Contentful webhook 终极指南
注:本文最初出现在Contentful Blog
由于 Web 应用程序仍然是数字时代不可或缺的强大驱动力,因此开发人员、利益相关者和最终用户可以从众多最新技术中进行选择来支持他们的应用程序。其中一种工具是 webhook,几乎任何 Web 应用程序都可以集成它来创建动态和响应式内容。
什么是 webhook?
Webhook 是一种单向机制,当特定事件发生时,应用程序可以使用它来相互通信。将 webhook 视为从一个应用程序到另一个应用程序的自动化单向通信。第一个应用程序将信息发送给接收方,而无需等待响应。然后,它依赖接收器来处理这些信息。
例如,您可以使用内容管理系统 (CMS) 平台作为应用程序的数据源。理想情况下,当您更新 CMS 的字段并发布它们时,您希望您的应用程序知道自动查找这些更新。因此,您的 CMS 会触发一个 Webhook,该 Webhook 会重建应用程序以镜像 CMS。
Webhook 的单向特性将它们与许多其他通信系统(例如 API)区分开来。尽管 webhook 的用途与 API 大致相同,但当您需要在某处异步提供信息时,它们的资源密集度更低,效率更高。
API 需要请求和响应,这增加了延迟,并可能导致需要通过不断检查来轮询数据。相比之下,使用 webhook 消除了不断检查新数据的需要。相反,每当发生特定事件时,webhook 都会自动通知您。此外,webhook 的单向特性使多个位置能够同时接收传输的信息。
Webhook 的用例主要取决于您希望通过应用程序实现的目标。您可以通过多种方式创造性地使用 webhook 来实现您的目标。例如,使用 webhook,您可以侦听数据库更改以完成用户的个人资料,然后向用户发送一封包含欢迎信息、后续步骤等的电子邮件。此外,您可以将应用程序(例如 Jira、Bitbucket 或日历应用程序)与您的消息传递平台集成,以便接收实时更新。
现在您已经更熟悉 webhook 背后的一般概念,让我们探索如何使用 Contentful webhook 获得更多功能和灵活性。
Contentful webhook 的工作原理
Webhook 提供的单向通信非常适合像 Contentful 这样的系统。内容丰富的 webhook 使更新能够实时流动,因为系统内发生的任何更改都可能触发 webhook。然后,Webhook 将有关这些更改或更新的信息发送到任意数量的系统。
这种低延迟架构提供了比类似的 API 驱动系统更快的通信,确保系统内内容的任何更改都会立即反映在所有连接的系统中。
大多数 Contentful webhook 在数据、内容模型或内容状态发生变化时触发。因此,任何监听该 webhook 的网站或应用程序都会立即知道它们需要更新。这些功能提供了触发聊天事件、用户更新事件或重建Next.js或Gatsby静态网站的可能性。
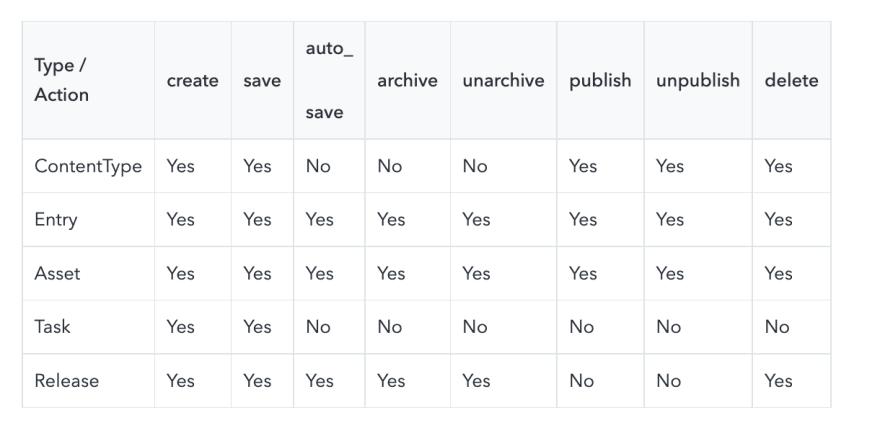
Contentful webhook 可以分为五类:ContentType、Entry、Asset、Task 和 Release。此外,每种类型都支持各种操作。例如,对于 Entry webhook,Contentful 支持所有可能的操作:创建、保存、auto_save、归档、取消归档、发布、取消发布和删除。
下表显示了每种 webhook 类型的功能:

除了表中提到的类型外,Contentful 还为发布操作、批量操作和计划操作提供了一些专有的 webhook。让我们探索其中的每一个以及如何使用它们。
释放和释放动作
要了解发布操作,您首先需要了解发布。发布是您可以分配给您的内容的字段或工具。发布的主要应用程序可能是批量发布或取消发布 CMS 中的内容。例如,如果您的电子商务企业正在进行销售活动并且您想要发布所有关注的销售项目,您可以创建发布并将其添加到这些项目,然后使用它来发布和取消发布它们。
然后发布操作 webhook 可以监听发布事件——在这种情况下,发布和取消发布活动。 Contentful 支持两种类型的发布操作:创建和执行。释放操作 webhook 主要设计用于执行另一个操作。例如,一旦您发布了发布,您可能想要侦听发布操作 webhook。成功执行后,您可能希望启动新的网站构建以更有效地获取数据。
批量操作
当您的应用程序向最终用户显示的数据不断变化并且您的无头应用程序需要始终保持更新以提供最佳用户体验时,批量操作可能特别有用。与发布操作 webhook 类似,Contentful 支持使用此批量操作 webhook 创建和执行操作。
回到假设的电子商务网站的示例,假设您打算根据当天为某些产品提供折扣。对于这种情况,您可以创建批量操作,在每天结束时发布新产品并取消发布前一天的折扣商品。
通过侦听批量操作 webhook,您可以准确地知道批量操作何时执行,然后可以相应地触发构建。因此,这种类型的 webhook 对任何显示频繁更新的动态内容的站点都极为有利。
计划操作
与批量操作和释放操作 webhook 不同,计划操作公开了用于创建、保存、执行和删除事件类型的 webhook。这些 webhook 有助于在为您的内容设置计划操作后执行创建构建或运行搜索等步骤。
实现 webhook
在本节中,我们将解释如何使用 Contentful 仪表板和 Contentful API 来实现 Contentful webhook。
使用 Contentful 仪表板
无论您的专业水平如何,Contentful 的仪表板界面都可以轻松创建 webhook。
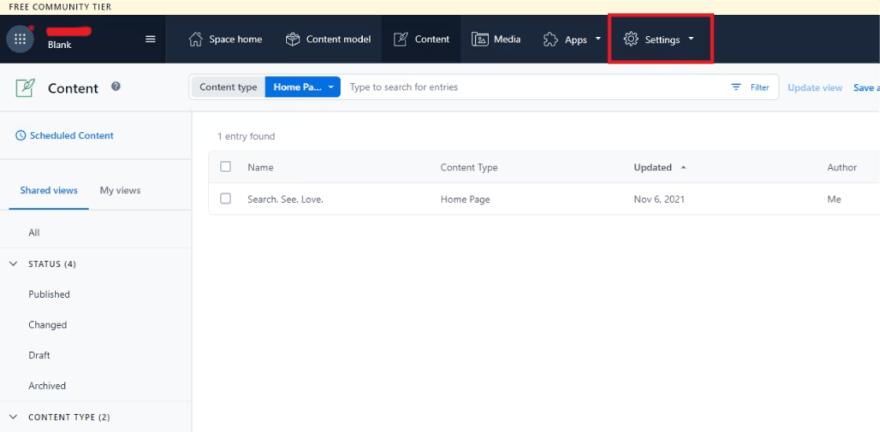
首先登录您的帐户。然后,进入 Space 后,点击上方导航栏上的 Settings 下拉菜单,如下图所示:

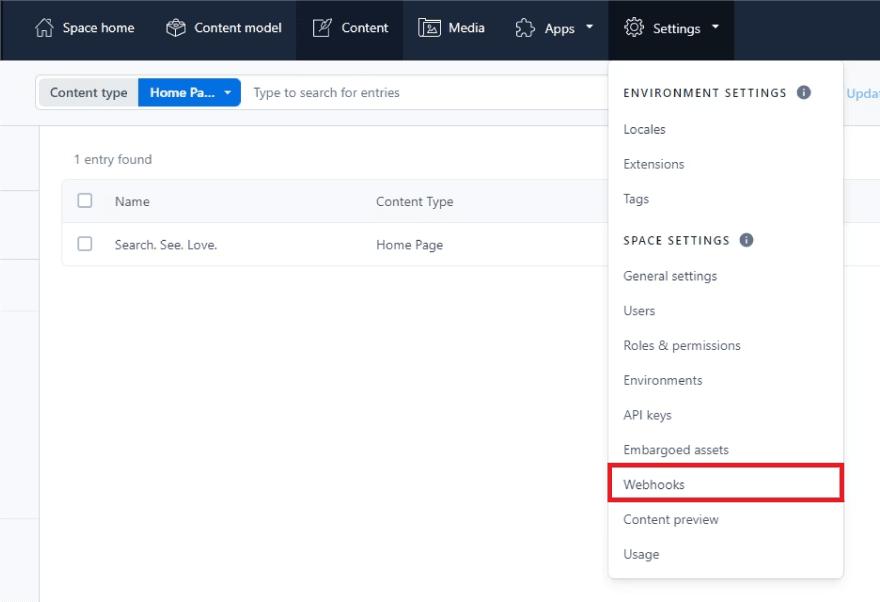
展开 Settings 下拉菜单后,选择 Webhooks 以导航到 Webhooks 仪表板。

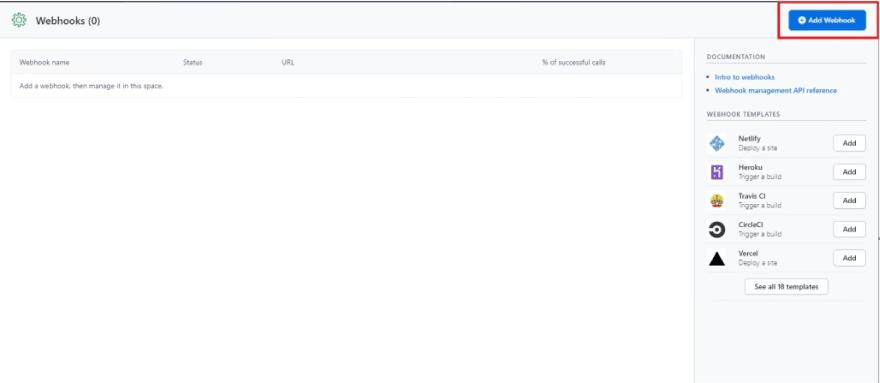
在 Webhooks 仪表板中,您将看到已创建的 Webhook 列表(如果有)、页面右上角标有 + Add Webhook 的按钮,以及一个右-显示另一个有用的 Contentful 功能的手面板:几个 Webhook 模板选项的选择。这些模板提供了一种用户友好的方式来为您的持续集成/持续部署 (CI/CD) 集成创建 webhook。

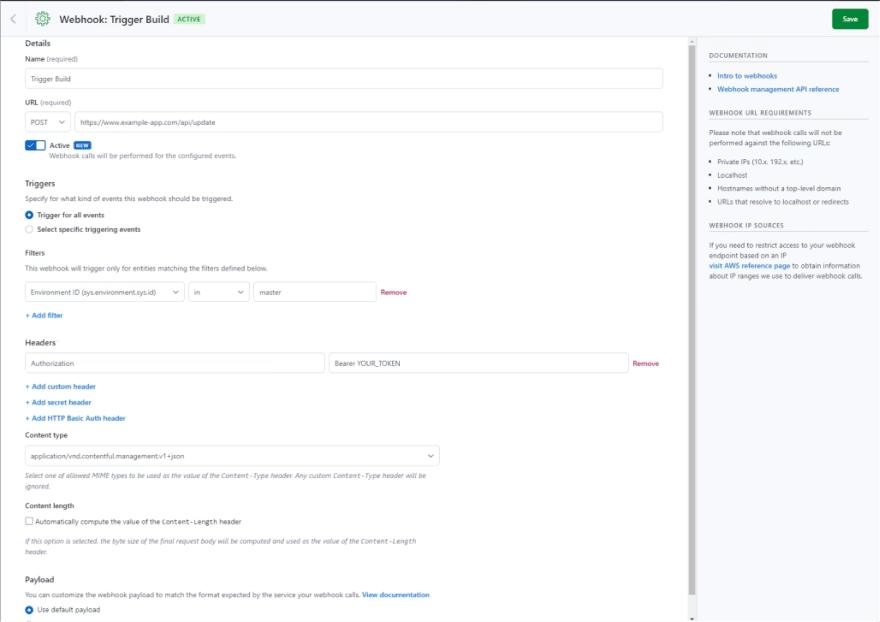
现在,单击 + Add Webhook 按钮打开表单,如下所示。

该表单需要 Webhook 的名称和 URL。此外,除非特别选择,否则创建的 webhook 会触发所有事件。
单击 Select specific triggering events 旁边的单选按钮以查看您希望此 webhook 侦听的事件和类型的复选框选择。禁用的复选框表示 Contentful 不支持给定操作类型的事件。
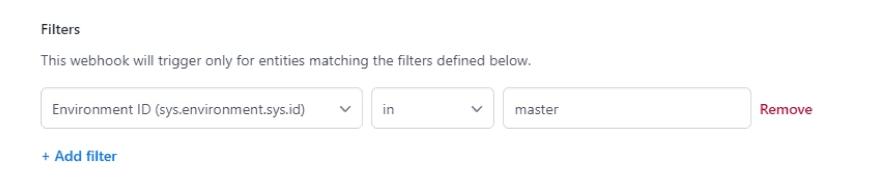
然后,在经过 Triggers 部分后,可以选择将过滤器添加到 webhook。它提供了多种选择进行比较,例如环境 ID、内容类型 ID、实体 ID、用户 ID(创建者)、用户 ID(更新者),以及使用相等、不相等、in、不在,正则表达式,而不是正则表达式。此外,请注意,每个 webhook 可以有多个过滤器,这有助于您拥有复杂的条件。

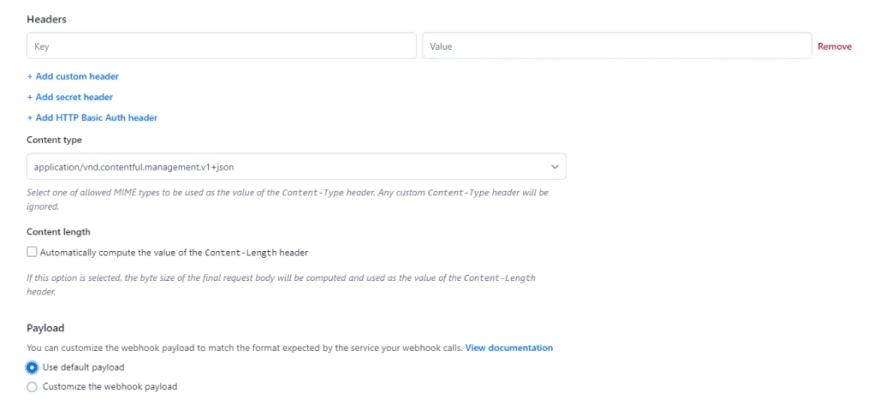
在 Filters 之后,您可以设置 Headers、Content type、Content length 和 Payload。

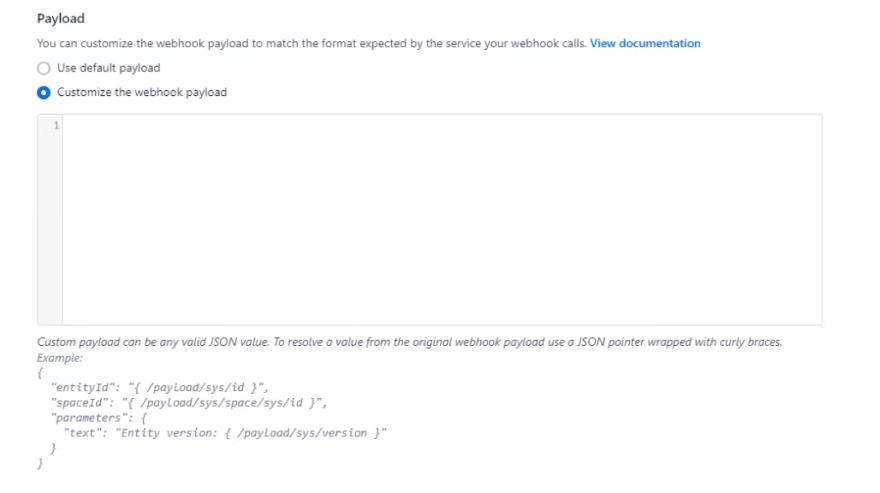
Payload 功能提供了更改 webhook 格式以匹配应用程序结构的能力。这可以节省大量时间。

填写必要的详细信息后,单击保存。您现在已经创建了一个可以在 Webhooks 仪表板中查看的 webhook。

您现在知道如何使用 Contentful 图形用户界面 (GUI) 创建 webhook 和添加过滤器。在下一节中,您将使用 Contentful 的 API 来做同样的事情。
使用 Contentful API 创建 webhook
Contentful 还提供 API 路由来创建和配置 webhook。但是,在您继续使用 API 检索 Webhook 之前,请确保您拥有需要授权的 API 密钥。
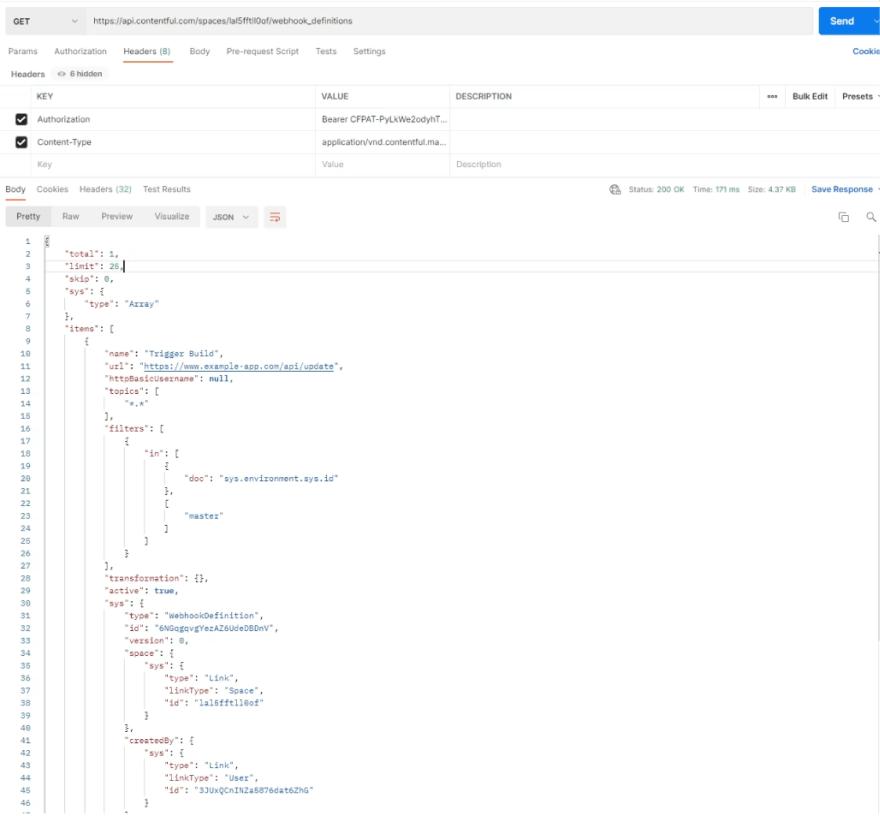
您将从获取现有 webhook 的列表开始。您可以通过执行 curl 请求来获取使用 GUI 创建的 webhook。您唯一需要的是SPACE_ID和API_KEY。 curl 请求应如下所示:
curl -X GET "https://api.contentful.com/spaces/<SPACE_ID>/webhook_definitions"
-H "Authorization: Bearer <API_KEY>"
-H "Content-Type: application/vnd.contentful.management.v1+json"
进入全屏模式 退出全屏模式
将该请求导入 Postman 并按下“发送”按钮会生成先前创建的带有所有信息的 Webhook,包括名称、URL、空格、过滤器和标头。

同样,您可以使用 API 创建 webhook。要通过 API 创建 webhook,您需要SPACE_ID和API_KEY。以下是基本 curl 请求的外观:
curl -X POST "https://api.contentful.com/spaces/<SPACE_ID>/webhook_definitions"
-d '{"url": "<URL>", "name": "WEBHOOK_NAME", "topics": ["*.*"], , "filters": []}'
-H 'Authorization: Bearer <API_KEY>'
-H 'Content-Type: application/vnd.contentful.management.v1+json'
进入全屏模式 退出全屏模式
它接受四个项目作为 API 调用主体的一部分,其中包括 URL、名称、主题作为主题数组,以及过滤器作为过滤器数组。
主题与您要订阅的更改类型有关(请参阅文章开头的表格)。如果你想订阅多种类型的所有动作,你可以使用_._。
与类型和事件类似,过滤器也可以作为 JSON 对象传递到 API 调用的主体以创建 webhook。通过查看官方文档查看 API 提供了什么样的过滤器约束。
因此,如果您想要一个类似于您使用 GUI 创建的过滤器,您需要在 JSON 正文中传递以下filters对象,如下所示:
"filters": [
{
"in": [
{
"doc": "sys.environment.sys.id"
},
[
"master"
]
]
}
]
进入全屏模式 退出全屏模式
也可以添加多个逻辑条件,使其表现得像一个逻辑“AND”:
"filters": [
{
"in": [
{
"doc": "sys.environment.sys.id"
},
[
"master",
]
]
},
{
"equals": [
{
"doc": "sys.id"
},
"146353"
]
}
]
进入全屏模式 退出全屏模式
记住以下信息,您可以将 API 与 Postman 一起使用。

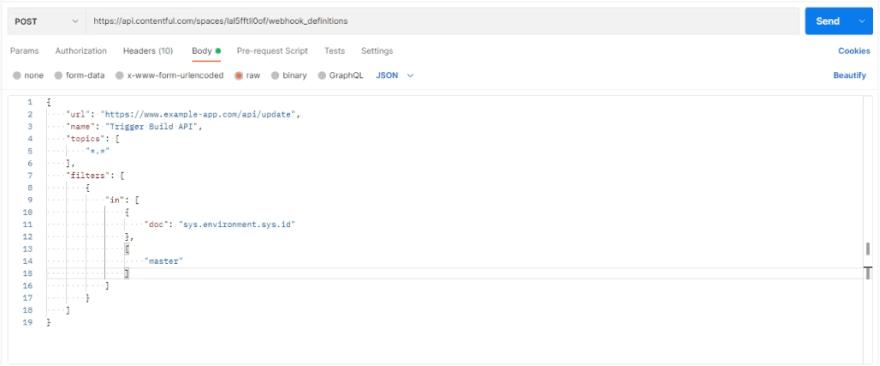
传递以下 JSON 对象以创建与您使用 GUI 所做的类似的 webhook:
{
"url": "https://www.example-app.com/api/update",
"name": "Trigger Build API",
"topics": [
"*.*"
],
"filters": [
{
"in": [
{
"doc": "sys.environment.sys.id"
},
[
"master"
]
]
}
]
}
进入全屏模式 退出全屏模式
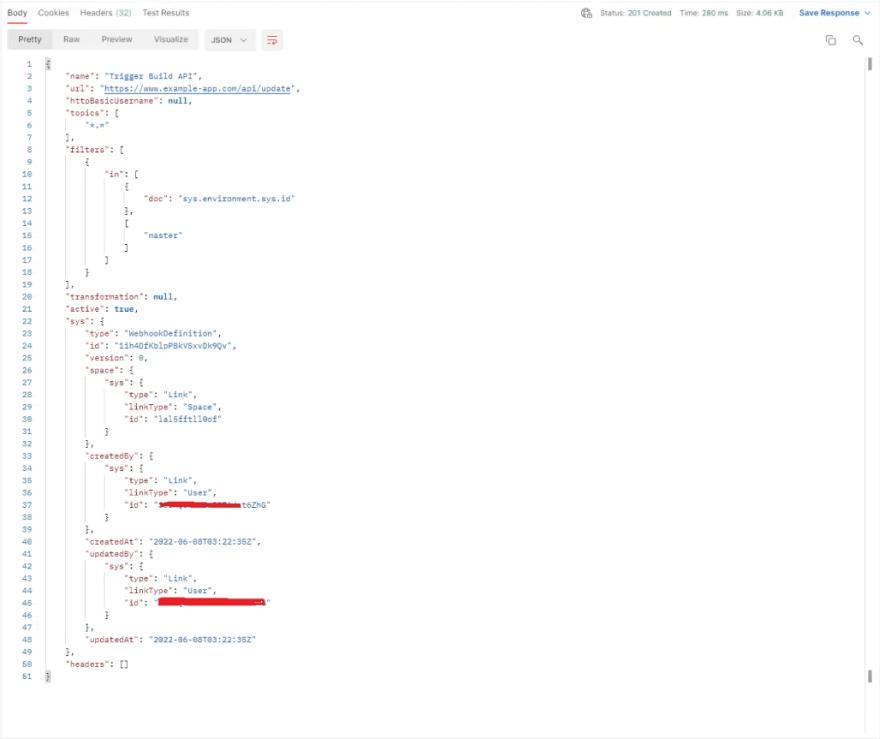
成功请求后,您应该会从 API 获得类似的响应:

总结
Contentful 的各种 webhook 对执行各种任务非常有益,例如在一组操作后构建静态网站、运行脚本以生成用于搜索的索引文件,以及在计划或批量完成后向利益相关者发送通知行动。
Contentful 还提供了两种使用 API 和 GUI 创建 webhook 的方法,提供了灵活性和功能的平衡。注册一个免费的 Contentful 帐户,看看我们市场领先的内容平台如何支持您的项目或业务。
更多推荐
 已为社区贡献20535条内容
已为社区贡献20535条内容






所有评论(0)