如何使用 SchemaSpy 将 PostgreSQL 模式可视化为 SVG
TLDR:使用选项-imageformat svg生成 SVG 格式的 ER 图 与SchemaSpy。 SchemaSpy从您的数据库模式生成 HTML 文档,包括 实体关系图。我发现可视化作为数据库模型很有帮助 成长。 开箱即用,它会生成 png 格式的图表,就像 [Hasura 电子商务示例](https://hasura.io/blog/building-customizable-ecom
TLDR:使用选项-imageformat svg生成 SVG 格式的 ER 图
与SchemaSpy。
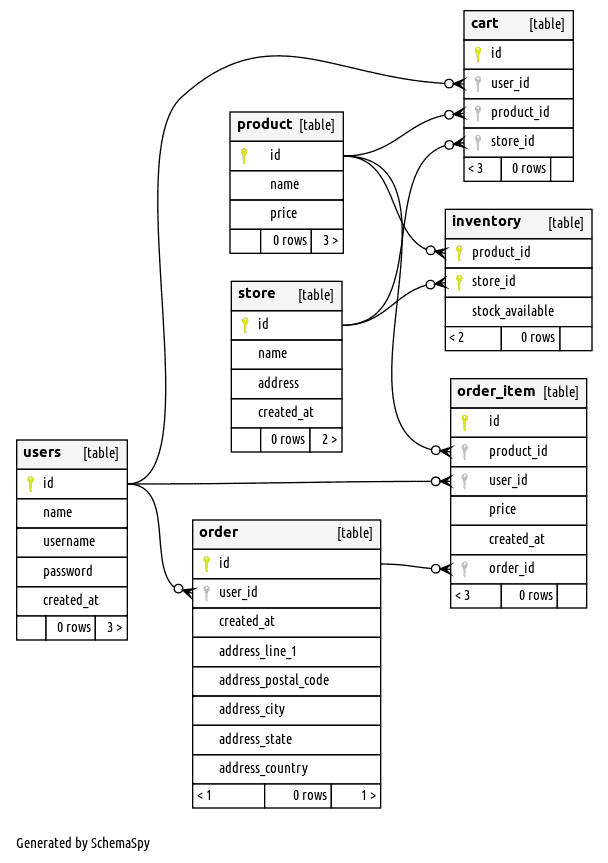
SchemaSpy从您的数据库模式生成 HTML 文档,包括
实体关系图。我发现可视化作为数据库模型很有帮助
成长。
开箱即用,它会生成 png 格式的图表,就像 [Hasura
电子商务示例](https://hasura.io/blog/building-customizable-ecommerce-backend-with-hasura-graphql-apis/):
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--jGg7mSal--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://hasura.io/blog/content/images /2020/04/ecommerce_schema.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--jGg7mSal--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://hasura.io/blog/content/images /2020/04/ecommerce_schema.png)
我更喜欢SVG,因为它可以缩放,更小,而且都是文本。
用SchemaSpy看看关系是什么样子的,并不复杂,_once you
已经下载了依赖项并找出了命令行选项_。和
有相当多的命令行参数。我不得不下载
postgresql jdbc driver手动,并用-dp选项指定路径:
<schemaspy-path>$ java -jar target/schemaspy-6.1.1-SNAPSHOT.jar \
-t pgsql -host localhost -db postgres -o /tmp -u postgres -dp . -p postgres -imageformat svg
进入全屏模式 退出全屏模式
-t 选项是强制性的。可能适用于任何具有JDBC
司机。我在一个只对我开放的 docker 容器中使用本地数据库
机器,所以我将密码和端口保留为默认设置
docker-compose 配置附带。
请参阅下面 Jon Lauridsen 的评论,了解如何使用 docker one-liner 完成所有这些操作。
如果您忘记了某个选项,Schema Spy 会告诉您缺少什么。我卡住了
以上在我的项目中的一个shell脚本中,所以我可以很容易地再次生成它。我
将输出保留为/tmp,因此当我重新启动(很少)时,我被迫创建一个
新鲜的图表。下一步:将其集成到构建脚本中,这样我就得到了
每当我在migrations目录中添加数据库迁移文件时,都会出现一个新图表。
SchemaSpy 使用graphviz生成图像,它用作输入的 .dot 文件,以及
生成的图片可以在<outputpath>/summary/找到
起初我有一个衬里,然后在写这篇文章时,我发现
SchemaSpy 原生支持 SVG。它“只是”另一个输出参数:
-imageformat svg
有关更多详细信息,请参阅 SchemaSpy 文档](https://schemaspy.readthedocs.io/en/latest/started.html)中的[入门页面。
我希望你觉得这很有帮助。我花了一些时间才找到 SchemaSpy 和 svg 选项。如果有的话,我很想知道更好的选择。
更多推荐
 已为社区贡献19912条内容
已为社区贡献19912条内容






所有评论(0)