利用css使滚动条消失
在很多场景下我们都会遇到这种情况:父元素的宽度或者高度固定,但是子元素的宽度或者高度超出了父元素的容器。这时就出现了这样一种情况,如果想要看到全部的子元素,那么我们就要在父元素上设置overflow: scroll(auto);,这时虽然可以通过滚动来看到所有的内容,但是会出现滚动条,非常不美观。最右边的是什么啊,严重影响美观啊,不能忍。既然overflow: scroll;会出现滚动条,那我们
在很多场景下我们都会遇到这种情况:父元素的宽度或者高度固定,但是子元素的宽度或者高度超出了父元素的容器。这时就出现了这样一种情况,如果想要看到全部的子元素,那么我们就要在父元素上设置overflow: scroll(auto);,这时虽然可以通过滚动来看到所有的内容,但是会出现滚动条,非常不美观。
最右边的是什么啊,严重影响美观啊,不能忍。
既然overflow: scroll;会出现滚动条,那我们就设置overflow: hidden;试试看吧。
唉,滚动条消失了,我们是不是成功了呢?怎么回事?为什么滚动事件不会触发了?看来这种方法失败了。
好了,废话别多说了,直接告诉我们解决方法啊!看来,小伙伴能有点不耐烦了,好的,马上上正餐。
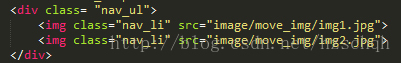
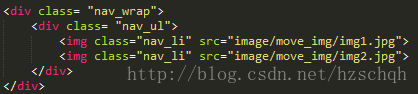
解决方法:首先和原来出现滚动条一样的方法设置父元素和子元素的css属性,但是我们在这个父元素的外层在套一层div,也就是由原来的 父元素–子元素 的结构变成了 祖父元素–父元素–子元素 。
由
变成
如果你的父元素设置的 width 是 n px,那么你需要设置最外层的祖父with 为 (n-18)px,然后设置祖父元素overflow: hidden;18px是最小值,不能比18px小,否则滚动条就能被看见了。
完美,这样美观又实用的技巧大家是否喜欢呢?
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容












所有评论(0)