解决ios h5 input输入框被输入法弹出一块区域
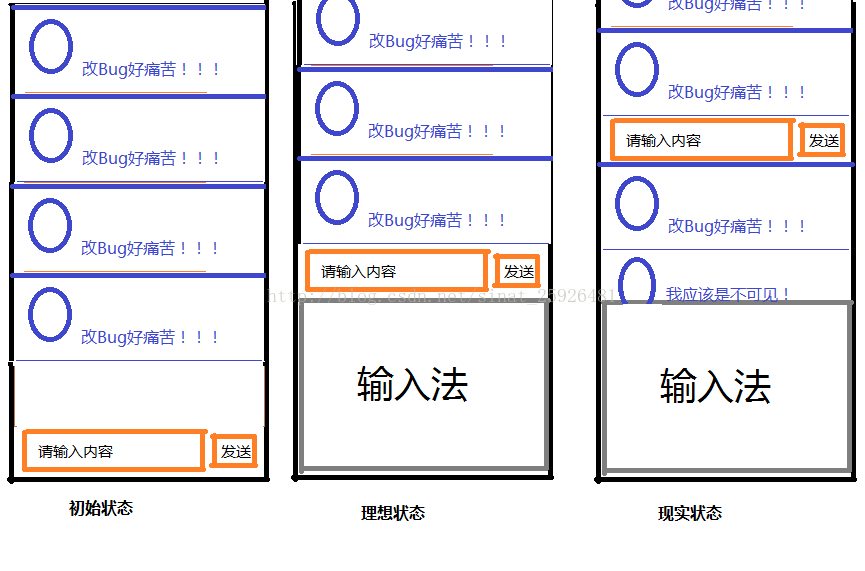
问题:如下图解决方案 scrollIntoViewscrollIntoView(alignWithTop) 滚动浏览器窗口或容器元素,以便在当前视窗的可见范围看见当前元素。如果alignWithTop为true,或者省略它,窗口会尽可能滚动到自身顶部与元素顶部平齐/**** 使用方法输入框中onclick="sr(this);"
·
问题:如下图
解决方案 scrollIntoView
scrollIntoView(alignWithTop) 滚动浏览器窗口或容器元素,以便在当前视窗的可见范围看见当前元素。如果alignWithTop为true,或者省略它,窗口会尽可能滚动到自身顶部与元素顶部平齐
/**
*
* 使用方法 输入框中 οnclick="sr(this);" οnblur="nosr(this)"
*/
var timer1;
function sr(obj) {
timer1 = setInterval(function() {
obj.scrollIntoView(false);
}, 100);
}
function nosr(obj) {
clearInterval(timer1);
}更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容








所有评论(0)