What is React?
React is an open-source JavaScript framework, that isn't actually a framework. But it is currently the most commonly used front-end development technology in the world. React, originally developed by and still maintained by Facebook and supported by an active open source community, is a JS 'library'.
There are other JavaScript Libraries out there of course but react is said to be the most in-demand because of its flexibility while staying close to the language and its principles.
Create React App
Create React App is an officially supported way to create single-page React applications. It offers a modern build setup with no configuration. You can Create the react app by typing the following commands on your terminal
npx create-react-app my-app
or
yarn create react-app my-app
Either one you choose to make use of is fine, once you've typed in the respective command, the next commands to type are as written below
cd my-app
npm start
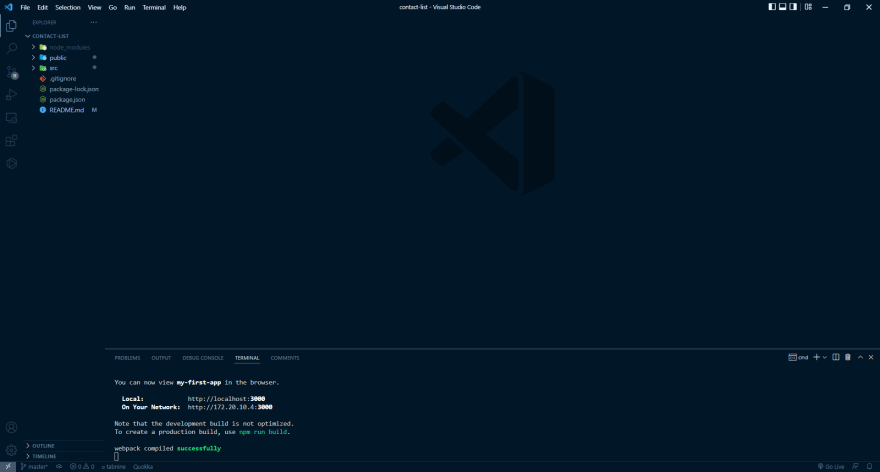
after that your screen would be like ;
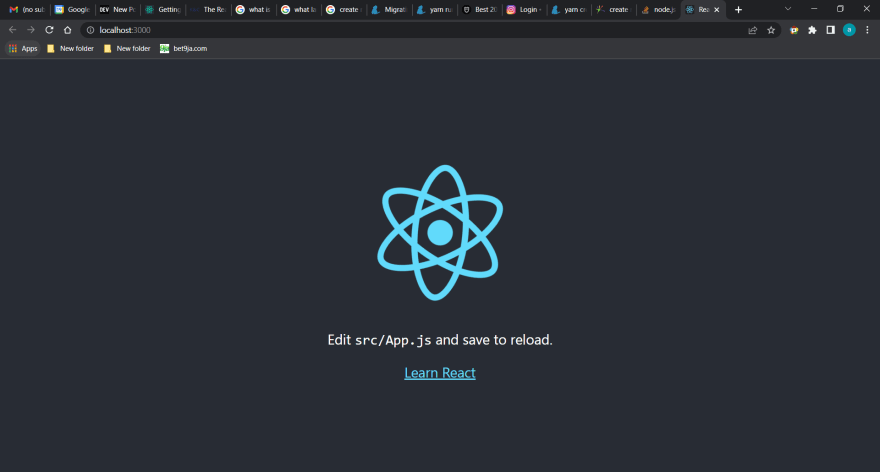
This would then prompt your local server to open at localhost:3000 as seen below
If you've gotten to this stage, you have succeeded in creating your React App.
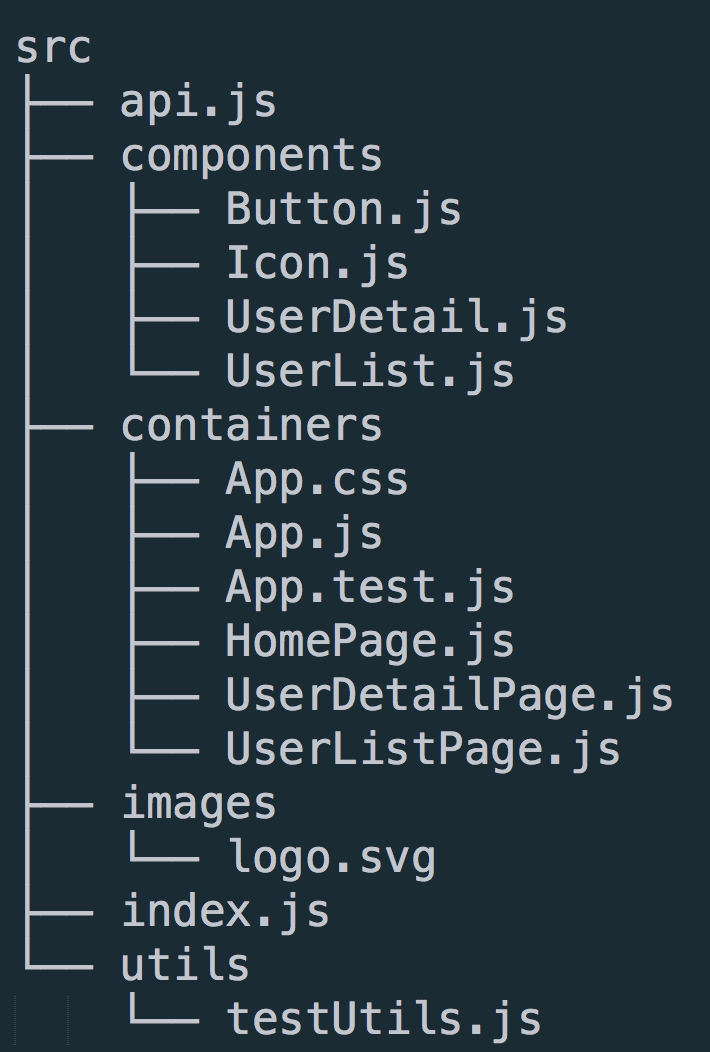
Folder Structures
Folder structuring is a very important step taken to have a very good base in your react app, with this you can be able to take your code to the next level. This can also come in handy during future debugging. There are certain basic/standard folder structuring for your React App

the picture above is just a basic example of how folder structuring should be done, there are other ways to structure your folder and when you have a good structure the task of naming your files becomes much easier.








 已为社区贡献7744条内容
已为社区贡献7744条内容

所有评论(0)