
VScode页面开发
当一个元素的宽度已知,并且希望它在其容器中水平居中对齐时,可以使用这个属性。11)overflow: hidden该元素的内容若超出了给定的宽度和高度属性,那么超出的部分将会被隐藏,不占位。13)text-overflow: ellipsis的意思就是在文本溢出容器时,使用省略号来表示溢出的部分。7)、input type="radio" 单选按钮,同组按钮内,name值保持一致,互斥,不能同时选
·
html 页面展示(登录界面)
.html超文本标记语言
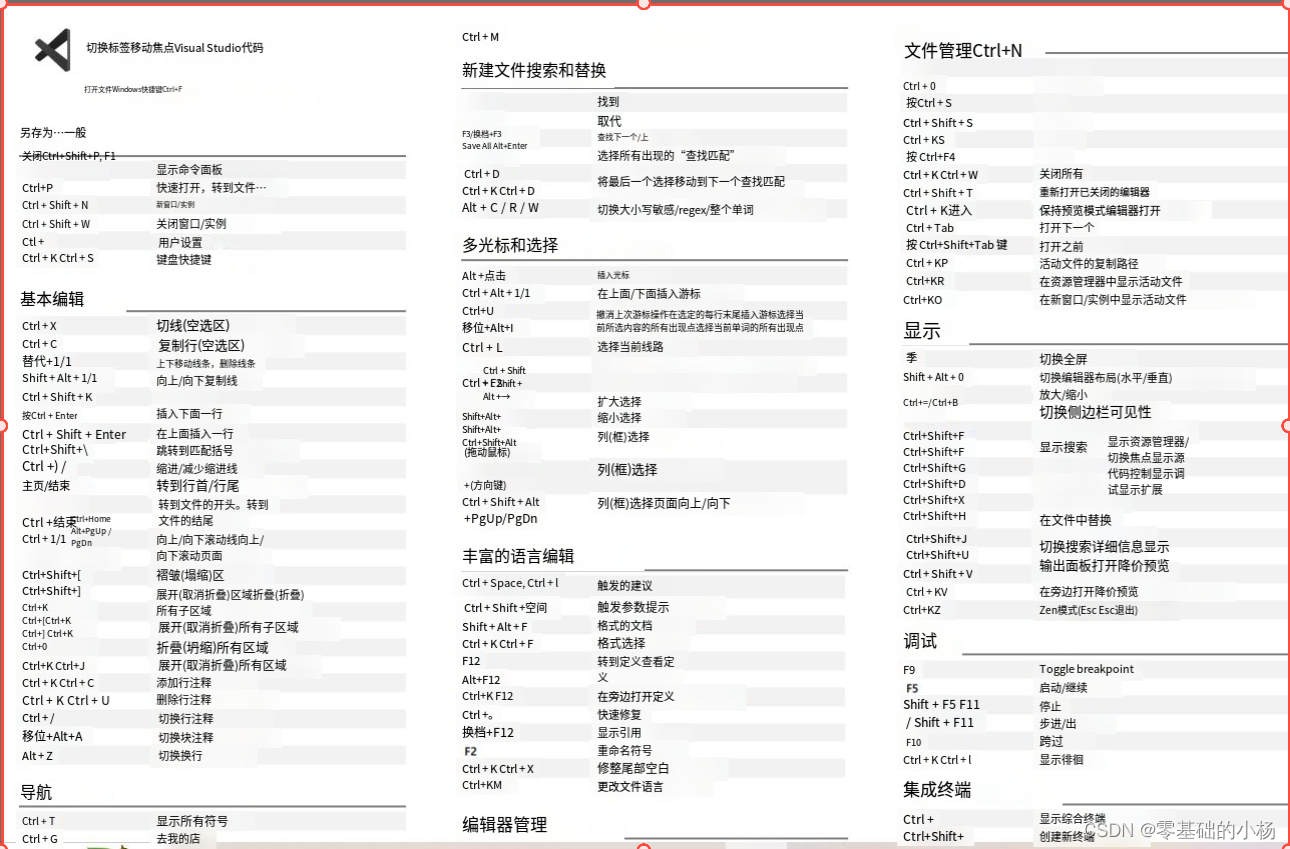
一、VScoad 常用快捷键

ctrl+? 注释

- vscode使用
1、新建html文件
在桌面新建文件夹,左键拖动到vscode,用vscode打开。

在资源管理器中新建文件后缀为.html 回车
英文输入感叹号“!”->回车,文件基本结构

2、html打开方式
1、第九行输入完后可直接执行,ctrl+s保存后,alt+b直接网页打开。
2、或者 鼠标右键,open in default browser 在默认浏览器打开
3、或者 鼠标右键 在文件资源管理器中显示-> 双击


3、块标签、双标签输出都是独占一行。
1)div 区别标记,用于将网页划分为不同的块。


2)h1...h6 不同等级的标题标签,输出为标题


3)p 段落标签,输出段落正文,段落间有留白


4)sapn 行标签


span行标签不能直接设置宽和高,不能居中

5)a标签 超链接标签

![]()
6)b 标签 strong标签 加粗标签

![]()
7)s标签 del标签 :删除标签

![]()
8)i标签 em 标签:倾斜标签

![]()
9)sub下标/sup上标:上下标标签,加入(title=“*******”)链接可显示标签信息

![]()
4、常用单标签
1)、title:标题标签用于输出网址标题


title=:
2)、link:定义文档与外部资源的关系
rel=是关联一个样式表,icon网页图标 href= 超链接引用


3)、img 行内块 用于显示图片
src=引入图像位置(链接)alt=r若加载不成功则显示alt=的内容


![]()

title=“”:可浮动显示文件信息
![]()

4)、br:换行标签


5)、input type="text":文本输入框
![]()
![]()
6)、input type="password":密码输入框

![]()
7)、input type="radio" 单选按钮,同组按钮内,name值保持一致,互斥,不能同时选中

![]()
8)、input type="checbox" 复选按钮 同组内可以同时选中

![]()
5、style(风格/样式):添加样式,字体样式改变
div {内部样式}:区别标记
1)内部样式:颜色:color {英文表示、rgb三原色数值表示、16进制表示}
颜色及其他样式可以右键检查查看


2)font-size:字体大小


3)background-color:背景颜色


4)标题修改方式
style:
1、样式名修改
- 标题内部直接修改
- 将标题标签名修改,在style样式后相应名称修改

5)text-align:文本对齐方式
6)width:宽度设置
7)height:高度设置
8)border:标签加边框 边框宽度 边框样式(solid:实线) 边框颜色
9)border-radius:圆角
10) line-hight:行高与宽相等时竖直方向居中
可以将行高设置为和高度一样的值,使单行文字在一个元素中垂直居中


11)overflow: hidden该元素的内容若超出了给定的宽度和高度属性,那么超出的部分将会被隐藏,不占位
12)white-space: nowrap可以强制文字不换行输出
13)text-overflow: ellipsis的意思就是在文本溢出容器时,使用省略号来表示溢出的部分。
14)margin: auto 定块居中:是将一个元素水平居中对齐。当一个元素的宽度已知,并且希望它在其容器中水平居中对齐时,可以使用这个属性。
margin: auto前后效果对比


更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)