
flex 布局详解
介绍Flex布局之前,我们不得不提到它的前辈——浮动和定位。它们曾是布局的主力军,但随着响应式设计的兴起,它们的局限性也愈发明显。Flex布局的出现,正是为了解决这些局限性,它允许我们在一个容器内对子元素进行灵活的排列、对齐和空间分配。Flex全称为 “Flexible Box Layout”,即 “弹性盒布局”,旨在提供一种更有效的方式来布局、对齐和分配容器中项目之间的空间,即使它们的大小未知或
Flex 布局是一种新型的 CSS 布局模式,它主要用于弹性盒子布局。相比于传统的布局方式,它更加灵活,易于调整,也更加适应不同的设备和屏幕尺寸。
一. 什么是Flex布局
介绍Flex布局之前,我们不得不提到它的前辈——浮动和定位。它们曾是布局的主力军,但随着响应式设计的兴起,它们的局限性也愈发明显。
Flex布局的出现,正是为了解决这些局限性,它允许我们在一个容器内对子元素进行灵活的排列、对齐和空间分配。

Flex全称为 “Flexible Box Layout”,即 “弹性盒布局”,旨在提供一种更有效的方式来布局、对齐和分配容器中项目之间的空间,即使它们的大小未知或动态变化。
声明定义
容器里面包含着项目元素,使用 display:flex 或 display:inline-flex 声明为弹性容器。
.container {
display: flex | inline-flex;
}
flex布局的作用
在父内容里面垂直居中一个块内容。
使容器的所有子项占用等量的可用宽度/高度,而不管有多少宽度 / 高度可用。
使多列布局中的所有列采用相同的高度,即使它们包含的内容量不同。
二、Flex布局的核心概念
1 容器与项目
容器(Container):设置了display: flex;的元素成为Flex容器。容器内的子元素自动成为Flex项目。
.container {
display: flex;
}
<div class="container">
<div class="item"></div>
<div class="item">
<p class="sub-item"> </p>
</div>
<div class="item"> </div>
</div>
上面代码中,最外层的 div 就是容器,内层的三个 div 就是项目。
注意: 项目只能是容器的顶层子元素(直属子元素),不包含项目的子元素,比如上面代码的 p 元素就不是项目。flex布局只对项目生效。
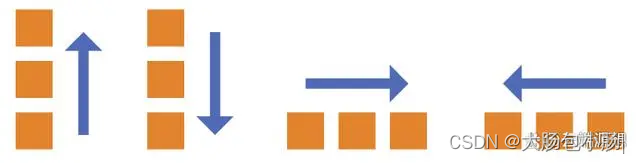
2 主轴(Main Axis)和交叉轴(Cross Axis)
主轴是Flex项目的排列方向,交叉轴则是垂直于主轴的方向。

2.1 主轴(main axis)
沿其布置子容器的从 main-start 开始到 main-end ,请注意,它不一定是水平的;这取决于 flex-direction 属性(见下文), main size 是它可放置的宽度,是容器的宽或高,取决于 flex-direction。
2.2 交叉轴(cross axis)
垂直于主轴的轴称为交叉轴,它的方向取决于主轴方向,是主轴写满一行后另起一行的方向,从 cross-start 到 cross-end , cross size 是它可放置的宽度,是容器的宽或高,取决于 flex-direction。
三、Flex布局的基本属性
1 容器属性

容器的属性主要包括:
flex-direction:定义了主轴的方向,可以是水平或垂直,以及其起始和结束的方向。
flex-wrap:决定了当容器空间不足时,项目是否换行。
flex-flow:这是flex-direction和flex-wrap的简写形式。
justify-content:设置项目在主轴上的对齐方式。
align-items:定义了项目在交叉轴上的对齐方式。
align-content:定义了多根轴线时,项目在交叉轴上的对齐方式。
gap row-gap、column-gap:设置容器内项目间的间距。
1.1 主轴方向 flex-direction
定义主轴的方向,也就是子项目元素排列的方向。
row (默认):从左到右 ltr ;从右到左 rtl
row-reverse :从右到左 ltr ;从左到右 rtl
column: 相同, row 但从上到下
column-reverse: 相同, row-reverse 但从下到上
.container {
flex-direction: row | row-reverse | column | column-reverse;
}

1.2 换行 flex-wrap
设置子容器的换行方式,默认情况下,子项目元素都将尝试适合一行nowrap。
nowrap (默认)不换行
wrap 一行放不下时换行
wrap-reverse 弹性项目将从下到上换行成多行
.container {
flex-wrap: nowrap | wrap | wrap-reverse;
}

1.3 简写 flex-flow
flex-direction 和 flex-wrap 属性的简写,默认值为 row nowrap。
.container {
flex-flow: column wrap;
}
取值情况:

1.4 项目群对齐 justify-content与align-items
justify-content 决定子元素在主轴方向上的对齐方式,默认是 flex-start。
.container {
justify-content: flex-start | flex-end | center | space-between
| space-around | space-evenly | start | end
| left | right ... + safe | unsafe;
}

align-items 决定子元素在交叉轴方向上的对齐方式,默认是 stretch。
.container { align-items: stretch | flex-start | flex-end | center
| baseline | first baseline | last baseline | start
| end | self-start | self-end + ... safe | unsafe;
}
1.5 多行对齐 align-content
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
flex-start:与交叉轴的起点对齐。
flex-end:与交叉轴的终点对齐。
center:与交叉轴的中点对齐。
space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
stretch(默认值):轴线占满整个交叉轴。
.container {
align-content: flex-start | flex-end | center | space-between | space-around
| space-evenly | stretch | start | end | baseline | first baseline
| last baseline + ... safe | unsafe;
}

1.6 间距 gap row-gap column-gap
设置容器内项目之间的间距,只控制项目与项目的间距,对项目与容器的间距不生效。
.container {
display: flex;
...
gap: 10px;
gap: 10px 20px; /* row-gap column gap */
row-gap: 10px;
column-gap: 20px;
}

这设置的是最小间距,因为 just-content 导致的间距变大。
2 项目属性

项目item 的属性包括:
order:指定了项目的排列顺序。
flex-grow:定义了在有可用空间时的放大比例。
flex-shrink:定义了在空间不足时的缩小比例。
flex-basis:指定了项目在分配空间前的初始大小。
flex:这是flex-grow、flex-shrink和flex-basis的简写形式。
align-self:允许单个项目独立于其他项目在交叉轴上对齐。
2.1 排序位置 order
每个子容器的order属性默认为0
通过设置order属性值,改变子容器的排列顺序
可以是负值,数值越小的话,排的越靠前
.item1 {
order: 3; /* default is 0 */
}

2.2 弹性成长 flex-grow
在容器主轴上存在剩余空间时, flex-grow才有意义。
定义的是可放大的能力,0 (默认)禁止放大,大于 0 时按占的比重分放大,负数无效。
.container{
border-left:1.2px solid black;
border-top:1.2px solid black;
border-bottom: 1.2px solid black;
width: 100px;
height: 20px;
display: flex;
}
.item{
border-right:1.2px solid black;
width: 20px;
height: 20px;
}
.item1{
/* 其他的都是0,这一个是1,1/1所以能所有剩下的空间都是item1的 */
flex-grow: 1;
/* default 0 */
}

2.3 弹性收缩 flex-shrinik
当容器主轴 “空间不足” 且 “禁止换行” 时, flex-shrink才有意义。
定义的是可缩小的能力,1 (默认)等大于 0 的按比例权重收缩, 0 为禁止收缩,负数无效。
.container{
width: 100px;
height: 20px;
display: flex;
flex-wrap: nowrap;
}
.item{
width: 50px;
height: 20px;
}
.item1{
/*收缩权重1/3,总空间50,所以它占33.33,为原本的2/3*/
flex-shrink: 1;
/* default 1 */
}
.item2{
/*收缩权重2/3,总空间50,所以它占16.67,为原本的1/3*/
flex-shrink: 2;
/* default 1 */
}
.item3{
flex-shrink: 0;
/* default 1 */
}

2.4 弹性基值 flex-basis
flex-basis 指定了 flex 元素在主轴方向上的初始尺寸,它可以是长度(例如 20% 、 5rem 等)或关键字。felx-wrap根据它计算是否换行,默认值为 auto ,即项目的本来大小。它会覆盖原本的width 或 height。
.item {
flex-basis: <length> | auto; /* default auto */
}
2.5 弹性简写flex
flex-grow , flex-shrink 和 flex-basis 组合的简写,默认值为 0 1 auto。
.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}
取值情况:


2.6自我对齐 align-self
这允许为单个弹性项目覆盖默认的交叉轴对齐方式 align-items。
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}

注意: flexbox布局和原来的布局是两个概念,部分css属性在flexbox盒子里面不起作用,eg:float , clear 和 vertical-align 等等。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)