一、安装
本文安装环境是在 Linux CentOS 镜像下 7.7 版本安装的 Jenkins
1.下载 Jenkins
sudo wget -O /etc/yum.repos.d/jenkins.repo https://pkg.jenkins.io/redhat-stable/jenkins.repo
sudo rpm --import https://pkg.jenkins.io/redhat-stable/jenkins.io.key
yum install jenkins
2.配置 Jenkins
vim /etc/sysconfig/jenkins
#监听端口
JENKINS_PORT="88"
默认 Jenkins 的端口号是 8080,8080 端口会在安装 Apache 的时候会出现端口冲突,还有安装 GitLab 的时候也会出现端口冲突的问题,后续文章会介绍如何安装 GitLab
3.配置 root 权限(重要)
博主试过使用 jenkins 用户进行访问会在 /var/log/jenkins/jenkins.log 下看到无权限的 error
为了不因为权限出现各种问题,这里直接使用 root
vim /etc/sysconfig/jenkins
#修改配置
$JENKINS_USER="root"
修改目录权限
chown -R root:root /var/lib/jenkins
chown -R root:root /var/cache/jenkins
chown -R root:root /var/log/jenkins
重启
service jenkins restart
ps -ef | grep jenkins
启动时会出现如下错误:
错误1:Restarting jenkins (via systemctl): Job for jenkins.service failed because the control process exited with error code.
解决方案如下:
增加 jdk 的配置,填写本地的 jdk 安装目录,查询本地的 jdk 所在目录:which java (Linux jdk 安装教程会在后续文章给出)
vim /etc/rc.d/init.d/jenkins

错误2:Restarting jenkins (via systemctl): Warning: jenkins.service changed on disk. Run 'systemctl daemon-reload' to reload units.
解决方案:执行命令 systemctl daemon-reload
再次启动即可成功: 重启命令>service jenkins restart
4.访问 web 页面进行配置
执行命令查看秘钥:
cat /var/lib/jenkins/secrets/initialAdminPassword
插件安装选择推荐插件,插件安装完成以后将会创建管理员账户
点击保存完成,就可以使用 Jenkins 了.
错误一
使用 Jenkins 过程时会出现错误如下:
HTTP ERROR 403 No valid crumb was included in the
解决方案如下:
在 /etc/sysconfig/jenkins 文件下,找到 JENKINS_JAVA_OPTIONS
JENKINS_JAVA_OPTIONS="-Djava.awt.headless=true -Dhudson.security.csrf.GlobalCrumbIssuerConfiguration.DISABLE_CSRF_PROTECTION=true"
错误二:
Jenkins 首次启动卡在启动界面:
解决方案如下:
在 /var/lib/jenkins/hudson.model.UpdateCenter.xml 文件下,你需要修改下配置文件,因为你所在网络被限制了。
需要你进入 jenkins 的工作目录,打开 hudson.model.UpdateCenter.xml
把 http://updates.jenkins-ci.org/update-center.json 改成 http://mirror.xmission.com/jenkins/updates/update-center.json
错误三:
错误二如果还是没有解决的话,尝试修改 /var/lib/jenkins/updates/default.json 中修改第一行的访问网址:
http://www.google.com/ 改为 http://www.baidu.com/
错误四:
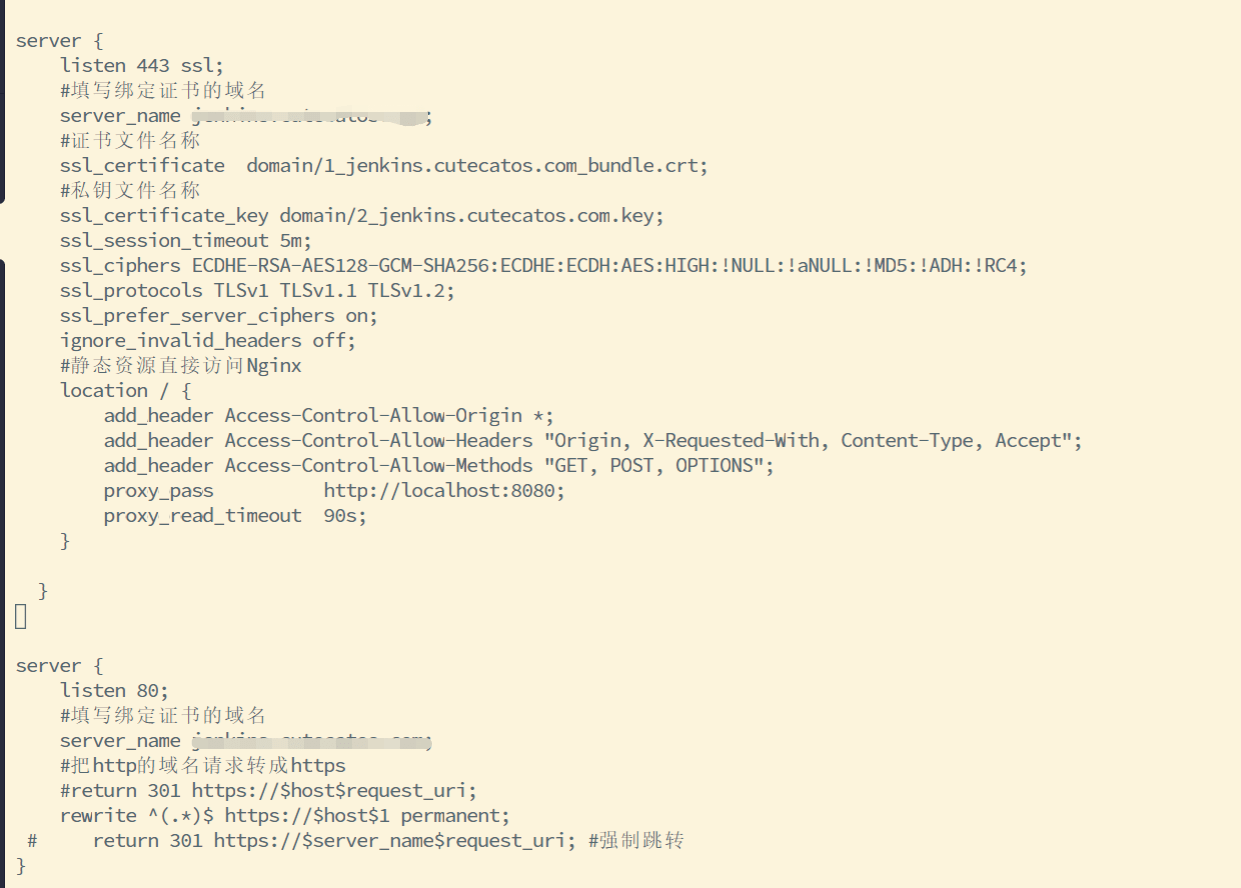
Jenkins 配置域名后报 from accessing a cross-origin frame 可能是出现了 Jenkins 的跨域问题,同时也为了防止是 Nginx 那边的错误,Nginx 和 Jenkins 同时都配置跨域:

#静态资源直接访问 Nginx
location / {
add_header Access-Control-Allow-Origin *;
add_header Access-Control-Allow-Headers "Origin, X-Requested-With, Content-Type, Accept";
add_header Access-Control-Allow-Methods "GET, POST, OPTIONS";
proxy_pass http://localhost:8080;
proxy_read_timeout 90s;
}
如果上面的配置无法解决错误的话,可能是下面的错误问题出现了
Jenkins 原因分析:X-Frame-Options惹得祸
X-Frame-Options HTTP 响应头是用来给浏览器指示允许一个页面可否在 <frame>, <iframe> 或者 <object> 中展现的标记。
网站可以使用此功能,来确保自己网站的内容没有被嵌到别人的网站中去,也从而避免了点击劫持 (clickjacking) 的攻击。
使用 X-Frame-OptionsEDIT
X-Frame-Options 有三个值:
DENY
表示该页面不允许在 frame 中展示,即便是在相同域名的页面中嵌套也不允许。
SAMEORIGIN
表示该页面可以在相同域名页面的 frame 中展示。
ALLOW-FROM uri
表示该页面可以在指定来源的 frame 中展示。
换一句话说,如果设置为 DENY,不光在别人的网站 frame 嵌入时会无法加载,在同域名页面中同样会无法加载。
另一方面,如果设置为 SAMEORIGIN,那么页面就可以在同域名页面的 frame 中嵌套。
先在 Jenkins 中安装 X-Frame-OptionsEDIT 插件,然后重新启动,修改如下配置即可:
二、卸载
卸载 yum 方式安装的 Jenkins (默认安装主目录是在 /var/lib/jenkins/)
service jenkins stop
yum clean all
yum -y remove jenkins
find / -iname jenkins | xargs -n 1000 rm -rf












 已为社区贡献2条内容
已为社区贡献2条内容

所有评论(0)