如何在 typescript react 应用程序中读取 CSV 文件?
逗号分隔值 (CSV) 文件是使用逗号分隔值的分隔文本文件。文件的每一行都是一个数据记录。每条记录由一个或多个字段组成,以逗号分隔。使用逗号作为字段分隔符是此文件格式名称的来源。 CSV 文件通常以纯文本形式存储表格数据(数字和文本),在这种情况下,每行将具有相同数量的字段。维基
在本文中,我们想在 React 应用程序中读取 CSV 文件,为此,我们使用 Papa Parse 包。 Papa Parse 是 JavaScript 中最快的浏览器内 CSV(或分隔文本)解析器。
让我们进入。首先,我们应该安装包。
npm install papaparse
进入全屏模式 退出全屏模式
虽然这个项目是用 typescript 创建的,但我们应该安装 typescript 包。
npm install @types/papaparse –-save-dev
进入全屏模式 退出全屏模式
关于 React 应用程序中的 CSV 文件的一件重要事情是 CSV 文件应该复制到公共目录。
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--CmrIaOTp--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https:// dev-to-uploads.s3.amazonaws.com/uploads/articles/scnuqn66849fsyf4i4fl.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--CmrIaOTp--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https:// dev-to-uploads.s3.amazonaws.com/uploads/articles/scnuqn66849fsyf4i4fl.png)
然后我们必须导入 Papa Parse。
import Papa, { ParseResult } from "papaparse"
进入全屏模式 退出全屏模式
ParseResult 是结果的 papaparse 类型。
然后我们定义数据类型。
type Data = {
name: string
family: string
email: string
date: string
job: string
}
type Values = {
data: Data[]
}
进入全屏模式 退出全屏模式
之后,我们创建状态。
const [values, setValues] = React.useState<Values | undefined>()
进入全屏模式 退出全屏模式
并创建一个使用 Papa Parse 包获取 csv 文件的函数。
const getCSV = () => {
Papa.parse("/file.csv", {
header: true,
download: true,
skipEmptyLines: true,
delimiter: ",",
complete: (results: ParseResult<Data>) => {
setValues(results)
},
})
}
进入全屏模式 退出全屏模式
并将其放入 useEffect 钩子中。
React.useEffect(() => {
getCSV()
}, [])
进入全屏模式 退出全屏模式
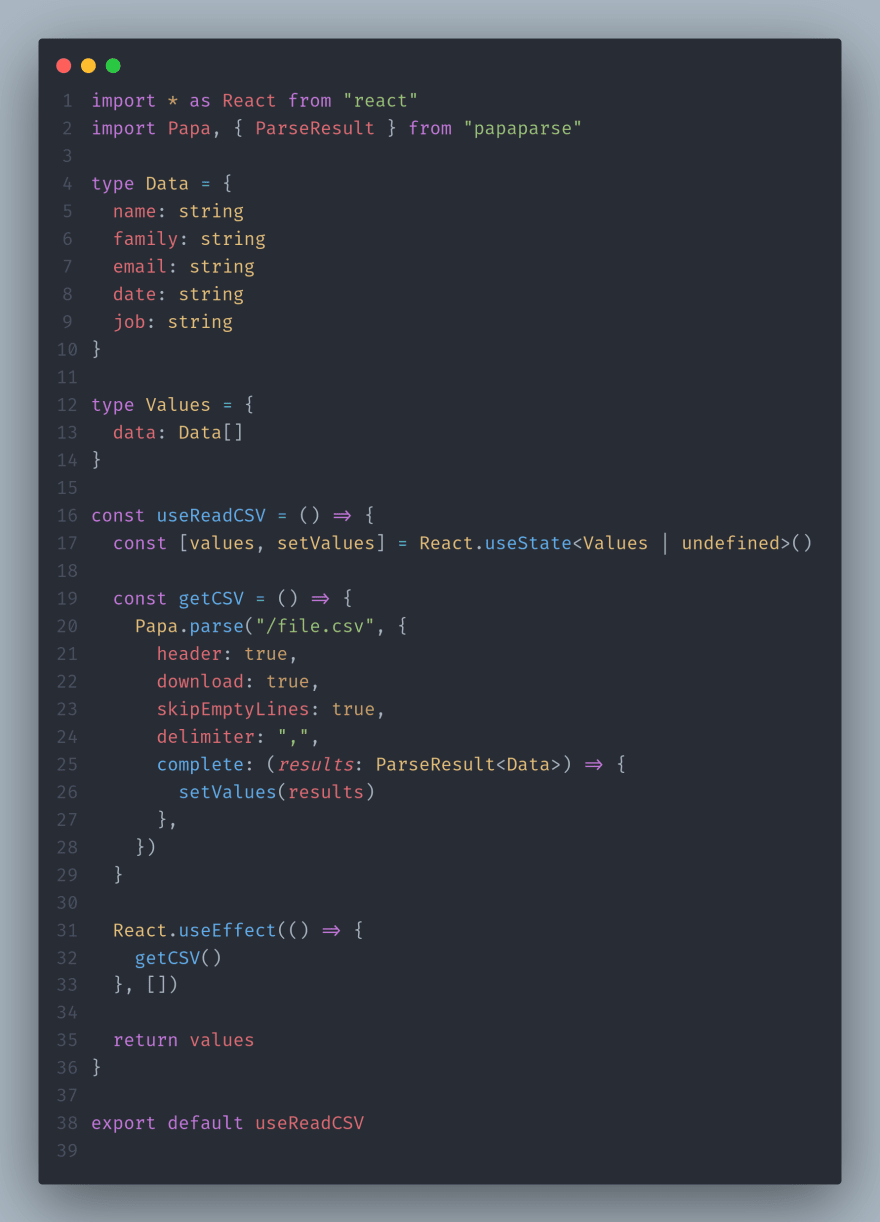
而已。但是出于可重用性和关注点分离的原因,我们可以创建一个自定义钩子。
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--uXOtYKHf--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to -uploads.s3.amazonaws.com/uploads/articles/75ky9eo5f58nurj3oq6g.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--uXOtYKHf--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to -uploads.s3.amazonaws.com/uploads/articles/75ky9eo5f58nurj3oq6g.png)
结论
读取 CSV 文件并将其导入应用程序是一项挑战。在本文中,我们使用 Papa Parse。这是一个很棒的包,用于在 js 应用程序中导入、读取等... CSV 文件。有关此软件包的更多信息,请参阅博客Papa Parse。
更多推荐
 已为社区贡献7744条内容
已为社区贡献7744条内容







所有评论(0)