使用 Fauna 和 React 构建联系人管理系统
使用 Fauna 和 React 构建联系人管理系统 与Write With Fauna 计划有关。 联系人管理系统是掌握特定技术的一种非常好的方法,它们还提供了一种在一个位置管理用户联系人的方法。构建联系人管理系统有多种方法,在这篇文章中,我们将构建一个无服务器联系人管理系统,用户可以在其中添加联系人信息,也可以删除联系人信息,联系人将被添加到我们的 Fauna 数据库中。 FaunaDB 是一
使用 Fauna 和 React 构建联系人管理系统
与Write With Fauna 计划有关。
联系人管理系统是掌握特定技术的一种非常好的方法,它们还提供了一种在一个位置管理用户联系人的方法。构建联系人管理系统有多种方法,在这篇文章中,我们将构建一个无服务器联系人管理系统,用户可以在其中添加联系人信息,也可以删除联系人信息,联系人将被添加到我们的 Fauna 数据库中。
FaunaDB 是一种数据库即服务 (DBaaS),它通过使用预先存在的基础架构来构建 Web 应用程序而无需设置自定义 API 服务器来帮助节省时间。
我们正在建造什么?
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--SBzl4vms--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to -uploads.s3.amazonaws.com/uploads/articles/ufgt87csmvvzzyohntfq.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--SBzl4vms--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to -uploads.s3.amazonaws.com/uploads/articles/ufgt87csmvvzzyohntfq.png)
先决条件
要充分利用本教程,请确保您在本地开发环境中安装了以下内容:
-
Node.js版本 >u003d
12.x.x已安装 -
可以访问一个包管理器,例如
100038 npm 100039 100037或100041 yarn 100042 100040create-react-app CLI 作为全局包安装或使用 npx -
访问 FaunaDB 仪表板
-
React Hooks 基础知识
为什么是 FaunaDB?
以下是关于为什么应该使用 FaunaDB 的一些要点
-
Fauna 支持ACID 公约,其中包括原子性、一致性、隔离性和耐久性。
-
可扩展性:Fauna 可根据需求和负载平衡很好地扩展。
-
易用性:Fuana 非常容易用于无服务器应用程序。
-
支持 GraphQl:使用 Fauna,您可以导入您的 graphQL 模式并在 Fauna 的 graphQL 操场上进行测试。
**开始使用 FaunaDB **
要开始使用 Fauna,首先使用电子邮件凭据或使用 GitHub 帐户注册一个新帐户。您可以在此处注册一个新帐户。创建新帐户或登录后,仪表板屏幕将欢迎您:
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--ZEuHUN2w--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/uploads/articles/zlh630bwi4e12ncf0ual.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--ZEuHUN2w--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/uploads/articles/zlh630bwi4e12ncf0ual.png)
创建一个新的 FaunaDB 实例
要使用 FaunaDB 服务创建新的数据库实例,您必须遵循一些简单的步骤。在仪表板屏幕上,按下按钮New Database:
![仪表板的动物群实例]https://dev-to-uploads.s3.amazonaws.com/uploads/articles/p1n6r2dmsjlaz71icsk5.png)
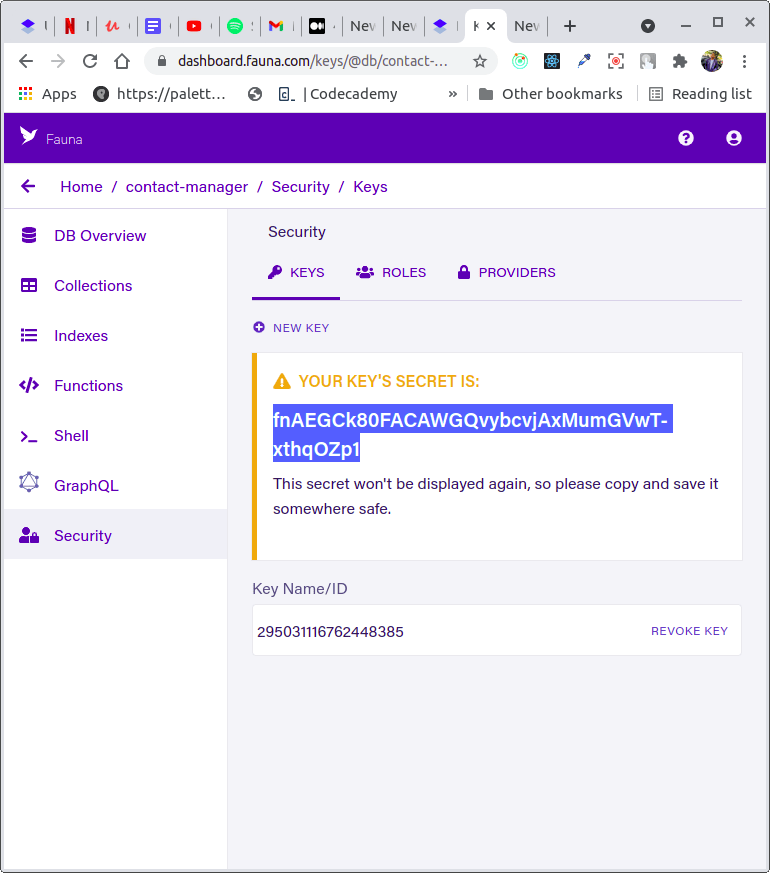
接下来,输入数据库的名称和save。一旦设置了数据库实例,您就可以访问密钥了。 Fauna 的访问密钥用于连接授权和从单页应用程序到数据库的连接。要创建访问密钥,请导航到侧面菜单并转到Security选项卡,然后单击New Key按钮。
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--G6uGVzyM--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to -uploads.s3.amazonaws.com/uploads/articles/c5wo1cyjorl0qapjjhar.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--G6uGVzyM--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to -uploads.s3.amazonaws.com/uploads/articles/c5wo1cyjorl0qapjjhar.png)
创建集合
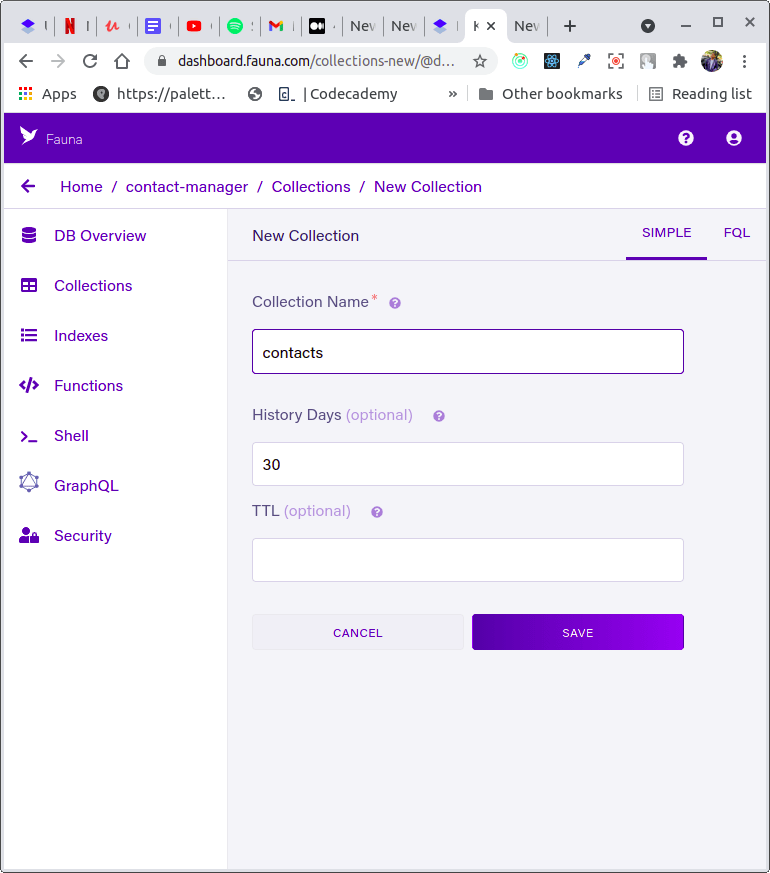
导航到您的 Fauna 仪表板并单击侧面菜单中的Collections选项卡,然后按New Collection按钮,输入您想要的新集合名称并保存。
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--AZUAPi8k--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to -uploads.s3.amazonaws.com/uploads/articles/tvaa5223u1qd01nr1rp0.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--AZUAPi8k--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to -uploads.s3.amazonaws.com/uploads/articles/tvaa5223u1qd01nr1rp0.png)
创建索引
为了完成我们的 Fauna 设置,让我们为我们的应用程序创建索引,索引很重要,因为搜索文档是通过将用户输入与tern字段匹配来使用 Fauna 中的索引完成的。
要创建索引,请导航到 Fauna 仪表板的Indexes选项卡,然后单击Indexes。
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--qtcU6-m0--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev- to-uploads.s3.amazonaws.com/uploads/articles/vqat3qfn872y10ct2ekp.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--qtcU6-m0--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev- to-uploads.s3.amazonaws.com/uploads/articles/vqat3qfn872y10ct2ekp.png)
现在,我们准备好构建我们的 React 应用程序并将其连接到我们的 FaunaDB 应用程序。
初始化一个新的 React 应用程序并安装依赖项
在本节中,我们将初始化一个新的 React 应用程序,使用 node-package-manager 集成它。 .让我们在下面这样做:
git clone https://github.com/iamfortune/contact-manager
cd contact-manager
yarn install
进入全屏模式 退出全屏模式
上面的命令克隆了 github 应用程序并安装了必要的包。接下来让我们将访问密钥添加到我们将在下面创建的.env文件中
// .env
DB_KEY={your fauna access keys go here!}
进入全屏模式 退出全屏模式
如果你已经这样做了,我们可以使用下面的命令启动我们的应用程序开发服务器
yarn start
进入全屏模式 退出全屏模式
我们的应用程序应该如下图所示
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--V7wM9PmX--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to -uploads.s3.amazonaws.com/uploads/articles/1sxap10p5ir6tsyk940u.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--V7wM9PmX--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to -uploads.s3.amazonaws.com/uploads/articles/1sxap10p5ir6tsyk940u.png)
结论
恭喜!
我希望您已经了解了有关 Fauna 和无服务器应用程序的更多信息。 Fauna 和 React 的结合非常适合单页应用程序。您可以扩展应用程序以添加联系人电子邮件,甚至实时更新客户的消息。
以下是阅读本文后您可能会喜欢的一些资源列表:
-
FaunaDB CRUD 文档
-
带有 GraphQL 的 FaunaDB
-
FaunaDB 中的索引
更多推荐
 已为社区贡献35530条内容
已为社区贡献35530条内容







所有评论(0)