被遗忘的Android GridLayout
GridLayout这种网格布局容器在某些情形下的确是能帮我们轻松实现想要的布局,并能减少布局的嵌套,提高性能,而我们大部分人却经常忽略这种布局。相信这篇文章能给大家带来一些启发。
原文链接:Android Grid Layout
原文作者:Dmytro Danylyk
译者:蘑菇君今天在Medium上看到这篇文章,感觉写的不错。由于访问Medium需要科学上网,并且是英文书写,给大家带来诸多不便,故在此将其译成中文。由于本人水平有限,其中如有纰漏或错误之处,欢迎指正和交流。
GridLayout这种网格布局容器在某些情形下的确是能帮我们轻松实现想要的布局,并能减少布局的嵌套,提高性能,而我们大部分人却经常忽略这种布局。相信这篇文章能给大家带来一些启发。
Android Grid Layout
Android开发者每天都会问自己的一个问题——该用哪个布局呢?
GridLayout发布已经有一段时间了——New Layout Widgets: Space and GridLayout.。
而在Android开发的世界里,GridLayout的地位却略显尴尬:
- 大部分开发者甚至都不知道这种布局的存在。
- 一些开发者了解GridLayout,但由于一些原因不使用这种布局。
- 只有少数开发者会花时间去研究GridLayout,并且经常使用它。
我写这篇文章的目的是因为我认为这个布局被大家遗忘了。这对它是不公平的。
为什么我们需要GridLayout?
GridLayout让我们只用单个的根布局就能轻松地创建网格布局。
我能用嵌套的LinearLayout去实现网格布局!
是的,但是你会面临布局层级过深而导致的性能问题。
我能用RelativeLayout去实现网格布局!
是的,但是RelativeLayout有一些限制,比如:
- 无法控制控件沿两个轴同时对齐。
- 由于在RelativeLayout里不支持weight等类似的属性,所以当控件占用的空间比你 预计的要大时,控件会溢出屏幕或重叠在一起。
换句话说,RelativeLayout不够灵活,适应性不够好。
示例
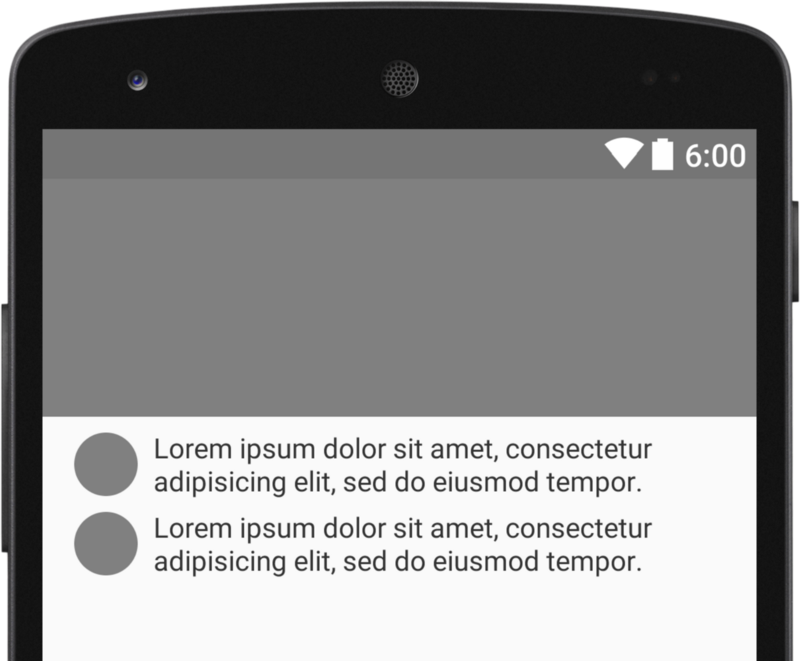
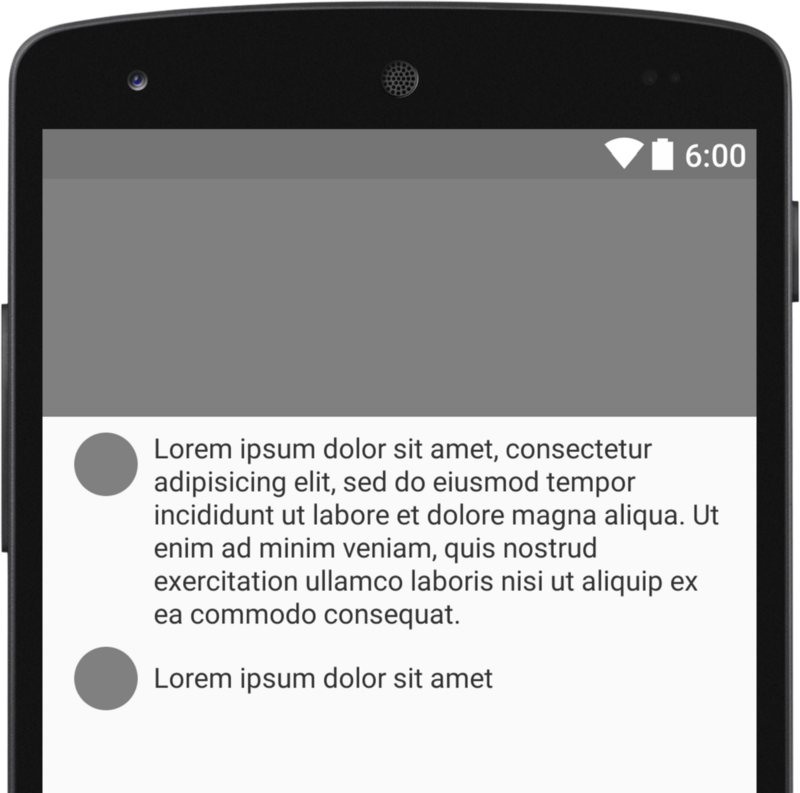
让我们来实现一个简单的布局,这个布局包含了一张大图,两个小图标和图标旁边的文本。
RelativeLayout
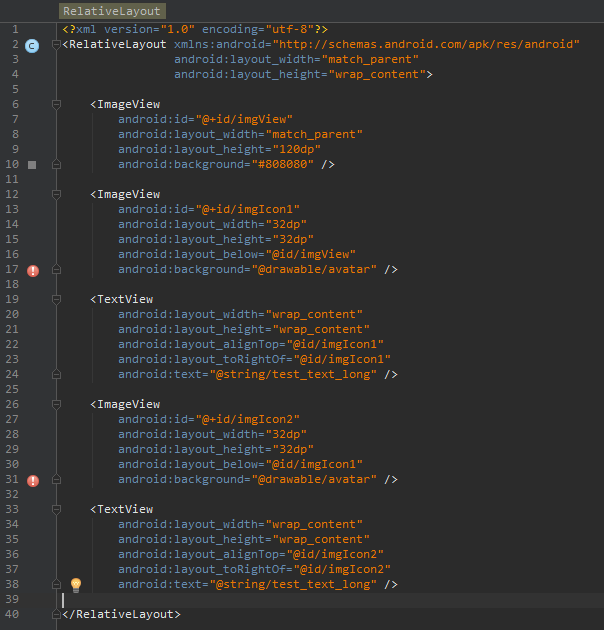
通过RelativeLayout很容易实现这个布局,关键的属性就是layout_below,layout_toRightOf和layout_alignTop。
第一眼看上去好像一切都很完美。然而,当你用不同的文字大小去测试你的布局时,问题就出现了。
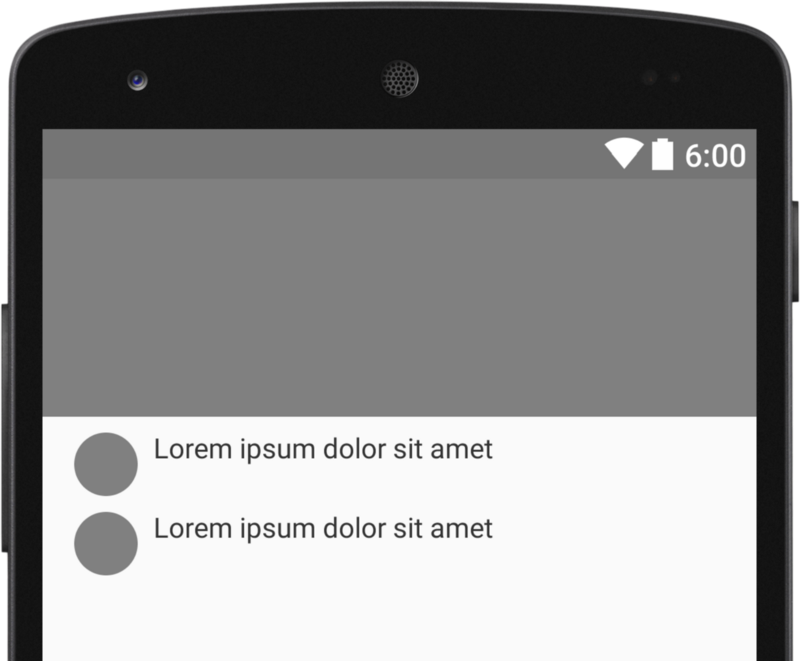
问题 1: 无法控制控件沿两个轴同时对齐。
单行文本应该垂直居中于左侧图标,然而RelativeLayout无法满足这种要求。
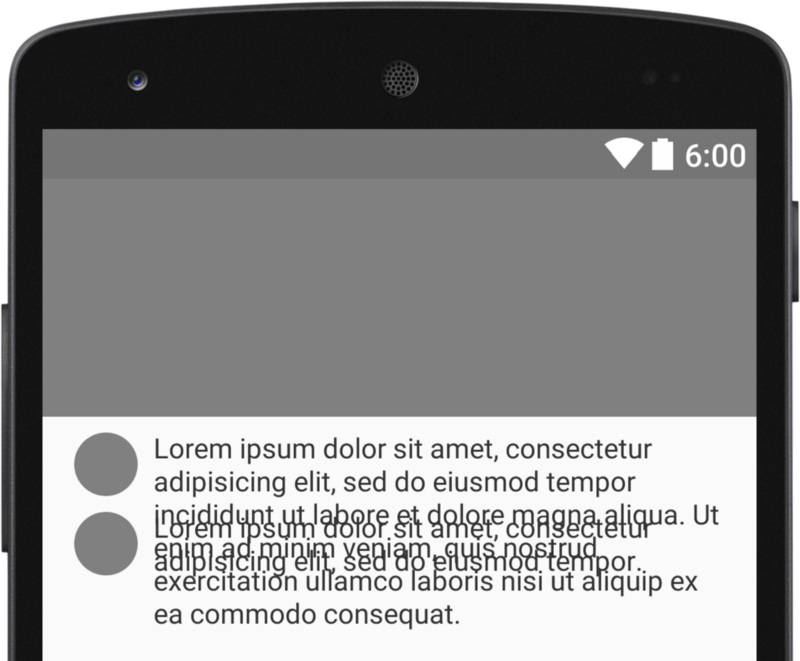
问题 2: 控件重叠。
多行文本会造成重叠,因为文本是通过layout_alignTop属性与左侧图标对齐的。
GridLayout
在下面的图中,你可以看得出GridLayout能得到更好的展示结果:
- 文本垂直居中于左侧图标。
- 多行文本会把下方的控件挤下去。
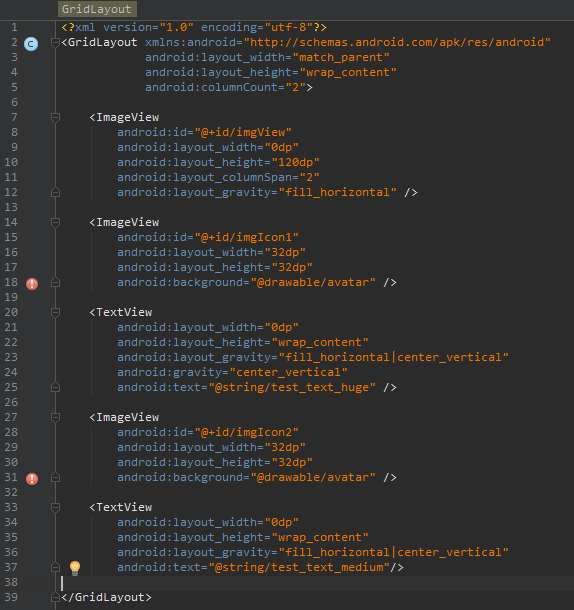
那么,这种效果是如何去实现的呢?首先使用GridLayout作为根布局,其次计算我们需要多少列并设置android:columnCount属性,在我们这个例子里,我们需要两列。
当你在GridLayout里定义控件时,它们是一个接一个被放置的,所以无需显式地再去定义控件的行和列。
如果你想要拉伸你的控件,让它占据多行或者多列,你可以使用layout_columnSpan和layout_rowSpan属性。
一定要记得,如果你想要你的控件占据所有可用的空间,不要设置你的控件宽度为match_parent,而是设置成0dp,并且设置属性layout_gravity="fill"。
结论
如果我们使用得当,GridLayout会给我们带来很大帮助。它能提供很好的灵活性和性能。另一方面,它也需要一些时间去学习和掌握,你通常需要花更多的时间去开发或维护这个布局。
优点:
- 灵活
- 单个根布局
缺点:
- 花费时间去学习
- 更多时间去维护
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容













所有评论(0)