在 Netlify 上托管 WordPress 网站。
嗨,我将教你如何使用 Netlify 托管静态 WordPress 网站。静态网站是您向访问者提供信息或内容的地方,因此他们无需登录或创建帐户即可开始使用。示例是向用户提供信息的博客、公司页面和平台。在下一篇文章中,我将教你如何在 Netlify 上托管收集用户信息的动态网站。所以让我们开始吧。
本教程不适用于 WORDPRESS 新手。如果您是新手,将会有关于如何使用 WORDPRESS 的后续教程。
首先,您需要创建一个 [Netlify] (netlify.com/)accountaccount) 然后,从 Bitnami (bitnami.com/stack/wordpress) 下载 WordPress 设置
创建 Netlify 帐户后,安装 WordPress 软件并进行设置。

如果你的安装是正确的,你应该得到一个这样的屏幕。
设置并完成 WordPress 网站后,转到插件部分并搜索 Simply Static 这是一个插件,允许我们将 WordPress 文件转换为可部署的 HTML 文件,以便我们可以在 Netlify 上托管。

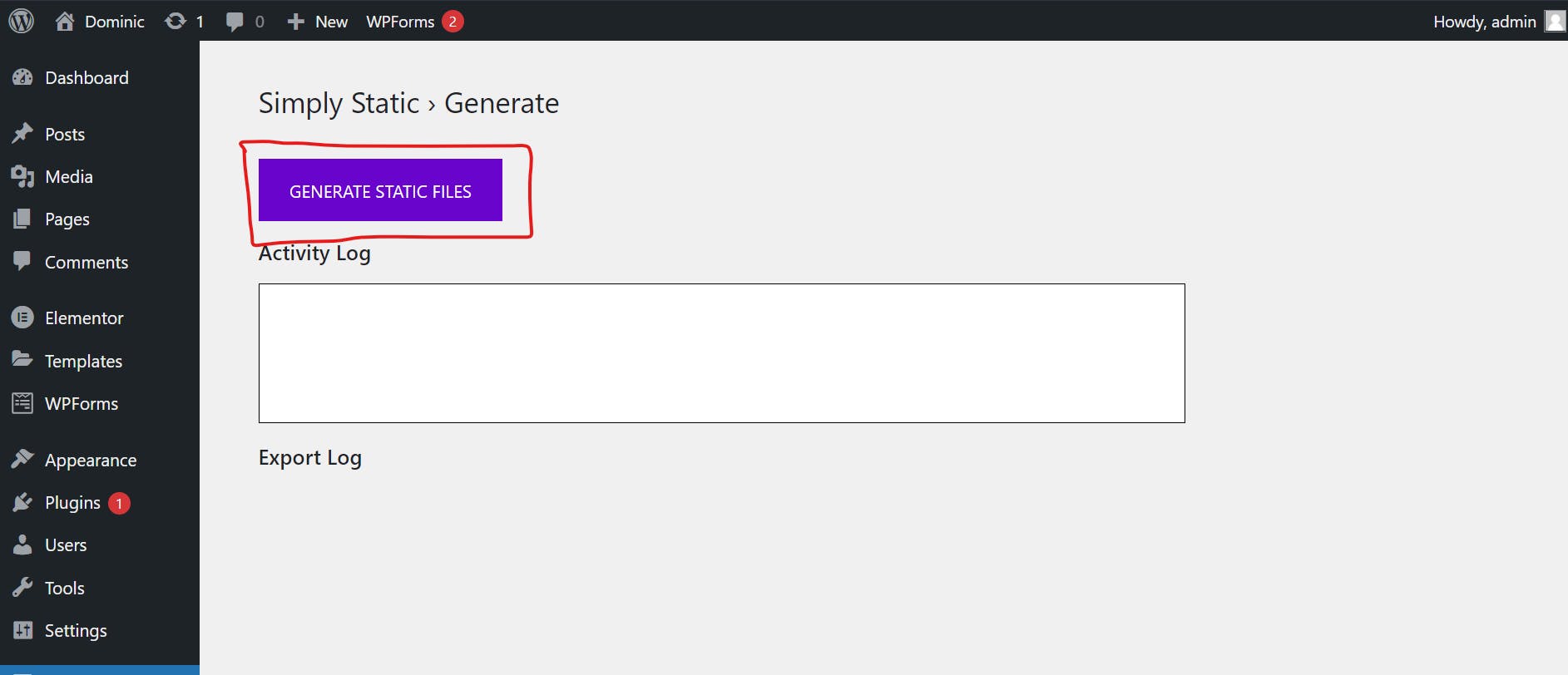
安装后,我们将从那里生成我们的 html 文件。单击插件,然后单击生成。

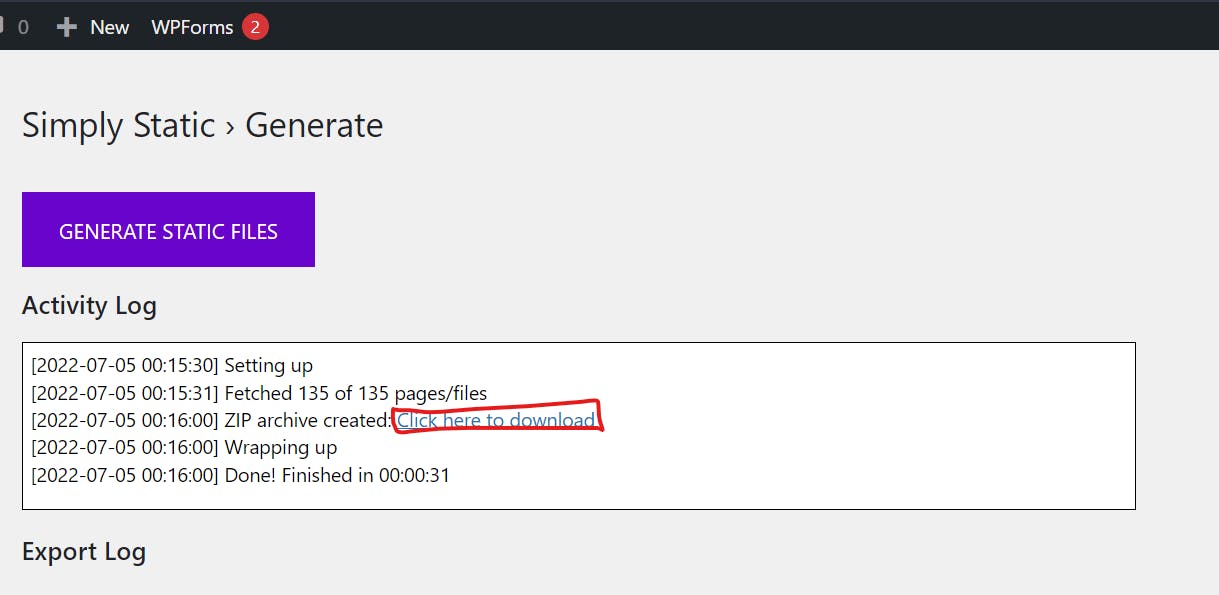
准备好文件后,它会生成一个下载链接,以便您下载 HTML 文件。

下载 HTML 文件,提取并托管在 Netlify 上。你也可以在 Vercel、Heroku 甚至 Github 上发帖。您还可以对代码进行编辑。
恭喜您在 Netlify 上托管您的 WordPress 网站。查看我的 YouTube 频道,了解有关如何为初学者创建网站 WordPress 的后续视频教程的更多信息。
youtube.com/channel/UCpNsAv17R5Xi3O1J02BNYCw
更多推荐
 已为社区贡献20535条内容
已为社区贡献20535条内容






所有评论(0)