Android学习笔记之Gallery
简介这是一个非常炫的效果,可以用手指直接拖动图片移动。iPhone曾经凭借这一特效吸引了无数的苹果粉丝,在Android平台上也可以实现这一效果。要实现这一效果,就必须有一个容器来存放Gallery索要显示的图片。这里使用一个继承自BaseAdapter的派生类来装这些图片。我们需要监听其事件setOnItemClickListener,从而确定当前用户选择了那一张图片。首先,我们需要
<1>简介
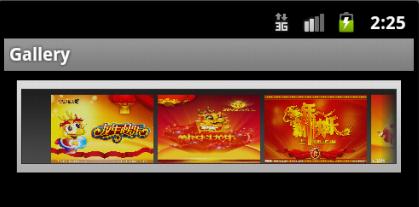
这是一个非常炫的效果,可以用手指直接拖动图片移动。iPhone曾经凭借这一特效吸引了无数的苹果粉丝,在Android平台上也可以实现这一效果。
要实现这一效果,就必须有一个容器来存放Gallery索要显示的图片。这里使用一个继承自BaseAdapter的派生类来装这些图片。我们需要监听其事件setOnItemClickListener,从而确定当前用户选择了那一张图片。
首先,我们需要将显示的图片的索引存放在一个int数组中。然后通过setImageResource方法来设置ImageView要显示的图片资源。最后将每张图片的ImageView显示在屏幕上。
<2>XML属性
|
属性名称 |
描述 |
|||||||||||||||||||||||||||||||||||||||
|
android:animationDuration |
设置布局变化时动画的转换所需的时间(毫秒级)。仅在动画开始时计时。该值必须是整数,比如:100。 |
|||||||||||||||||||||||||||||||||||||||
|
android:gravity |
指定在对象的X和Y轴上如何放置内容。指定一下常量中的一个或多个(使用 “|”分割)
|
|||||||||||||||||||||||||||||||||||||||
|
android:spacing |
(译者注:设置图片之间的间距) |
|||||||||||||||||||||||||||||||||||||||
|
android:unselectedAlpha |
设置未选中的条目的透明度(Alpha)。该值必须是float类型,比如:“1.2”。 |
<3>范例

package xiaosi.gallery;
import android.app.Activity;
import android.content.Context;
import android.os.Bundle;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.BaseAdapter;
import android.widget.Gallery;
import android.widget.ImageView;
import android.widget.Toast;
public class GalleryActivity extends Activity {
/** Called when the activity is first created. */
private Gallery gallery =null;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
gallery = (Gallery)findViewById(R.id.gallery);
//设置图片适配器
gallery.setAdapter(new ImageAdapter(this));
gallery.setSpacing(10);
//设置监听器
gallery.setOnItemClickListener(new OnItemClickListener() {
public void onItemClick(AdapterView<?> arg0, View arg1, int arg2, long arg3) {
Toast.makeText(GalleryActivity.this, "点击了第"+arg2+"张图片", Toast.LENGTH_LONG).show();
}
});
}
}
class ImageAdapter extends BaseAdapter{
private Context context;
//图片源数组
private Integer[] imageInteger={
R.drawable.a,
R.drawable.b,
R.drawable.c,
R.drawable.d,
R.drawable.e,
R.drawable.f,
};
public ImageAdapter(Context c){
context = c;
}
// 获取图片的个数
public int getCount() {
return imageInteger.length;
}
// 获取图片在库中的位置
public Object getItem(int position) {
return position;
}
// 获取图片ID
public long getItemId(int position) {
return position;
}
public View getView(int position, View convertView, ViewGroup parent) {
ImageView imageView = new ImageView(context);
// 给ImageView设置资源
imageView.setImageResource(imageInteger[position]);
// 设置显示比例类型
imageView.setScaleType(ImageView.ScaleType.FIT_XY);
// 设置布局 图片120*80
imageView.setLayoutParams(new Gallery.LayoutParams(120, 80));
return imageView;
}
}
main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<Gallery
android:id="@+id/gallery"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:gravity="bottom"
android:background="?android:galleryItemBackground"/>
</LinearLayout>
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容









所有评论(0)