详解微信小程序开发教程
微信应用开放的服务和组件包含如下: 视图容器:视图(View)、滚动视图、Swiper基础内容:图标、文本、进度条表单组件:按钮、表单等等操作反馈导航媒体组建:音频、图片、视频。地图画布文件操作能力网络:上传下载能力、WebSocket数据:数据缓存能力位置:获取位置、查看位置设备:网络状态、系统信息、重力感应、罗盘界面:设置导航条、导航、动画、绘图等等开放接口:登录,包括签名加密,用户信
·
微信应用开放的服务和组件包含如下:
审核:
根据《微信小程序平台服务协议》,里面有关描述如下:
2.4 为确保微信小程序平台、微信公众平台、其他用户等各方的安全、稳定及良好的用户体验,腾讯将对需要发布的小程序进行发布审核。
“发布审核”是指由用户发起,将其完成初始化开发的小程序提交至腾讯,由腾讯自行或委托第三方对该小程序的合法性、合理性、安全性、稳定性、可操作性、用户体验等各方面,采用包括但不限于开发信息核对、安全测试、UI测试、随机测试、动态测试、安全测试等方式,进行审查、甄别、试验与评估的过程。发布审核结果包括审核通过与审核不通过两种。审核不通过的,该小程序将无法发布。
之后小程序的审核极有可能采取和App store类似的策略,但相比微信其他平台的审核,各位严格和复杂。
教程:
微信应用号(小程序,「应用号」的新称呼)终于来了!目前还处于内测阶段,微信只邀请了部分企业参与封测。想必大家都关心应用号的最终形态到底是什么样子?怎样将一个「服务号」改造成为「小程序」?我们暂时以一款简单的第三方工具的实例,来演示一下开发过程吧。
OK,为了让大家尽快看到这份教程,博卡君注定要熬夜了!今晚开始更新,希望明天一早就能发布第一篇教程!记录开始!看看几天能完成变身吧!
序言
开始开发应用号之前,先看看官方公布的「小程序」教程吧!(以下内容来自微信官方公布的「小程序」开发指南)
本文档将带你一步步创建完成一个微信小程序,并可以在手机上体验该小程序的实际效果。这个小程序的首页将会显示欢迎语以及当前用户的微信头像,点击头像,可以在新开的页面中查看当前小程序的启动日志。
1. 获取微信小程序的 AppID
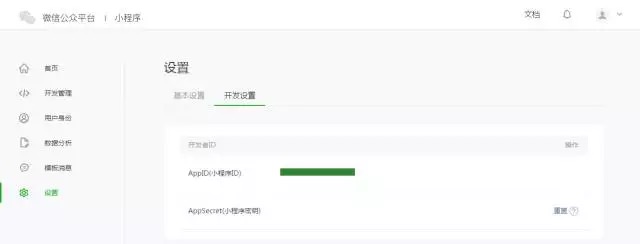
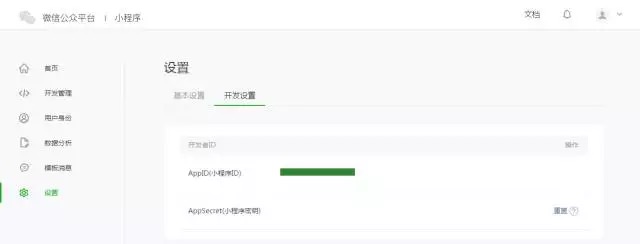
首先,我们需要拥有一个帐号,如果你能看到该文档,我们应当已经邀请并为你创建好一个帐号。注意不可直接使用服务号或订阅号的 AppID。 利用提供的帐号,登录 https://mp.weixin.qq.com ,就可以在网站的「设置」-「开发者设置」中,查看到微信小程序的 AppID 了。

注意:如果我们不是用注册时绑定的管理员微信号,在手机上体验该小程序。那么我们还需要操作「绑定开发者」。即在「用户身份-开发者」模块,绑定上需要体验该小程序的微信号。本教程默认注册帐号、体验都是使用管理员微信号。
2.创建项目
我们需要通过开发者工具,来完成小程序创建和代码编辑。
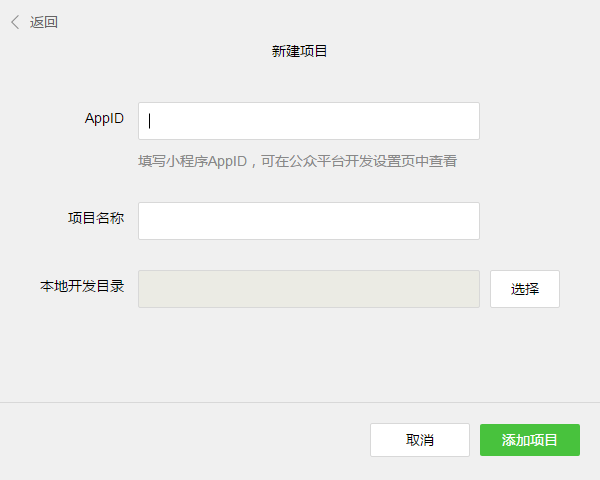
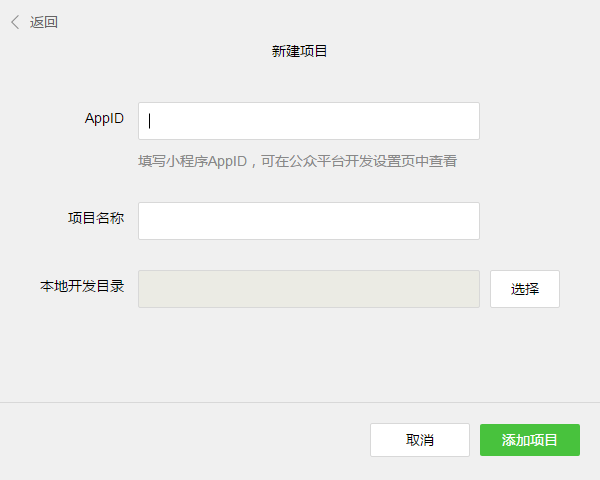
开发者工具安装完成后,打开并使用微信扫码登录。选择创建「项目」,填入上文获取到的 AppID,设置一个本地项目的名称(非小程序名称),比如「我的第一个项目」,并选择一个本地的文件夹作为代码存储的目录,点击「新建项目」就可以了。
为方便初学者了解微信小程序的基本代码结构,在创建过程中,如果选择的本地文件夹是个空文件夹,开发者工具会提示,是否需要创建一个 quick start 项目。选择「是」,开发者工具会帮助我们在开发目录里生成一个简单的 demo。

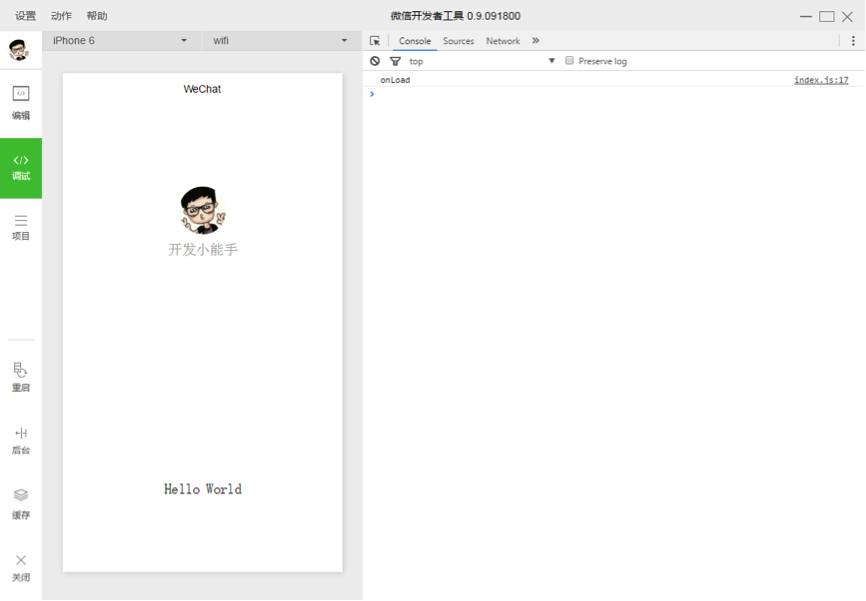
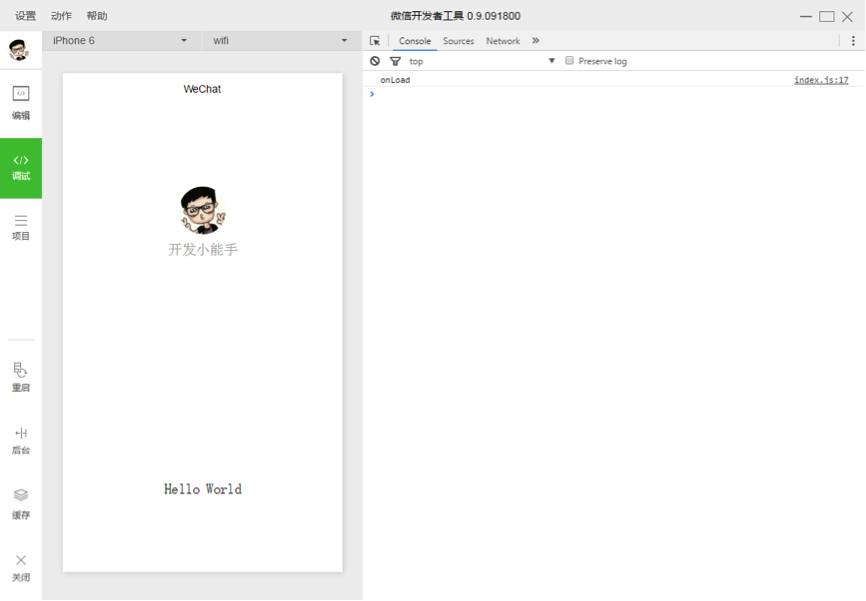
项目创建成功后,我们就可以点击该项目,进入并看到完整的开发者工具界面,点击左侧导航,在「编辑」里可以查看和编辑我们的代码,在「调试」里可以测试代码并模拟小程序在微信客户端效果,在「项目」里可以发送到手机里预览实际效果。
3. 编写代码
点击开发者工具左侧导航的「编辑」,我们可以看到这个项目,已经初始化并包含了一些简单的代码文件。最关键也是必不可少的,是 app.js、app.json、app.wxss 这三个。其中,.js 后缀的是脚本文件,.json 后缀的文件是配置文件,.wxss 后缀的是样式表文件。微信小程序会读取这些文件,并生成小程序实例。
下面我们简单了解这三个文件的功能,方便修改以及从头开发自己的微信小程序。
app.js 是小程序的脚本代码。我们可以在这个文件中监听并处理小程序的生命周期函数、声明全局变量。调用 MINA 提供的丰富的 API,如本例的同步存储及同步读取本地数据。
app.json 是对整个小程序的全局配置。我们可以在这个文件中配置小程序是由哪些页面组成,配置小程序的窗口 背景色,配置导航条样式,配置默认标题。注意该文件不可添加任何注释。
app.wxss 是整个小程序的公共样式表。我们可以在页面组件的class属性上直接使用app.wxss中声明的样式规则。
4.创建页面
在这个教程里,我们有两个页面,index 页面和 logs 页面,即欢迎页和小程序启动日志的展示页,他们都在 pages 目录下。微信小程序中的每一个页面的【路径+页面名】都需要写在 app.json 的 pages 中,且 pages 中的第一个页面是小程序的首页。
每一个小程序页面是由同路径下同名的四个不同后缀文件的组成,如:index.js、index.wxml、index.wxss、index.json。.js 后缀的文件是脚本文件,.json 后缀的文件是配置文件,.wxss 后缀的是样式表文件,.wxml 后缀的文件是页面结构文件。
index.wxml是页面的结构文件:
本例中使用了 、、来搭建页面结构,绑定数据和交互处理函数。
index.js是页面的脚本文件,在这个文件中我们可以监听并处理页面的生命周期函数、获取小程序实例,声明并处理数据,响应页面交互事件等。
页面的样式表是非必要的。当有页面样式表时,页面的样式表中的样式规则会层叠覆盖 app.wxss 中的样式规则。如果不指定页面的样式表,也可以在页面的结构文件中直接使用 app.wxss 中指定的样式规则。
index.json是页面的配置文件:
页面的配置文件是非必要的。当有页面的配置文件时,配置项在该页面会覆盖 app.json 的 window 中相同的配置项。如果没有指定的页面配置文件,则在该页面直接使用 app.json 中的默认配置。
logs的页面结构
logs 页面使用 控制标签来组织代码,在 上使用 wx:for-items 绑定 logs 数据,并将 logs 数据循环展开节点
运行结果如下:

5.手机预览
开发者工具左侧菜单栏选择「项目」,点击「预览」,扫码后即可在微信客户端中体验。

目前,预览和上传功能尚无法实现,需要等待微信官方的下一步更新。
如你所见,微信官方给出的开发指南还非常简单,很多细节、代码和功能都没有明确的展示,所以接下来就到博卡君展示实力的时候啦!开发教程正式开始!
第一章:准备工作
做好准备工作很重要。开发一个微信应用号,你需要提前到微信的官方网站(weixin.qq.com)下载开发者工具。
1.下载最新微信开发者工具,打开后你会看到该界面:

2. 点击「新建 web+」项目,随后出现如下画面:

3. 该页面内的各项内容需要注意——
4. 准备工作全部完成后,点击「新建项目」按钮,弹出框点「确定」

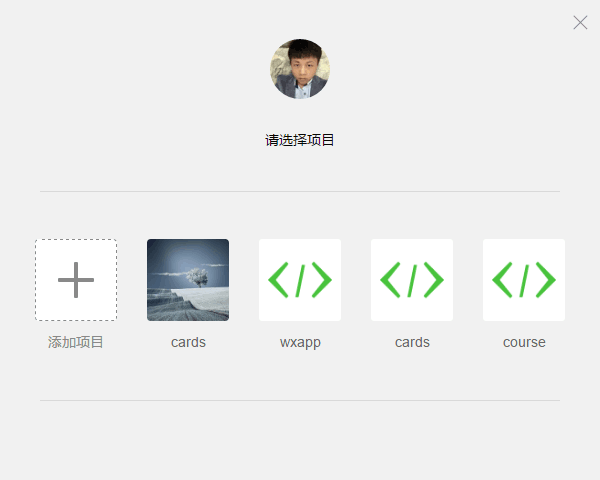
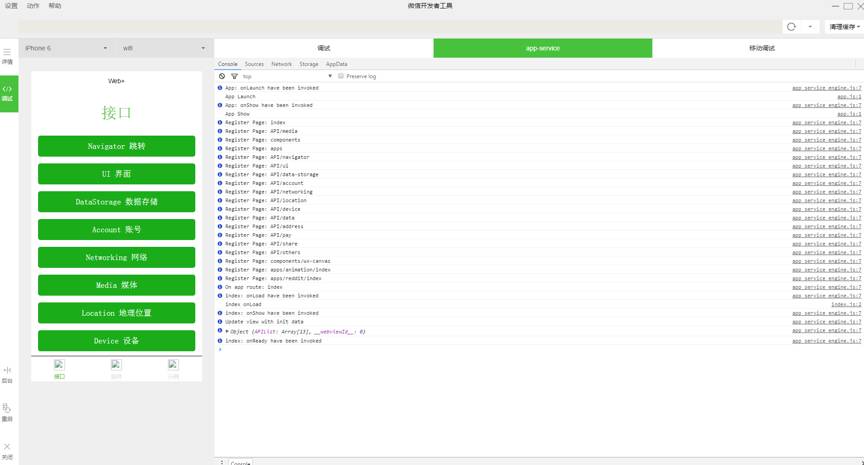
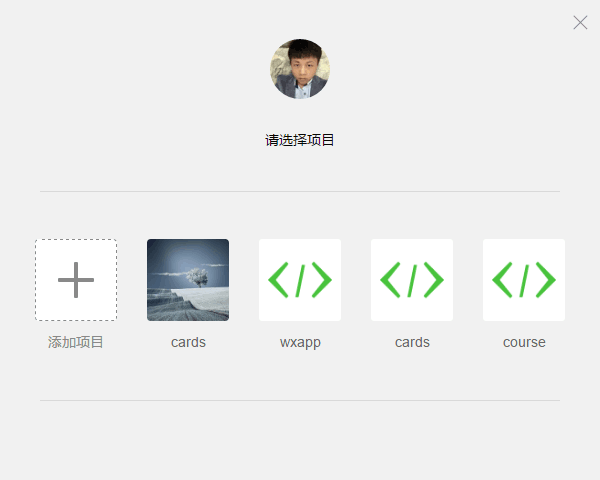
5. 如上图所示,此刻,微信开发者工具已经为你自动构建了一个初始的demo项目 ,该项目内包含了一个微信应用项目所需具备的基本内容和框架结构。点击项目名称(图中即「cards」)进入该项目,就能看到整个项目的基本架构了:

第二章:项目构架
微信目前用户群体非常庞大,微信推出公众号以后,火爆程度大家都看得到,也同样推动着 Html 5 的高速发展,随着公众号业务的需求越来越复杂,应用号现在的到来也是恰到好处。
博卡君发现,微信提供给开发者的方式也在发生全面的改变:从操作 DOM 转为操作数据,基于微信提供的一个过桥工具实现很多 Html 5 在公众号很难实现的功能,有点类似于 hybrid 开发,不同于 hybrid 开发的方式是:微信开放的接口更为严谨,结构必须采用他提供给的组件,外部的框架和插件都不能在这里使用上,让开发者完全脱离操作 DOM,开发思想转变很大。
工欲善其事,必先利其器。理解它的核心功能非常重要,先了解它的整个运作流程。
生命周期:
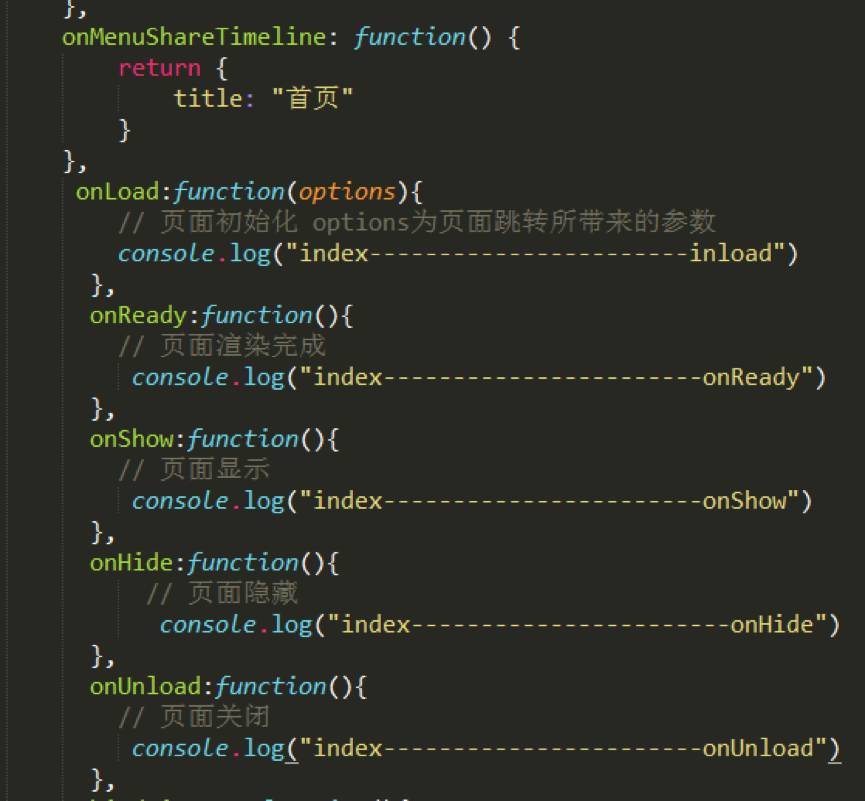
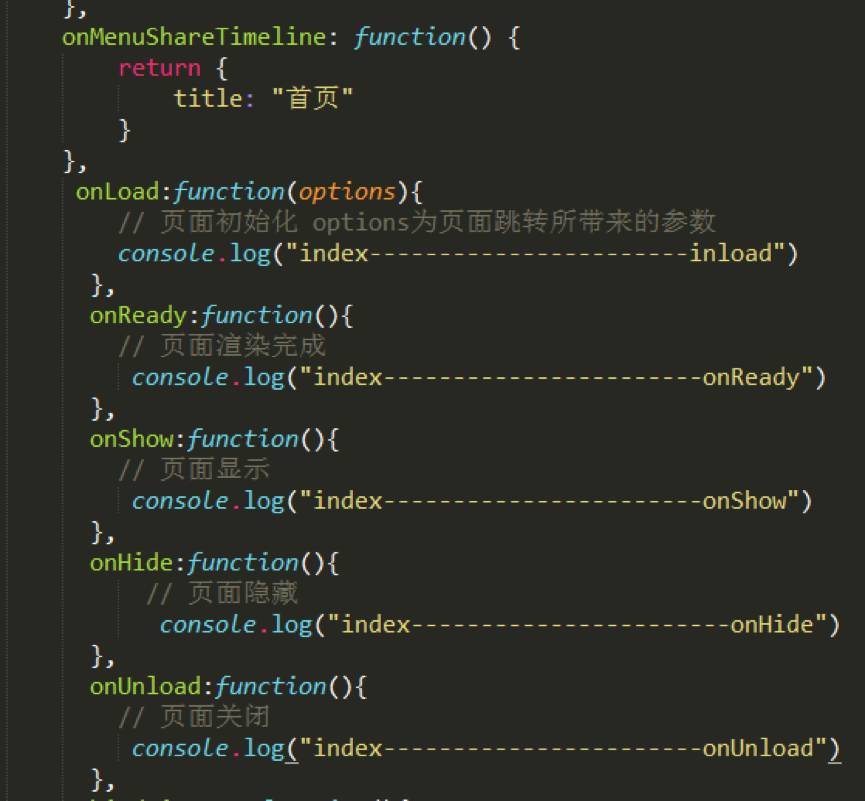
在index.js里面:

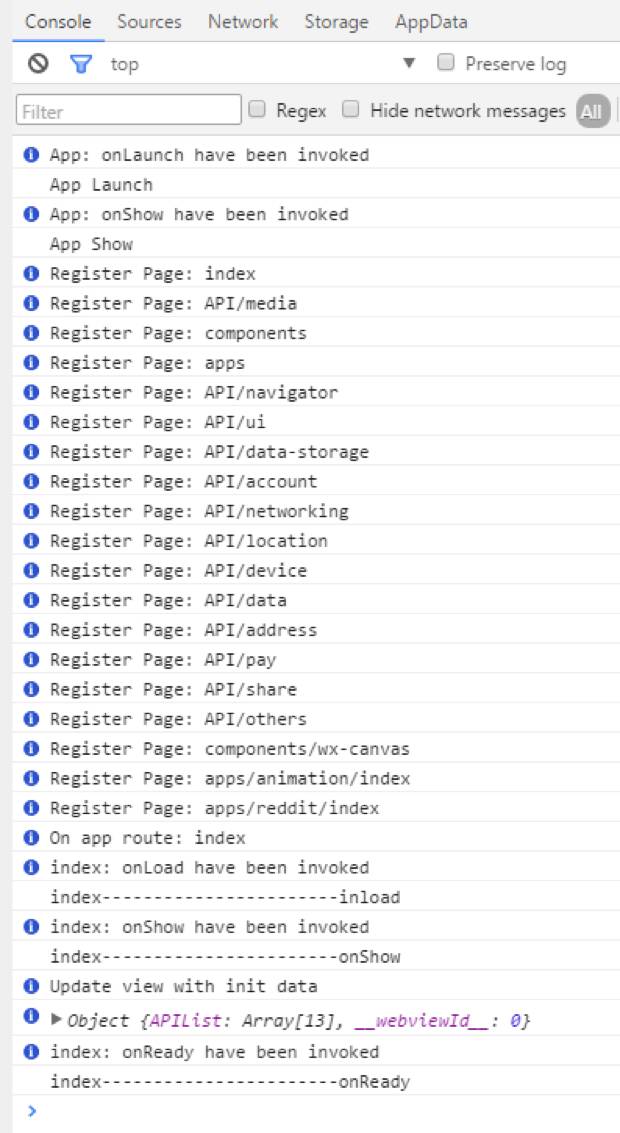
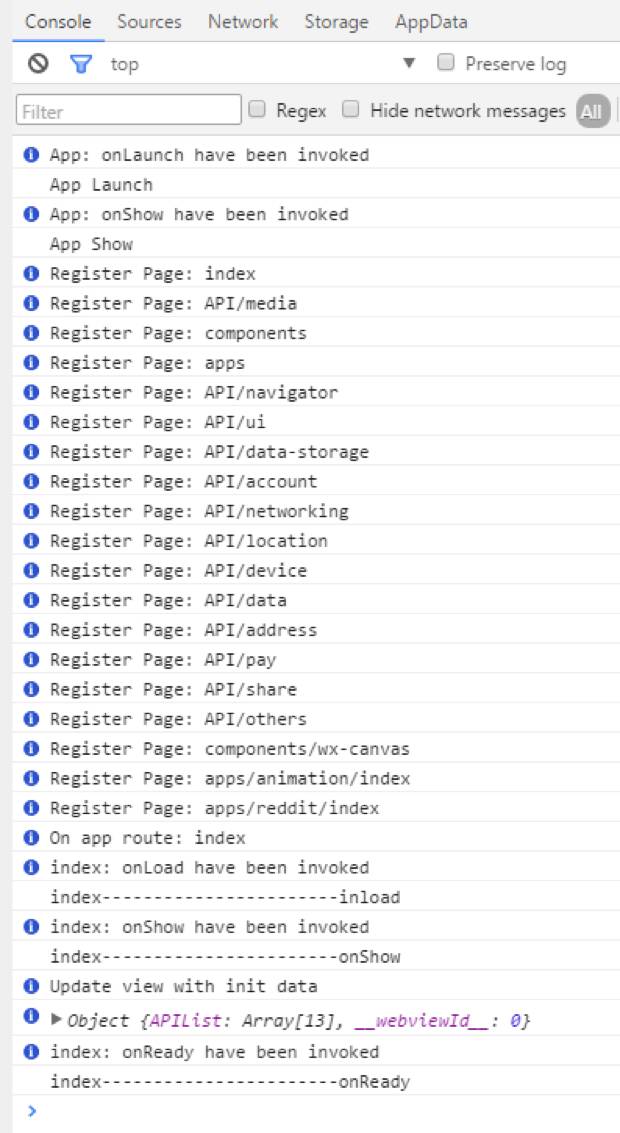
开发者工具上 Console 可以看到:

在首页 console 可以看出顺序是 App Launch–>App Show–>onLoad–>onShow–>onReady。
首先是整个 app 的启动与显示,app 的启动在 app.js 里面可以配置,其次再进入到各个页面的加载显示等等。可以想象到这里可以处理很多东西了,如加载框之类的都可以实现等等。
路由:
路由在项目开发中一直是个核心点,在这里其实微信对路由的介绍很少,可见微信在路由方面经过很好的封装,也提供三个跳转方法。
wx.navigateTo(OBJECT):保留当前页面,跳转到应用内的某个页面,使用wx.navigateBack可以返回到原页面。
wx.redirectTo(OBJECT):关闭当前页面,跳转到应用内的某个页面。
wx.navigateBack():关闭当前页面,回退前一页面。
这三个基本上使用足够,在路由方面微信封装的很好,开发者根本不用去配置路由,往往很多框架在路由方面配置很繁琐。
组件:
此次微信在组件提供方面也是非常全面,基本上满足项目需求,故而开发速度非常快,开发前可以认真浏览几次,开发效率会很好。
其它:
任何外部框架以及插件基本上无法使用,就算原生的 js 插件也很难使用,因为以前的 js 插件也基本上全部是一操作 dom 的形式存在,而微信应用号此次的架构是不允许操作任何 dom,就连以前开发者们习惯使用的动态设置的rem.js也是不支持的。
此次微信还提供了 WebSocket,就可以直接利用它做聊天,可以开发的空间非常大。
跟公众号对比博卡君发现,开发应用号组件化,结构化,多样化。新大陆总是充满着惊喜,更多的彩蛋等着大家来发现。
- 视图容器:视图(View)、滚动视图、Swiper
- 基础内容:图标、文本、进度条
- 表单组件:按钮、表单等等
- 操作反馈
- 导航
- 媒体组建:音频、图片、视频。
- 地图
- 画布
- 文件操作能力
- 网络:上传下载能力、WebSocket
- 数据:数据缓存能力
- 位置:获取位置、查看位置
- 设备:网络状态、系统信息、重力感应、罗盘
- 界面:设置导航条、导航、动画、绘图等等
- 开放接口:登录,包括签名加密,用户信息、微信支付、模板消息
审核:
根据《微信小程序平台服务协议》,里面有关描述如下:
2.4 为确保微信小程序平台、微信公众平台、其他用户等各方的安全、稳定及良好的用户体验,腾讯将对需要发布的小程序进行发布审核。
“发布审核”是指由用户发起,将其完成初始化开发的小程序提交至腾讯,由腾讯自行或委托第三方对该小程序的合法性、合理性、安全性、稳定性、可操作性、用户体验等各方面,采用包括但不限于开发信息核对、安全测试、UI测试、随机测试、动态测试、安全测试等方式,进行审查、甄别、试验与评估的过程。发布审核结果包括审核通过与审核不通过两种。审核不通过的,该小程序将无法发布。
之后小程序的审核极有可能采取和App store类似的策略,但相比微信其他平台的审核,各位严格和复杂。
教程:
微信应用号(小程序,「应用号」的新称呼)终于来了!目前还处于内测阶段,微信只邀请了部分企业参与封测。想必大家都关心应用号的最终形态到底是什么样子?怎样将一个「服务号」改造成为「小程序」?我们暂时以一款简单的第三方工具的实例,来演示一下开发过程吧。
OK,为了让大家尽快看到这份教程,博卡君注定要熬夜了!今晚开始更新,希望明天一早就能发布第一篇教程!记录开始!看看几天能完成变身吧!
序言
开始开发应用号之前,先看看官方公布的「小程序」教程吧!(以下内容来自微信官方公布的「小程序」开发指南)
本文档将带你一步步创建完成一个微信小程序,并可以在手机上体验该小程序的实际效果。这个小程序的首页将会显示欢迎语以及当前用户的微信头像,点击头像,可以在新开的页面中查看当前小程序的启动日志。
1. 获取微信小程序的 AppID
首先,我们需要拥有一个帐号,如果你能看到该文档,我们应当已经邀请并为你创建好一个帐号。注意不可直接使用服务号或订阅号的 AppID。 利用提供的帐号,登录 https://mp.weixin.qq.com ,就可以在网站的「设置」-「开发者设置」中,查看到微信小程序的 AppID 了。

注意:如果我们不是用注册时绑定的管理员微信号,在手机上体验该小程序。那么我们还需要操作「绑定开发者」。即在「用户身份-开发者」模块,绑定上需要体验该小程序的微信号。本教程默认注册帐号、体验都是使用管理员微信号。
2.创建项目
我们需要通过开发者工具,来完成小程序创建和代码编辑。
开发者工具安装完成后,打开并使用微信扫码登录。选择创建「项目」,填入上文获取到的 AppID,设置一个本地项目的名称(非小程序名称),比如「我的第一个项目」,并选择一个本地的文件夹作为代码存储的目录,点击「新建项目」就可以了。
为方便初学者了解微信小程序的基本代码结构,在创建过程中,如果选择的本地文件夹是个空文件夹,开发者工具会提示,是否需要创建一个 quick start 项目。选择「是」,开发者工具会帮助我们在开发目录里生成一个简单的 demo。

项目创建成功后,我们就可以点击该项目,进入并看到完整的开发者工具界面,点击左侧导航,在「编辑」里可以查看和编辑我们的代码,在「调试」里可以测试代码并模拟小程序在微信客户端效果,在「项目」里可以发送到手机里预览实际效果。
3. 编写代码
点击开发者工具左侧导航的「编辑」,我们可以看到这个项目,已经初始化并包含了一些简单的代码文件。最关键也是必不可少的,是 app.js、app.json、app.wxss 这三个。其中,.js 后缀的是脚本文件,.json 后缀的文件是配置文件,.wxss 后缀的是样式表文件。微信小程序会读取这些文件,并生成小程序实例。
下面我们简单了解这三个文件的功能,方便修改以及从头开发自己的微信小程序。
app.js 是小程序的脚本代码。我们可以在这个文件中监听并处理小程序的生命周期函数、声明全局变量。调用 MINA 提供的丰富的 API,如本例的同步存储及同步读取本地数据。
- //app.js
- App({
- onLaunch: function () {
- //调用API从本地缓存中获取数据
- var logs = wx.getStorageSync('logs') || []
- logs.unshift(Date.now())
- wx.setStorageSync('logs', logs)
- },
- getUserInfo:function(cb){
- var that = this;
- if(this.globalData.userInfo){
- typeof cb == "function" && cb(this.globalData.userInfo)
- }else{
- //调用登录接口
- wx.login({
- success: function () {
- wx.getUserInfo({
- success: function (res) {
- that.globalData.userInfo = res.userInfo;
- typeof cb == "function" && cb(that.globalData.userInfo)
- }
- })
- }
- });
- }
- },
- globalData:{
- userInfo:null
- }
- })
app.json 是对整个小程序的全局配置。我们可以在这个文件中配置小程序是由哪些页面组成,配置小程序的窗口 背景色,配置导航条样式,配置默认标题。注意该文件不可添加任何注释。
- {
- "pages":[
- "pages/index/index",
- "pages/logs/logs"
- ],
- "window":{
- "backgroundTextStyle":"light",
- "navigationBarBackgroundColor": "#fff",
- "navigationBarTitleText": "WeChat",
- "navigationBarTextStyle":"black"
- }
- }
app.wxss 是整个小程序的公共样式表。我们可以在页面组件的class属性上直接使用app.wxss中声明的样式规则。
- /**app.wxss**/
- .container {
- height: 100%;
- display: flex;
- flex-direction: column;
- align-items: center;
- justify-content: space-between;
- padding: 200rpx 0;
- box-sizing: border-box;
- }
4.创建页面
在这个教程里,我们有两个页面,index 页面和 logs 页面,即欢迎页和小程序启动日志的展示页,他们都在 pages 目录下。微信小程序中的每一个页面的【路径+页面名】都需要写在 app.json 的 pages 中,且 pages 中的第一个页面是小程序的首页。
每一个小程序页面是由同路径下同名的四个不同后缀文件的组成,如:index.js、index.wxml、index.wxss、index.json。.js 后缀的文件是脚本文件,.json 后缀的文件是配置文件,.wxss 后缀的是样式表文件,.wxml 后缀的文件是页面结构文件。
index.wxml是页面的结构文件:
- <view class="container">
- <view bindtap="bindViewTap" class="userinfo">
- <image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image>
- <text class="userinfo-nickname">{{userInfo.nickName}}</text>
- </view>
- <view class="usermotto">
- <text class="user-motto">{{motto}}</text>
- </view>
本例中使用了 、、来搭建页面结构,绑定数据和交互处理函数。
index.js是页面的脚本文件,在这个文件中我们可以监听并处理页面的生命周期函数、获取小程序实例,声明并处理数据,响应页面交互事件等。
- //index.js
- //获取应用实例
- var app = getApp()
- Page({
- data: {
- motto: 'Hello World',
- userInfo: {}
- },
- //事件处理函数
- bindViewTap: function() {
- wx.navigateTo({
- url: '../logs/logs'
- })
- },
- onLoad: function () {
- console.log('onLoad')
- var that = this
- //调用应用实例的方法获取全局数据
- app.getUserInfo(function(userInfo){
- //更新数据
- that.setData({
- userInfo:userInfo
- })
- })
- }
- })
- index.wxss是页面的样式表:
- /**index.wxss**/
- .userinfo {
- display: flex;
- flex-direction: column;
- align-items: center;
- }
- .userinfo-avatar {
- width: 128rpx;
- height: 128rpx;
- margin: 20rpx;
- border-radius: 50%;
- }
- .userinfo-nickname {
- color: #aaa;
- }
- .usermotto {
- margin-top: 200px;
- }
页面的样式表是非必要的。当有页面样式表时,页面的样式表中的样式规则会层叠覆盖 app.wxss 中的样式规则。如果不指定页面的样式表,也可以在页面的结构文件中直接使用 app.wxss 中指定的样式规则。
index.json是页面的配置文件:
页面的配置文件是非必要的。当有页面的配置文件时,配置项在该页面会覆盖 app.json 的 window 中相同的配置项。如果没有指定的页面配置文件,则在该页面直接使用 app.json 中的默认配置。
logs的页面结构
- <!--logs.wxml-->
- <view class="container log-list">
- <block wx:for-items="{{logs}}" wx:for-item="log">
- <text class="log-item">{{index + 1}}. {{log}}</text>
- </block>
- </view>
logs 页面使用 控制标签来组织代码,在 上使用 wx:for-items 绑定 logs 数据,并将 logs 数据循环展开节点
- //logs.js
- var util = require('../../utils/util.js')
- Page({
- data: {
- logs: []
- },
- onLoad: function () {
- this.setData({
- logs: (wx.getStorageSync('logs') || []).map(function (log) {
- return util.formatTime(new Date(log))
- })
- })
- }
- })
运行结果如下:

5.手机预览
开发者工具左侧菜单栏选择「项目」,点击「预览」,扫码后即可在微信客户端中体验。

目前,预览和上传功能尚无法实现,需要等待微信官方的下一步更新。
如你所见,微信官方给出的开发指南还非常简单,很多细节、代码和功能都没有明确的展示,所以接下来就到博卡君展示实力的时候啦!开发教程正式开始!
第一章:准备工作
做好准备工作很重要。开发一个微信应用号,你需要提前到微信的官方网站(weixin.qq.com)下载开发者工具。
1.下载最新微信开发者工具,打开后你会看到该界面:

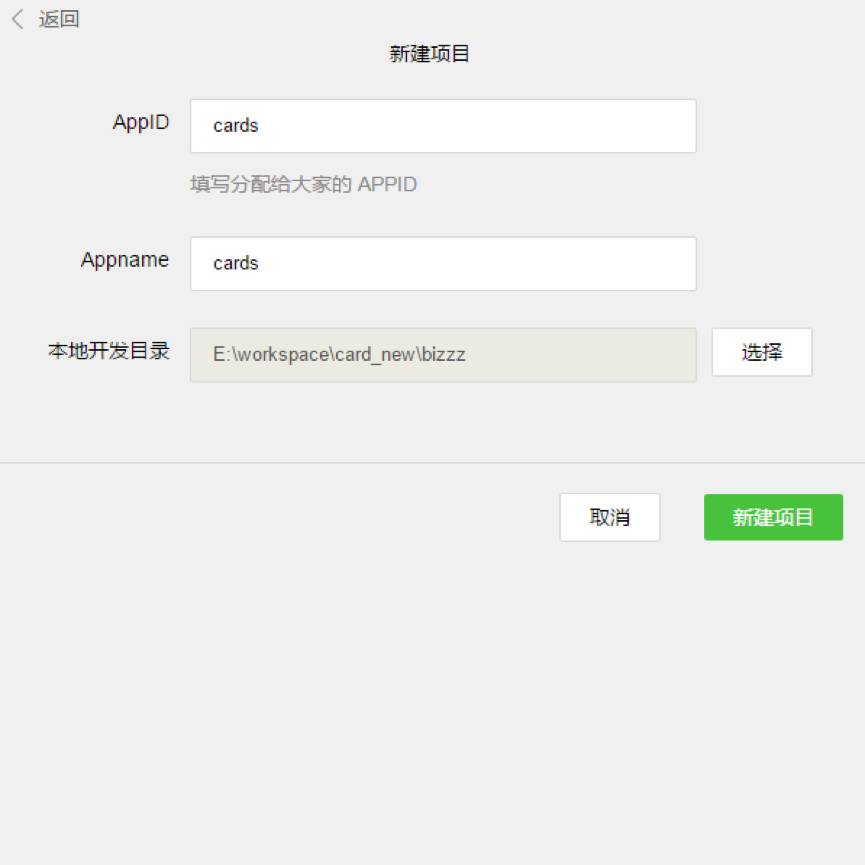
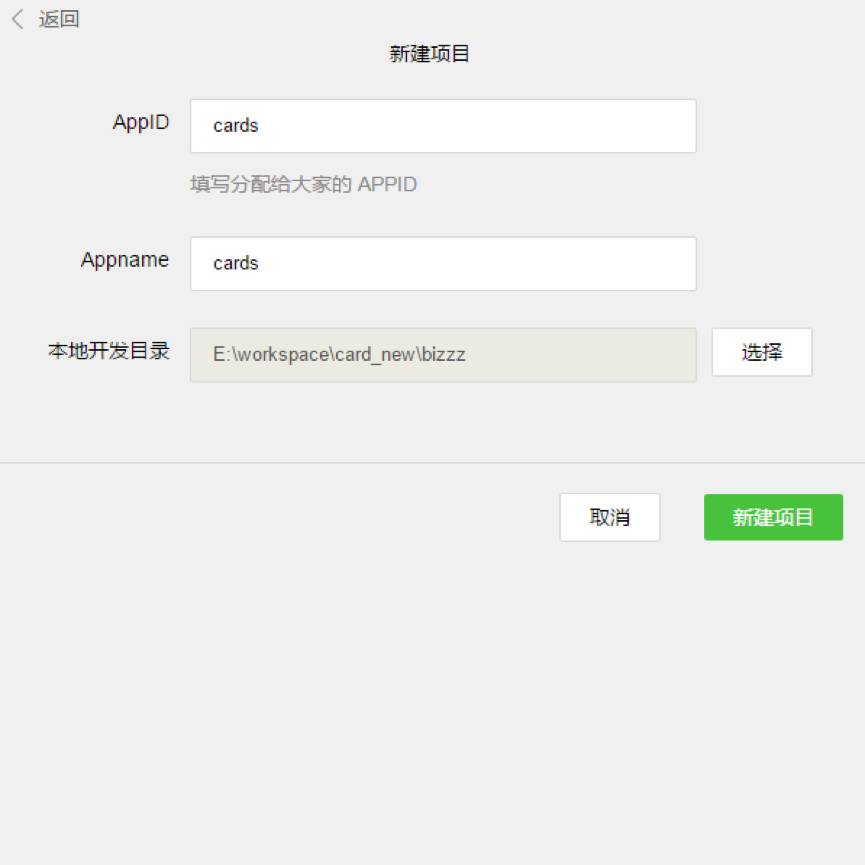
2. 点击「新建 web+」项目,随后出现如下画面:

3. 该页面内的各项内容需要注意——
- AppID:依照官方解释来填。
- Appname: 项目最外层文件夹名称,如你将其命名为「ABC」,则之后的全部项目内容均将保存在「/ABC/…」目录下。
- 本地开发目录:项目存放在本地的目录。
- 注:再次强调,如果你和团队成员共同开发该项目,则建议你们使用同样的目录名称及本地目录,以确保协同开发的统一性。如果你之前已有项目,则导入过程与以上内容近似,不再赘述。
4. 准备工作全部完成后,点击「新建项目」按钮,弹出框点「确定」

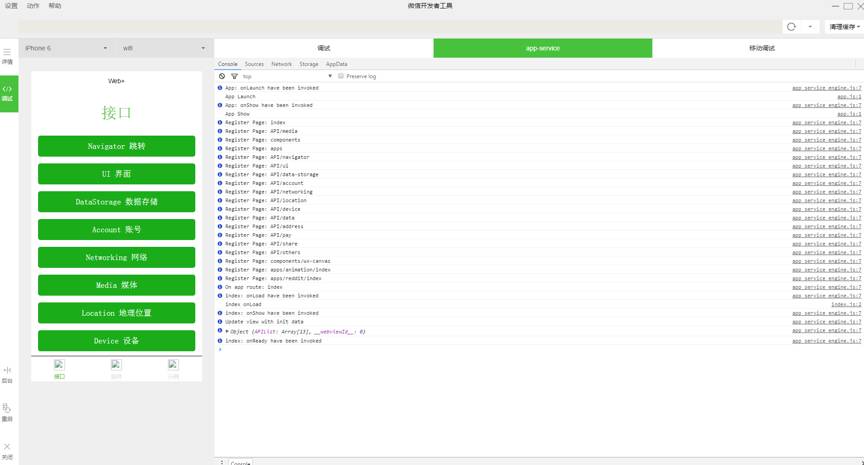
5. 如上图所示,此刻,微信开发者工具已经为你自动构建了一个初始的demo项目 ,该项目内包含了一个微信应用项目所需具备的基本内容和框架结构。点击项目名称(图中即「cards」)进入该项目,就能看到整个项目的基本架构了:

第二章:项目构架
微信目前用户群体非常庞大,微信推出公众号以后,火爆程度大家都看得到,也同样推动着 Html 5 的高速发展,随着公众号业务的需求越来越复杂,应用号现在的到来也是恰到好处。
博卡君发现,微信提供给开发者的方式也在发生全面的改变:从操作 DOM 转为操作数据,基于微信提供的一个过桥工具实现很多 Html 5 在公众号很难实现的功能,有点类似于 hybrid 开发,不同于 hybrid 开发的方式是:微信开放的接口更为严谨,结构必须采用他提供给的组件,外部的框架和插件都不能在这里使用上,让开发者完全脱离操作 DOM,开发思想转变很大。
工欲善其事,必先利其器。理解它的核心功能非常重要,先了解它的整个运作流程。
生命周期:
在index.js里面:

开发者工具上 Console 可以看到:

在首页 console 可以看出顺序是 App Launch–>App Show–>onLoad–>onShow–>onReady。
首先是整个 app 的启动与显示,app 的启动在 app.js 里面可以配置,其次再进入到各个页面的加载显示等等。可以想象到这里可以处理很多东西了,如加载框之类的都可以实现等等。
路由:
路由在项目开发中一直是个核心点,在这里其实微信对路由的介绍很少,可见微信在路由方面经过很好的封装,也提供三个跳转方法。
wx.navigateTo(OBJECT):保留当前页面,跳转到应用内的某个页面,使用wx.navigateBack可以返回到原页面。
wx.redirectTo(OBJECT):关闭当前页面,跳转到应用内的某个页面。
wx.navigateBack():关闭当前页面,回退前一页面。
这三个基本上使用足够,在路由方面微信封装的很好,开发者根本不用去配置路由,往往很多框架在路由方面配置很繁琐。
组件:
此次微信在组件提供方面也是非常全面,基本上满足项目需求,故而开发速度非常快,开发前可以认真浏览几次,开发效率会很好。
其它:
任何外部框架以及插件基本上无法使用,就算原生的 js 插件也很难使用,因为以前的 js 插件也基本上全部是一操作 dom 的形式存在,而微信应用号此次的架构是不允许操作任何 dom,就连以前开发者们习惯使用的动态设置的rem.js也是不支持的。
此次微信还提供了 WebSocket,就可以直接利用它做聊天,可以开发的空间非常大。
跟公众号对比博卡君发现,开发应用号组件化,结构化,多样化。新大陆总是充满着惊喜,更多的彩蛋等着大家来发现。
更多推荐
 已为社区贡献7条内容
已为社区贡献7条内容







所有评论(0)