实战Docker部署tomcat发布环境
1.创建Dockerfile,生成tomcat-jre7镜像Dockerfile内容:FROM tomcat:7-jre7 MAINTAINER gena <871674703@qq.com> ADDtomcat-users.xml /usr/local/tomcat/conf/ EXPOSE 8080 EXPOSE 10001EXPOSE 10000 VOLUME [ “
1.创建Dockerfile,生成tomcat-jre7镜像
Dockerfile内容:
FROM tomcat:7-jre7 MAINTAINER gena <871674703@qq.com> ADD
tomcat-users.xml /usr/local/tomcat/conf/ EXPOSE 8080 EXPOSE 10001
EXPOSE 10000 VOLUME [ “/usr/local/tomcat/webapps/” ] WORKDIR
/usr/local/tomcat/webapps/
在这个镜像中你可以根据自己的需要添加命令,比如RUN apt-get update
也可以在容器中手动添加
apt-get update
可能你会发现有很多东西安装不上,这时你需要把/etc/apt里面的source.list替换掉,这里我替换成了阿里源,然后再次执行update就ok了。
2.运行镜像:
Docker run -it ID /bin/bash
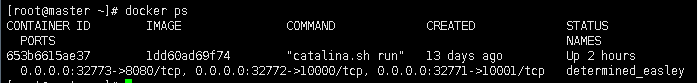
Docker ps#查看映射端口

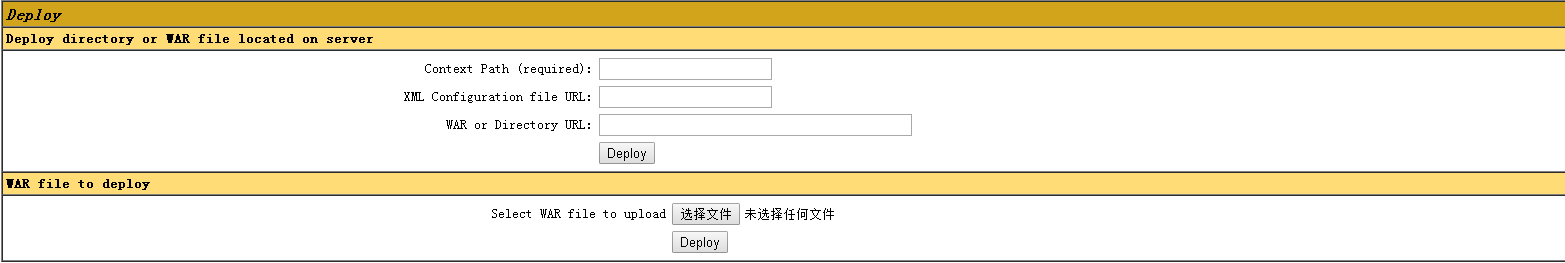
3.在浏览器中直接部署war包:
在浏览器中输入你的主机地址:映射端口号/manager/html
用户名、密码都是默认的:tomcat

4.将项目文件拷入容器中:docker cp 文件路径 容器ID:路径
在上面的Dockerfile中我们可以看到,容器中的路径在/usr/local/tomcat/bin中,把我们需要部署的项目文件考到这个文件夹里,把你的.sh文件也要拷到这个目录下
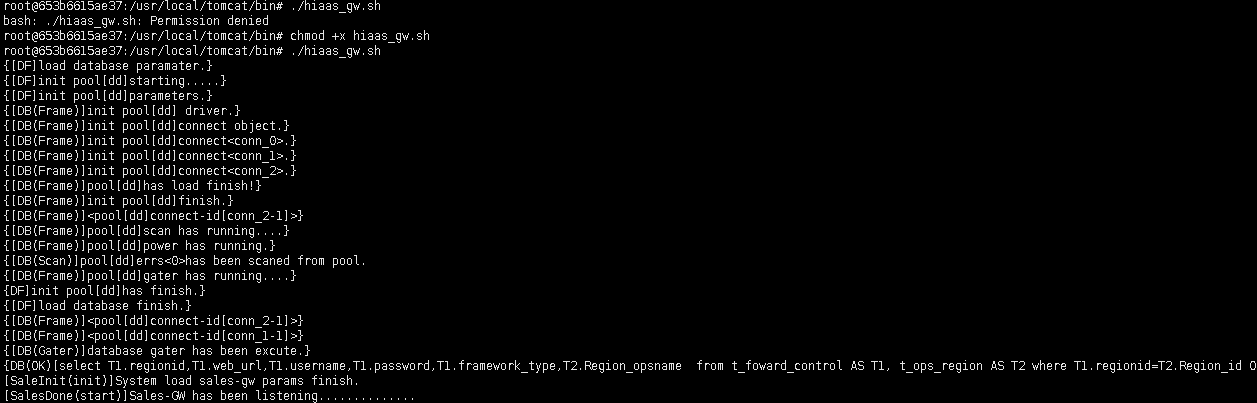
5.执行.sh文件:
./xxxx.sh
可能会提示你没有权限,这时执行:
chmod +x xxxx.sh

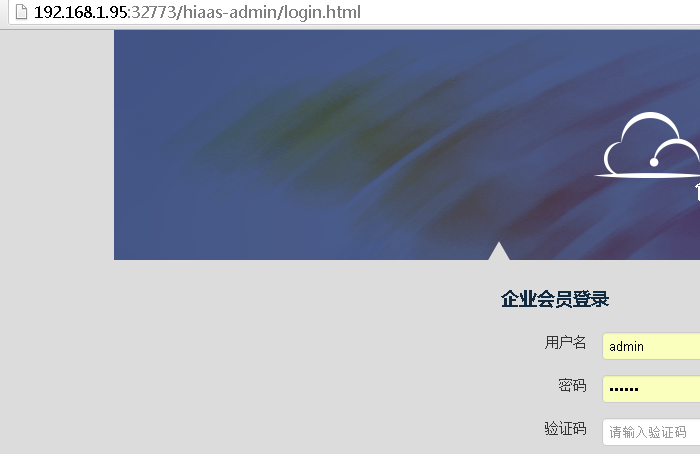
然后再次执行.sh文件 显示出一串字母,最后是listening…(本来想po一张图片,一直传不上,这样说应该很明白了吧)说明就成功了 在浏览器端输入你的主机地址:映射端口号/war包的名称 就可以使用这个网站了
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容








所有评论(0)