如何使用 Three.js 在 React 应用程序中渲染 3D 模型
在本文中,我们将介绍如何使用 Three.js 将 3D 模型放入 React 应用程序中。我们还将介绍如何使用 Blender 配置 3D 模型。因此,您将能够在您的应用程序上渲染 3D 对象 (glb)。
3D 模型采购和配置
首先,我们可以从sketchfab.com找到我们最喜欢的 3d 模型,我想使用 dae 格式的 3D 模型。然后我们可以将它导入 Blender 并在模型上应用纹理。最终将其从 fbx 格式转换为 glb 格式。请在此处找到键盘型号:https://skfb.ly/6VHVW
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--NizFdlnM--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to -uploads.s3.amazonaws.com/uploads/articles/srzcky9o5m2h93yh8o3l.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--NizFdlnM--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to -uploads.s3.amazonaws.com/uploads/articles/srzcky9o5m2h93yh8o3l.png)
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--YfY1DqRc--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to -uploads.s3.amazonaws.com/uploads/articles/oh27mqyjsy4osyz7n6yg.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--YfY1DqRc--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to -uploads.s3.amazonaws.com/uploads/articles/oh27mqyjsy4osyz7n6yg.png)
在模型的不同部分应用纹理:
1.选中模型中的所有对象,选中对象后显示橙色
- 单击右侧面板上的
Material Properties图标
3.选择Image Texture作为表面的基础颜色
4.选择下载文件夹的textures目录下对应的纹理图片文件
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--l8tUuIlz--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https:// dev-to-uploads.s3.amazonaws.com/uploads/articles/2gcktrnlsx5zjulsu9ns.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--l8tUuIlz--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https:// dev-to-uploads.s3.amazonaws.com/uploads/articles/2gcktrnlsx5zjulsu9ns.png)
注意:选择右上角的视口着色图标以显示模型的纹理
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--0ao8RflA--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to -uploads.s3.amazonaws.com/uploads/articles/t8d6m9wm0gt2bhm5gs4h.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--0ao8RflA--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to -uploads.s3.amazonaws.com/uploads/articles/t8d6m9wm0gt2bhm5gs4h.png)
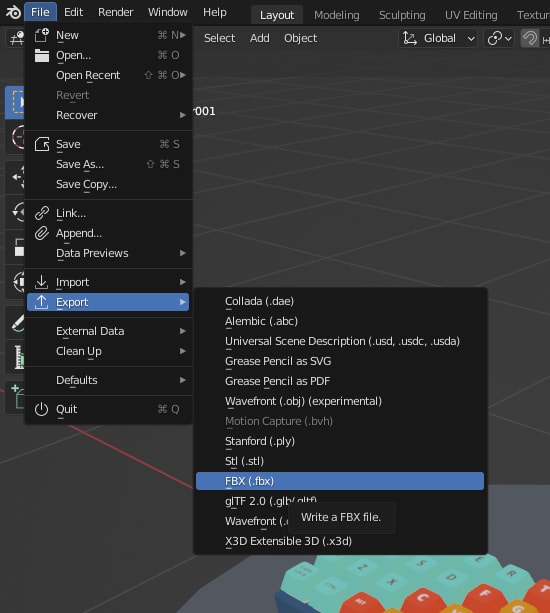
应用纹理后,我们可以将模型导出为 glb 格式。
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--TTtY8dwb--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev- to-uploads.s3.amazonaws.com/uploads/articles/viirhuhohadierg8fadt.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--TTtY8dwb--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev- to-uploads.s3.amazonaws.com/uploads/articles/viirhuhohadierg8fadt.png)
在 React 应用中渲染 3D 模型
现在是时候编码了,我们可以从安装所需的包开始:
npm install @react-three/drei @react-three/fiber three
进入全屏模式 退出全屏模式
有一个超级棒的代码片段gltfjsx可以将 GLTF 转换为 React 组件。我们可以使用以下命令来利用它,它会自动生成 JSX 组件。
npx gltfjsx model.glt
进入全屏模式 退出全屏模式
我们可以创建容器组件来显示模型。
import React, { Suspense } from "react";
import { Canvas } from "@react-three/fiber";
import { OrbitControls } from "@react-three/drei";
import Model from "./Model";
export default function App() {
return (
<Canvas
camera={{ position: [3, 20, 14.25], fov: 8 }}
style={{
backgroundColor: "#111a21",
width: "100vw",
height: "100vh"
}}
>
<ambientLight intensity={1.25} />
<ambientLight intensity={0.1} />
<directionalLight intensity={0.4} />
<Suspense fallback={null}>
<Model position={[0, -0.1, 0]} />
</Suspense>
<OrbitControls autoRotate />
</Canvas>
);
}
进入全屏模式 退出全屏模式
希望您喜欢这篇文章,并迫不及待地想看到更多有趣的 3D 对象弹出。
更多推荐
 已为社区贡献7744条内容
已为社区贡献7744条内容







所有评论(0)