ASP.NET实现异步上传文件
在经历了各种上传插件使用之后,终于找到了一款自己觉得比较好用的插件,使用.NET MVC都可以实现,比一般的插件要精简本人做了一个小demo,与之分享新建一个页面aspx在使用插件需要引用的文件:CSS:JS:在页面中添加一个插件的容器:<form id="form1" runat="server"><div><div id="demo" class="demo
·
在经历了各种上传插件使用之后,终于找到了一款自己觉得比较好用的插件,使用.NET MVC都可以实现,比一般的插件要精简
本人做了一个小demo,与之分享
新建一个页面aspx
在使用插件需要引用的文件:
CSS:
JS:
在页面中添加一个插件的容器:
<form id="form1" runat="server">
<div>
<div id="demo" class="demo"></div>
</div>
</form>初始化页面插件:
<script>
$(function () {
// 初始化插件
$("#demo").zyUpload({
width: "600px", // 宽度
height: "400px", // 宽度
itemWidth: "140px", // 文件项的宽度
itemHeight: "115px", // 文件项的高度
url: "UploadFile.ashx", // 上传文件的路径
fileType: ["gif", "png", "jpg", "jpeg", "bmp"],// 上传文件的类型
fileSize: 51200000, // 上传文件的大小
multiple: true, // 是否可以多个文件上传
dragDrop: true, // 是否可以拖动上传文件
tailor: true, // 是否可以裁剪图片
del: true, // 是否可以删除文件
finishDel: false, // 是否在上传文件完成后删除预览
/* 外部获得的回调接口 */
onSelect: function (selectFiles, allFiles) { // 选择文件的回调方法 selectFile:当前选中的文件 allFiles:还没上传的全部文件
console.info("当前选择了以下文件:");
console.info(selectFiles);
},
onDelete: function (file, files) { // 删除一个文件的回调方法 file:当前删除的文件 files:删除之后的文件
console.info("当前删除了此文件:");
console.info(file.name);
},
onSuccess: function (file, response) { // 文件上传成功的回调方法
console.info("此文件上传成功:");
console.info(file.name);
console.info("此文件上传到服务器地址:");
console.info(response);
$("#uploadInf").append("<p>上传成功,文件地址是:" + response + "</p>");
},
onFailure: function (file, response) { // 文件上传失败的回调方法
console.info("此文件上传失败:");
console.info(file.name);
},
onComplete: function (response) { // 上传完成的回调方法
console.info("文件上传完成");
console.info(response);
}
});
});
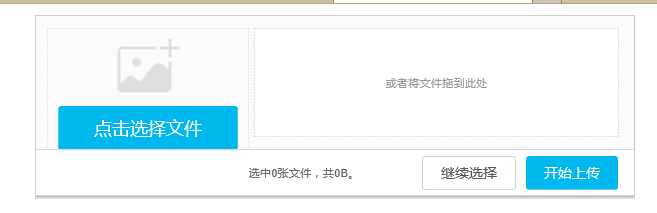
</script>当前打开页面就可以看到效果:
可以选择文件上传,但是这只是页面效果而已,正真的上传文件需要进一步处理
这里就需要创建一个上传插件服务的类Upload ,主要是为插件上传之前的一些准备及文件上传
一般项目存在文件上传的页面基本都是一个页面以上,在之前的Upload 类文件是公用的,但是我们也可以选择创建一个公用的上传文件的方法,比如说使用一般处理程序页面,这样在不同的页面可以调用同一个处理程序进行文件上传,但是文件上传的路径也可以根据需求发生改变[有疑问可私信我]
在一般处理程序中只需要将一般的参数设置好,传递个Upload类进行处理,然后将上传完的文件的路径返回给用户
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
//上传配置
int size = 2; //文件大小限制,单位MB //文件大小限制,单位MB
string[] filetype = { ".gif", ".png", ".jpg", ".jpeg", ".bmp" }; //文件允许格式
//上传图片
Hashtable info = new Hashtable();
Upload up = new Upload();
string path = "/Files/Images/";
info = up.upFile(context, path + '/', filetype, size); //获取上传状态
HttpContext.Current.Response.Write(info["url"]); //向浏览器返回数据json数据
}在一般处理程序中也可以将文件路径及参数直接保存到数据库,也可以在页面上进行保存
当前demo的源文件已经上传,有需要的同志可以下载点评,如需改进可以给我留言,让我们一起学习一起进步
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)