ASP.net开发标准控件之Multiview
一、 控件介绍MultiView 和 View 控件和制作出选项卡的效果,MultiView 控件是一组 View 控件的容器。使用它可定义一组 View 控件,其中每个 View 控件都包含子控件。如果要切换视图,可以使用控件的ID或者View控件的索引值。在 MultiView 控件中,一次只能将一个 View 控件定义为活动视图。如果某个 View 控件定义为活动视图,它所包
一、 控件介绍
MultiView 和 View 控件和制作出选项卡的效果,MultiView 控件是一组 View 控件的容器。使用它可定义一组 View 控件,其中每个 View 控件都包含子控件。
如果要切换视图,可以使用控件的ID或者View控件的索引值。在 MultiView 控件中,一次只能将一个 View 控件定义为活动视图。如果某个 View 控件定义为活动视图,它所包含的子控件则会呈现到客户端。可以使用 ActiveViewIndex 属性或SetActiveView 方法定义活动视图。如果 ActiveViewIndex 属性为空,则 MultiView 控件不向客户端呈现任何内容。如果活动视图设置为MultiView 控件中不存在的 View,则会在运行时引发 ArgumentOutOfRangeException。
一些常用的属性、方法:
ActiveViewIndex属性:用于获取或设置当前被激活显示的View控件的索引值。默认值为-1,表示没有View控件被激活。
SetActiveView方法:用于激活显示特定的View控件。
4个静态只读字段:若要允许用户在 MultiView 控件中的 View 控件之间进行导航,可将 LinkButton 或 Button 控件添加到每个 View 控件。若要利用 MultiView 控件对当前活动 View 进行自动更新,请将按钮或链接按钮的 CommandName 属性设置为与所需导航行为对应的命令名字段的值,这些命令名字段如下:
PreviousViewCommandName,NextViewCommandName,SwitchViewByIDCommandName 或SwitchViewByIndexCommandName。
ActiveViewChanged事件:当视图切换时被激发
二、任务介绍
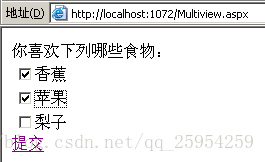
添加新网页Multiview.aspx,完成下图所示的功能: 
(1) 在该视图上实现对食物的选择。
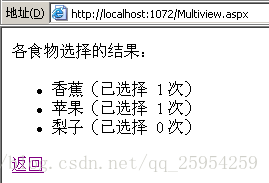
(2) 当单击“提交”按钮后,会自动按照选中状态累加统计出各个食物被选中的次数,并跳转到下图所示的结果视图。 
(3) 当单击“返回”按钮后,会回到实现对食物的选择视图。
需要用到控件:1个Multiview;2个View;1个CheckBoxList;1个BulletedList;2个Button。
三、任务操作
3.1.完成基本界面
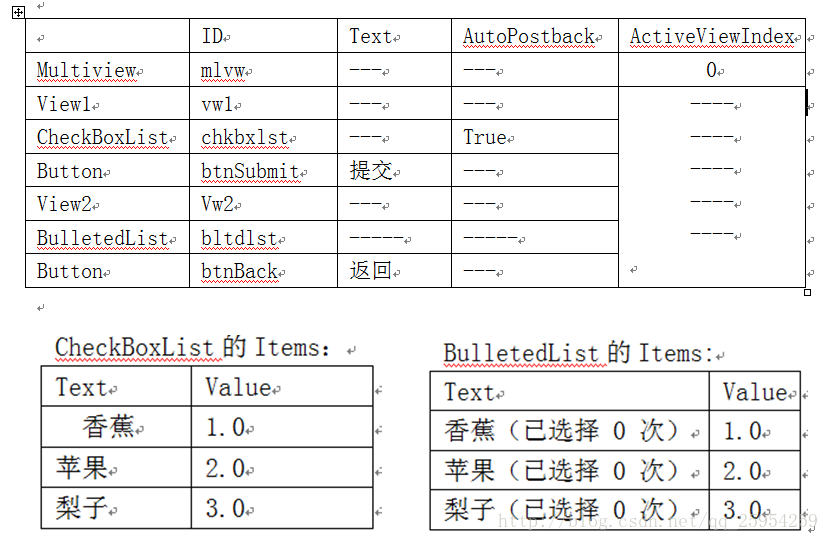
在S16解决方案的Web项目中添加新网页Multiview.aspx,并将控件:1个Multiview;2个View;1个CheckBoxList;1个BulletedList;2个Button拖到页面中,设置其属性值:
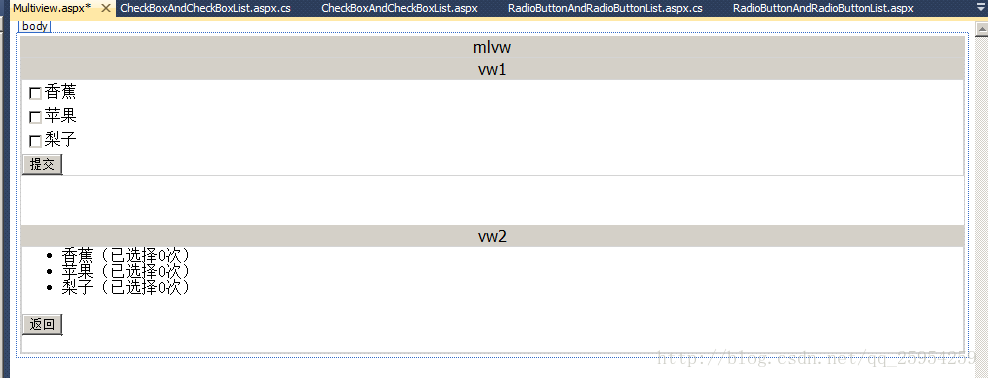
效果图如下:
设计图: 
代码:
3.2 功能分析
1.功能描述与分析:
(1) 当单击“提交”按钮后,会自动按照选中状态累加统计出各个食物被选中的次数,并跳转到下图所示的结果视图。
(2) 当单击“返回”按钮后,会回到实现对食物的选择视图。
事件(1)显然属于提交按钮的点击Click事件,事件(2)属于返回按钮的Click事件。
事件内容为:
事件(1):
首先统计出复选框列表(CheckBoxList)的选择次数(历史次数+(1)),将其赋值到对应的BulletedList的Item上,修改其的Value值和Text值。
其次跳转到视图2.
事件(2):跳转到视图1。
2.操作步骤:
1)打开“提交Button”的属性界面,选择事件图标,双击Click,创建了点击事件btnSubmit_Click()
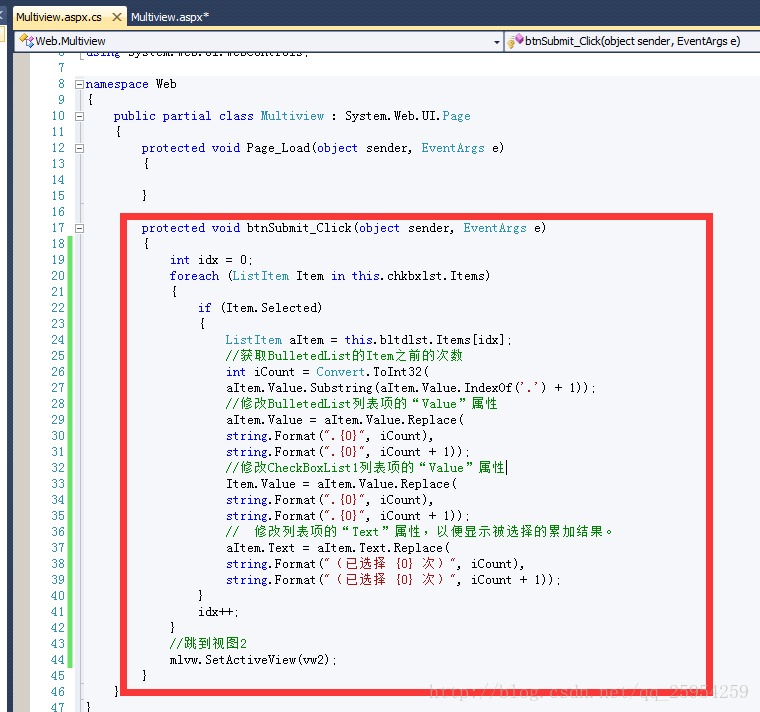
并添加点击事件内容: 
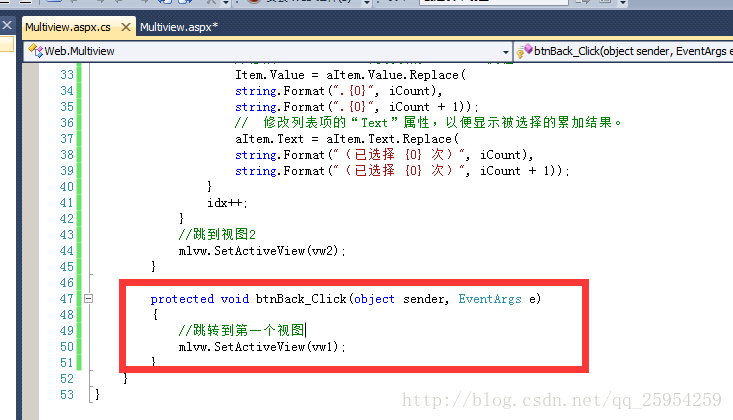
2)打开“返回Button”的属性界面,选择事件图标,双击Click,创建了点击事件btnBack_Click(),并添加事件内容如下: 
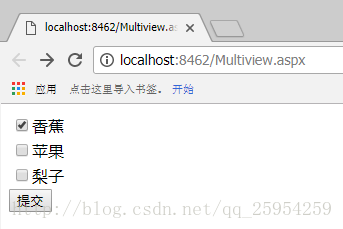
3)运行页面:在“解决方案资源管理器”中选中Multiview.aspx页面,右击点击“在浏览器中查看”
效果图为:
原代码:
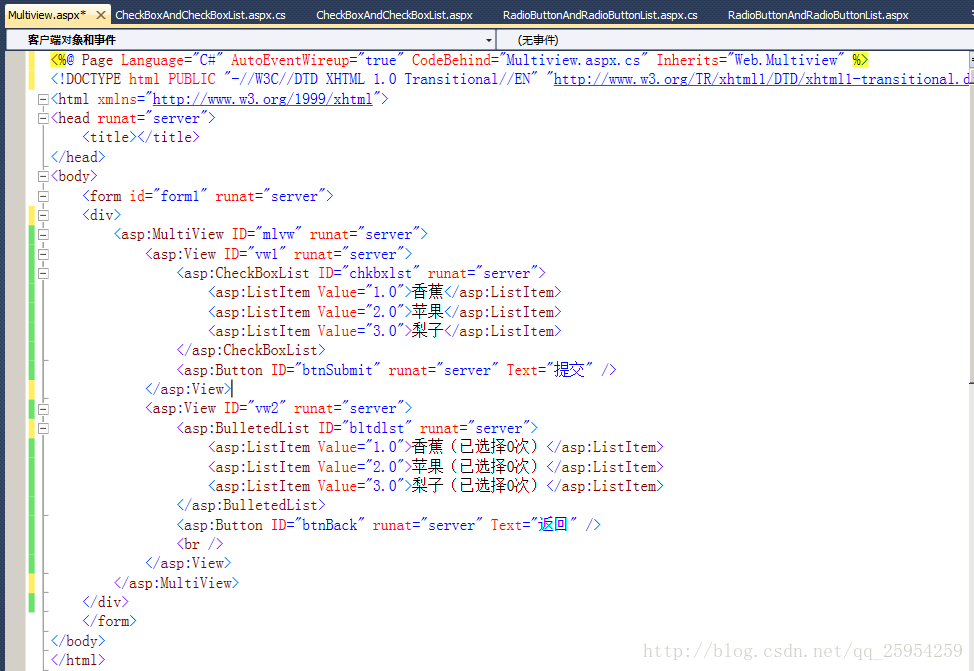
前端:Multiview.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Multiview.aspx.cs" Inherits="Web.Multiview" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:MultiView ID="mlvw" runat="server" ActiveViewIndex="0">
<asp:View ID="vw1" runat="server">
<asp:CheckBoxList ID="chkbxlst" runat="server" AutoPostBack="True">
<asp:ListItem Value="1.0">香蕉</asp:ListItem>
<asp:ListItem Value="2.0">苹果</asp:ListItem>
<asp:ListItem Value="3.0">梨子</asp:ListItem>
</asp:CheckBoxList>
<asp:Button ID="btnSubmit" runat="server" Text="提交" onclick="btnSubmit_Click" />
</asp:View>
<asp:View ID="vw2" runat="server">
<asp:BulletedList ID="bltdlst" runat="server">
<asp:ListItem Value="1.0">香蕉(已选择 0 次)</asp:ListItem>
<asp:ListItem Value="2.0">苹果(已选择 0 次)</asp:ListItem>
<asp:ListItem Value="3.0">梨子(已选择 0 次)</asp:ListItem>
</asp:BulletedList>
<asp:Button ID="btnBack" runat="server" Text="返回" onclick="btnBack_Click" />
<br />
</asp:View>
</asp:MultiView>
</div>
</form>
</body>
</html>
后端:Multiview.aspx.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace Web
{
public partial class Multiview : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void btnSubmit_Click(object sender, EventArgs e)
{
int idx = 0;
foreach (ListItem Item in this.chkbxlst.Items)
{
if (Item.Selected)
{
ListItem aItem = this.bltdlst.Items[idx];
//获取BulletedList的Item之前的次数
int iCount = Convert.ToInt32(
aItem.Value.Substring(aItem.Value.IndexOf('.') + 1));
//修改BulletedList列表项的“Value”属性
aItem.Value = aItem.Value.Replace(
string.Format(".{0}", iCount),
string.Format(".{0}", iCount + 1));
//修改CheckBoxList1列表项的“Value”属性
Item.Value = aItem.Value.Replace(
string.Format(".{0}", iCount),
string.Format(".{0}", iCount + 1));
// 修改列表项的“Text”属性,以便显示被选择的累加结果。
aItem.Text = aItem.Text.Replace(
string.Format("(已选择 {0} 次)", iCount),
string.Format("(已选择 {0} 次)", iCount + 1));
}
idx++;
}
//跳到视图2
mlvw.SetActiveView(vw2);
}
protected void btnBack_Click(object sender, EventArgs e)
{
//跳转到第一个视图
mlvw.SetActiveView(vw1);
}
}
}更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容













所有评论(0)