【OpenLayer : 基本概念】快速入手openlayers-基本概念理解
转载:快速入手openlayers-基本概念理解首先对其有一个宏观的认识,下面用一个图来说: 接下来,我们开始干正事。一个一个对其进行了解。openlayers 最核心的是ol.Map。它被呈现到对象target容器中。(例如,dom的div就可以算上其一)所有地图属性可以在构造时对其进行配置,或者通过setter方法,如settarg...
首先对其有一个宏观的认识,下面用一个图来说:


- 接下来,我们开始干正事。一个一个对其进行了解。
-
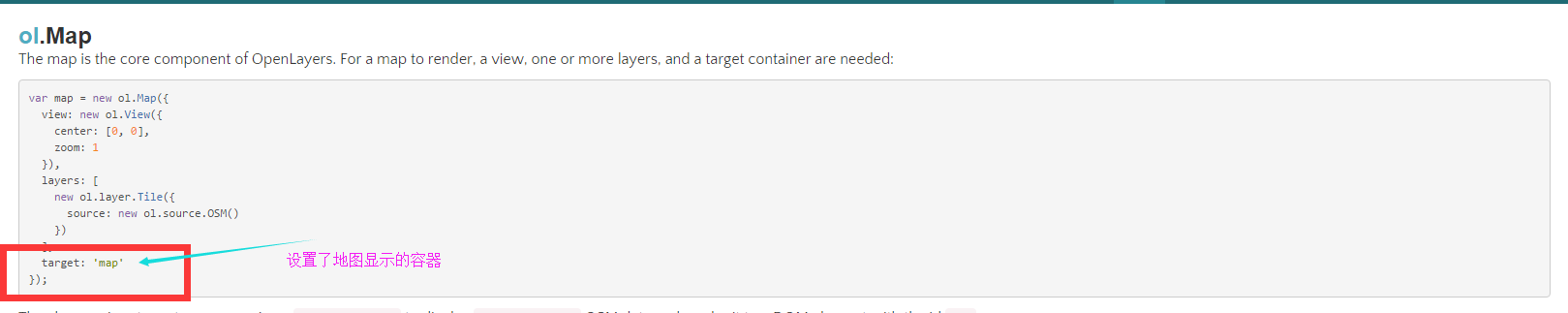
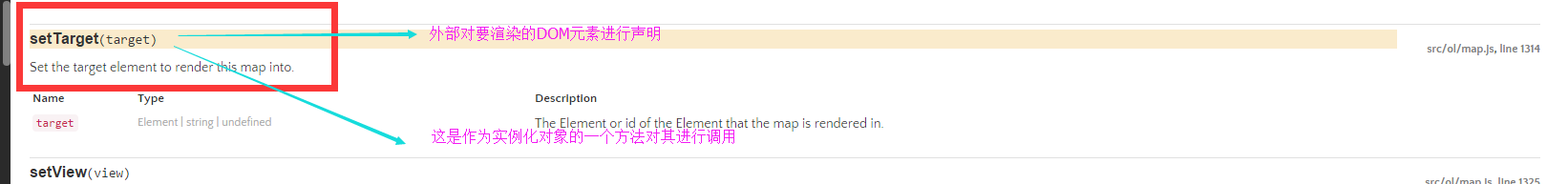
openlayers 最核心的是ol.Map。它被呈现到对象target容器中。(例如,dom的div就可以算上其一)所有地图属性可以在构造时对其进行配置,或者通过setter方法,如settarget().


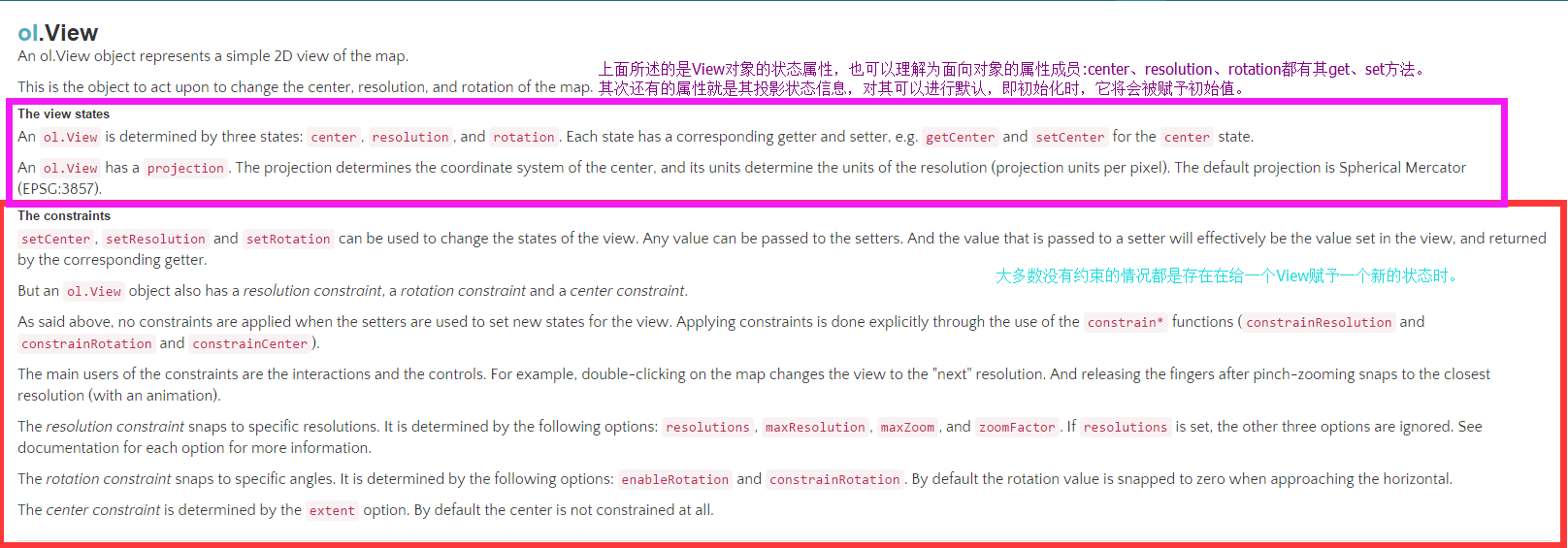
- ol.View()负责的是地图的中心点设置、放大、投影等之类的设置。
- 一个ol.View中包含投影projection,该投影决定center坐标系和分辨率单位,如果没对其进行设置指定,则使用的是球墨卡托(ESPG:3857),以米为单位。
-
放大Zoom选项是一种便捷的方式指定地图的分辨率,可用的缩放级别由maxzoom(默认为28),zoomFactor(默认值是2),maxResolution默认投影是256*256像素瓦片的有效长度对其进行计算。起始缩放级别是0,以每个像素maxResolution的单位分辨率,后续的缩放级别是由之前的缩放级别对其进行计算的,直到缩放级别达到maxZoom。

-
当然怎么使用呢?首先可以回忆一下Map和View的关系,然后通过面向对象的思想对其进行实例化,对其进行设置。
view = ol.View({ //对其再次进行回忆,三个属性成员和一个投影 center:[x,y], //分辨率,nummber or undefined.相当于设置比例尺 resolution, //旋转角度:顺时针弧度值,参数为旋转的角度对应的值,并不是度数,如Math.PI rotation, //投影信息 projection:'ESPG:3857' }); //设置完成后将其作为Map的set属性值进行设置 = Map({ }); .setView(view); //搞定!
Source
-
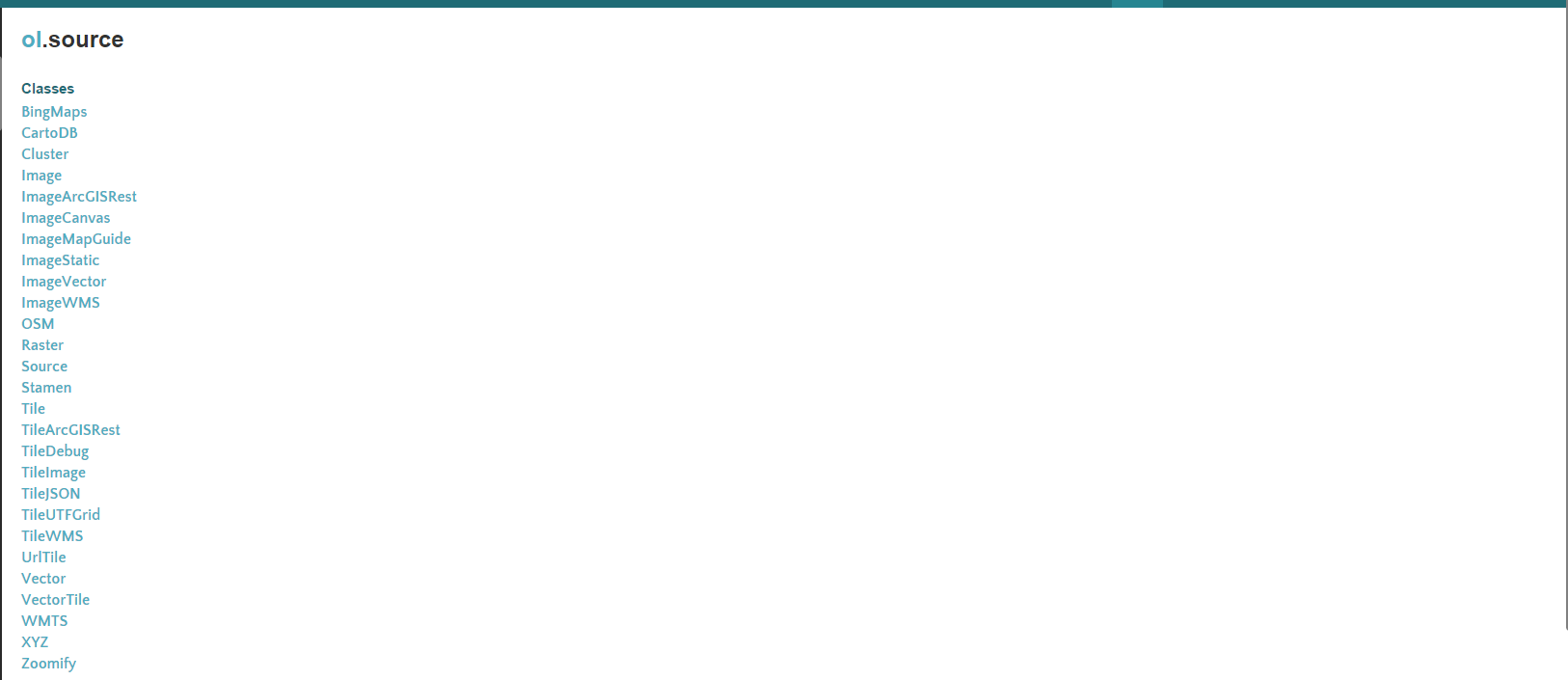
ol.source使用其子类对远程数据进行获取,包含商业和免费的地图切面服务,如OpenStreetMap、Bing、OGC资源(WMS、或者[WMTS][https://baike.baidu.com/item/WMTS/1091367?fr=aladdin]),矢量数据(Geojson格式、KML格式等)。

-
当对每个图层简单搜索了解后,可以神奇的发现ol开源的东西太强大了。
Layer
- 一个图层是资源的可视化显示。这句话简单明了的说明Layer和Source之间的关系,用UML用例图来说,这两者之间的关系就是,就是
-
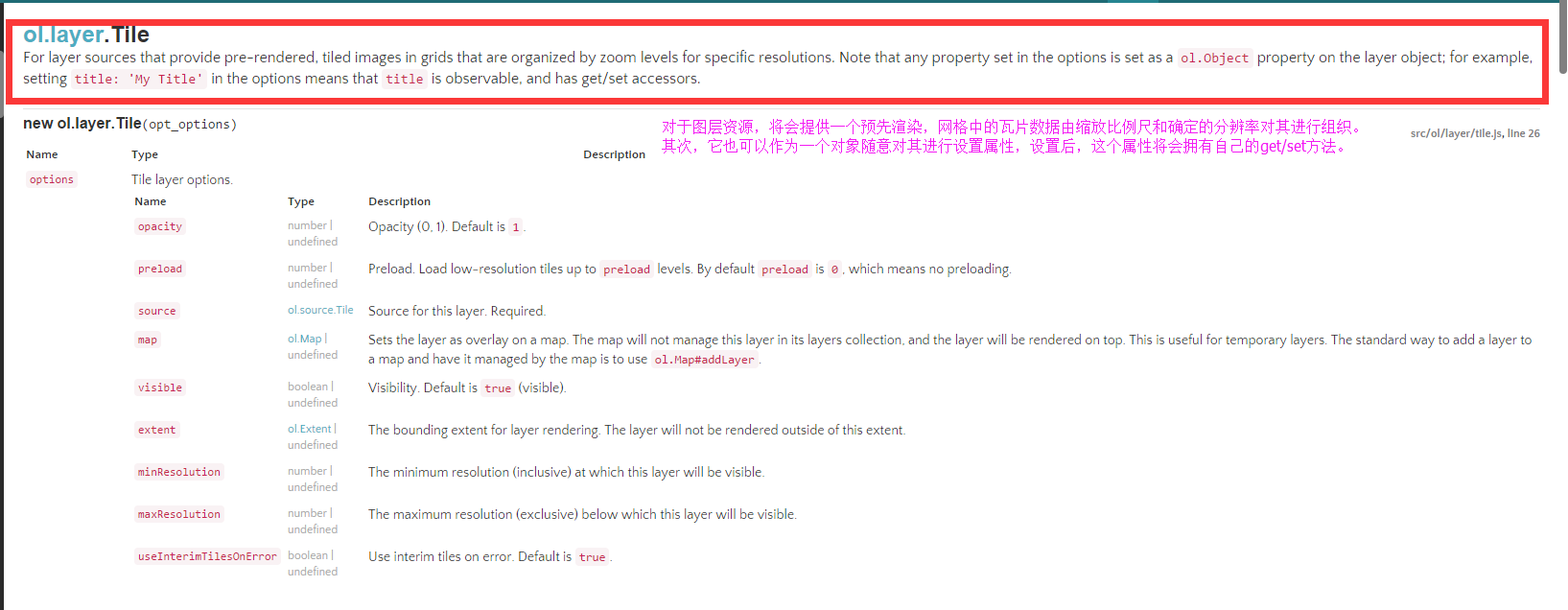
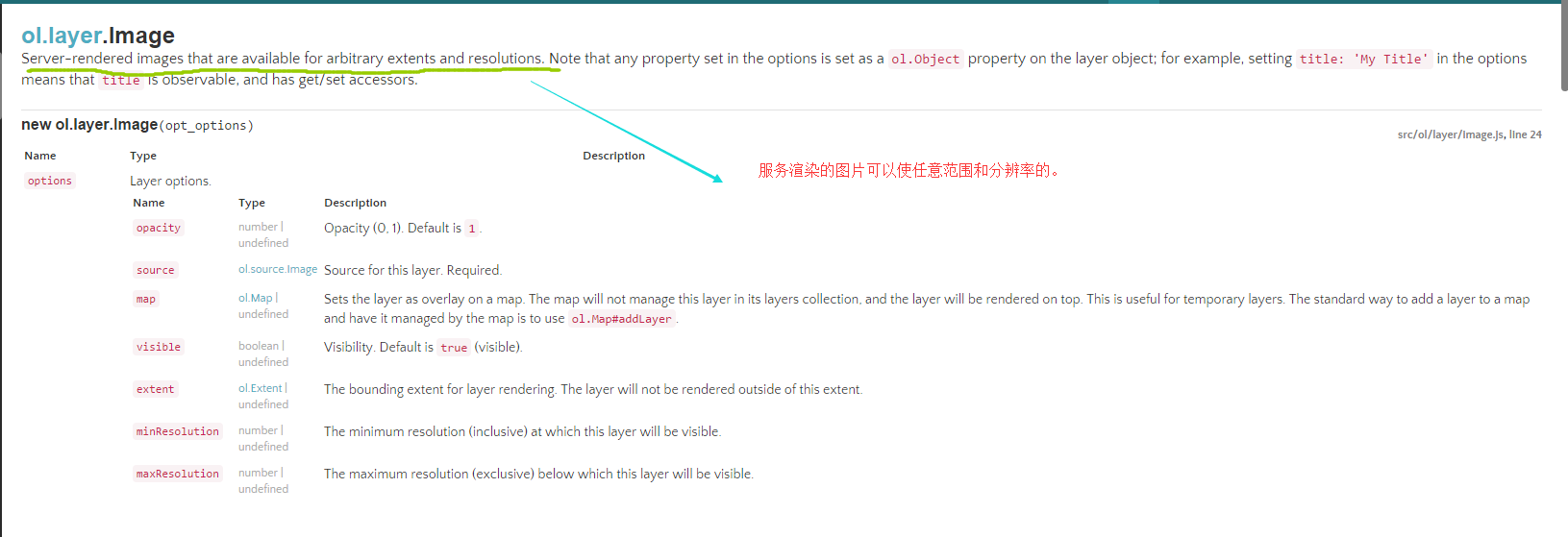
ol 包含三种不基本数据类型:ol.layer.Tile、ol.layer.Vector、ol.layer.Image三类。
-
第一种ol.layer.Tile:用于显示瓦片资源,这些瓦片提供了预渲染,并且由特定分辨率的缩放级别组织瓦片图片网格形成。

-
第二种就是ol.layer.Vector:用于显示客户渲染的矢量数据。

-
第三种是ol.layer.Image是用于显示支持渲染服务的图片,这些图片可以是任意范围和任意的分辨率。

//谈谈简单用法吧!首先对前面涉及到的进行回忆,其结构是ol.layer中存在ol.source。 //所以我们可以这么写 var layer=new ol.layer.ImageLayer(); //设置ol.source var source=new ol.source.BingMaps(); //其他属性设置为默认 //当然还有一些其他属性是必须的,在这里为了突出重点不予显示声明 layer.setSource(source);//set a layer source. //还可以设置其他属性
-
-
ol.Map中有layers属性成员,其对应的是一个数组,要对其进行注意。
<script ="text/javascript"> map = ol.Map({ target: 'map', layers: [ ol.layer.Tile({ source: ol.source.OSM() }) ], view: ol.View({ //ol.proj.fromLonLat([37.41, 8.82]), center: [37.41, ], zoom: , rotation:MATH.PI*, projection: }) }); </script> -
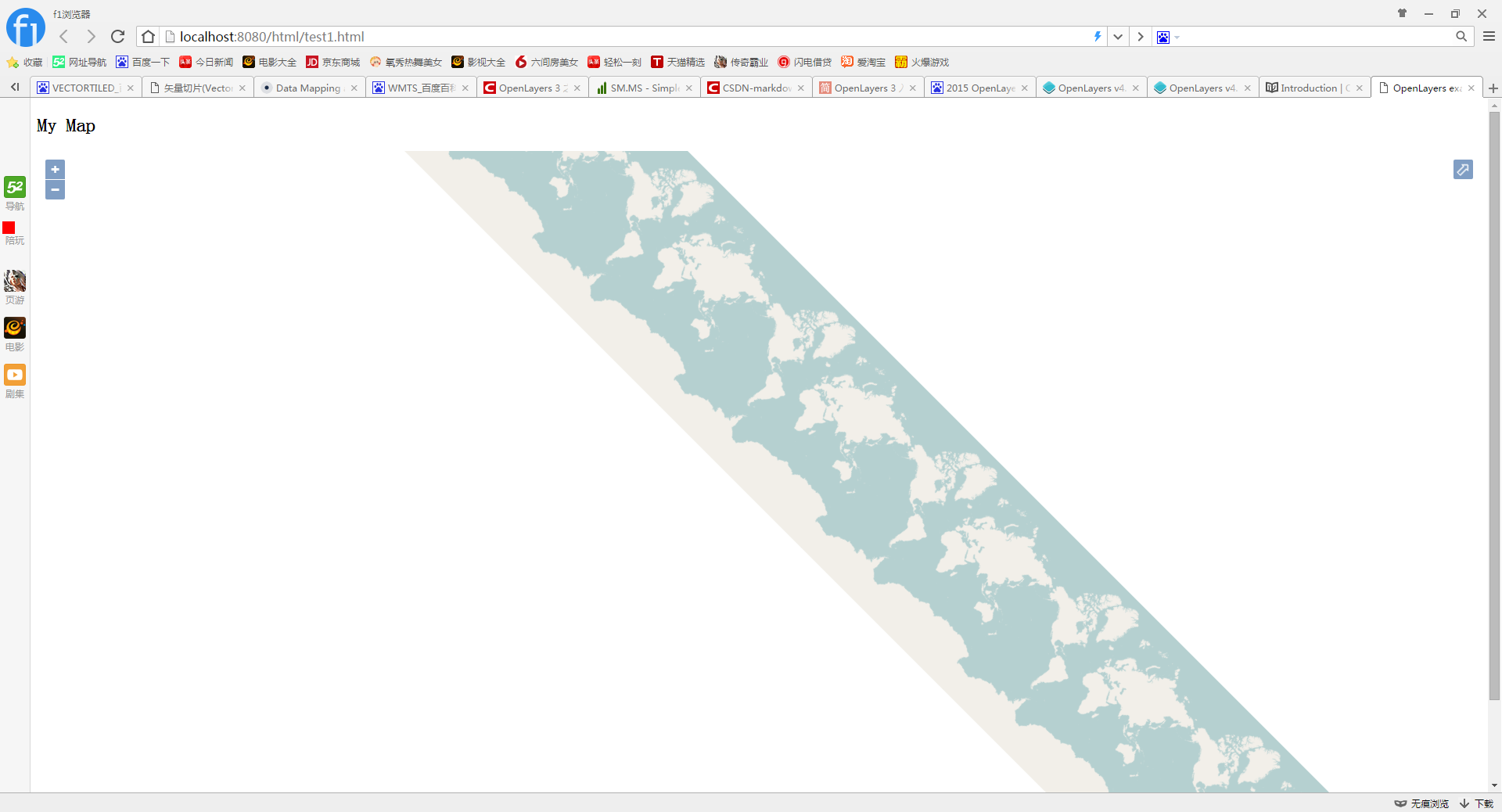
设置最后的显示效果:

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)