VS Code - Why is my Jupyter Notebook UI a bit different from official docs?
Answer a question
I'm using the latest VS Code version 1.56 (April 2021) and I installed the official Jupyter extension of version v2021.6.811652604, which is also the latest version.
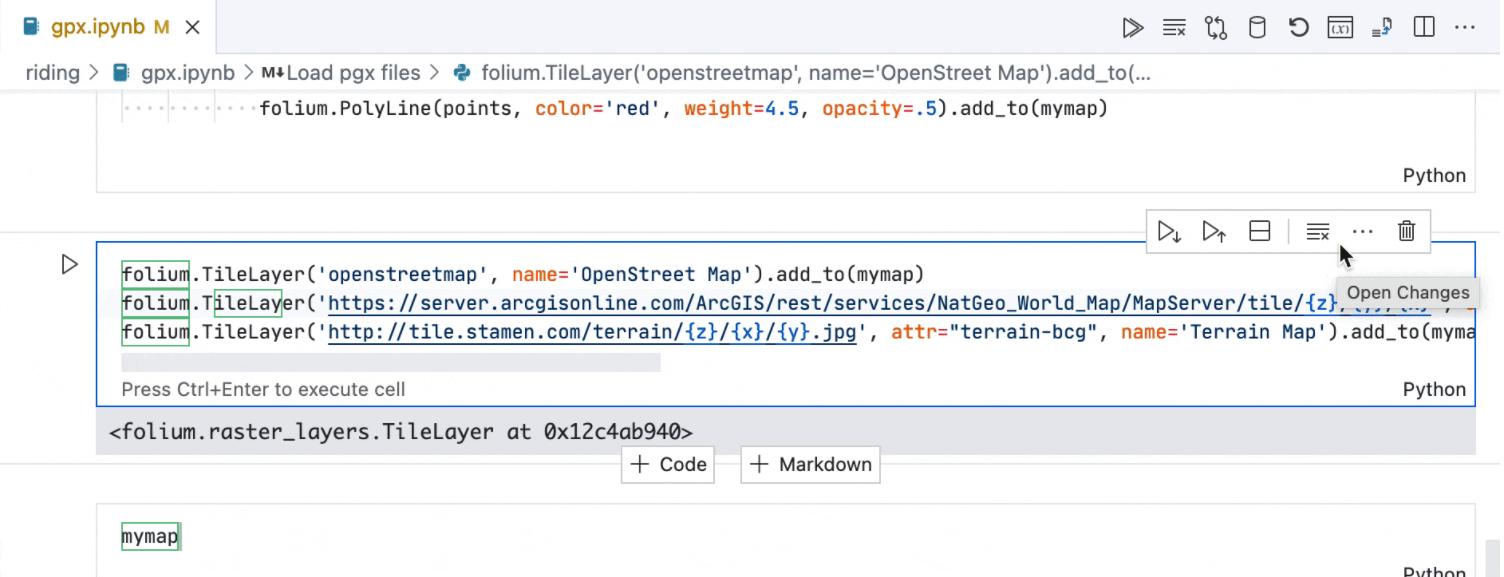
In the version 1.56 update notes, there's a screenshot showing the UI of a Jupyter Notebook:

As you can see, the cell input UI contains a toolbar at the top right corner and there's also two buttons ("+ Code" and "+ Markdown") at the cell's bottom.
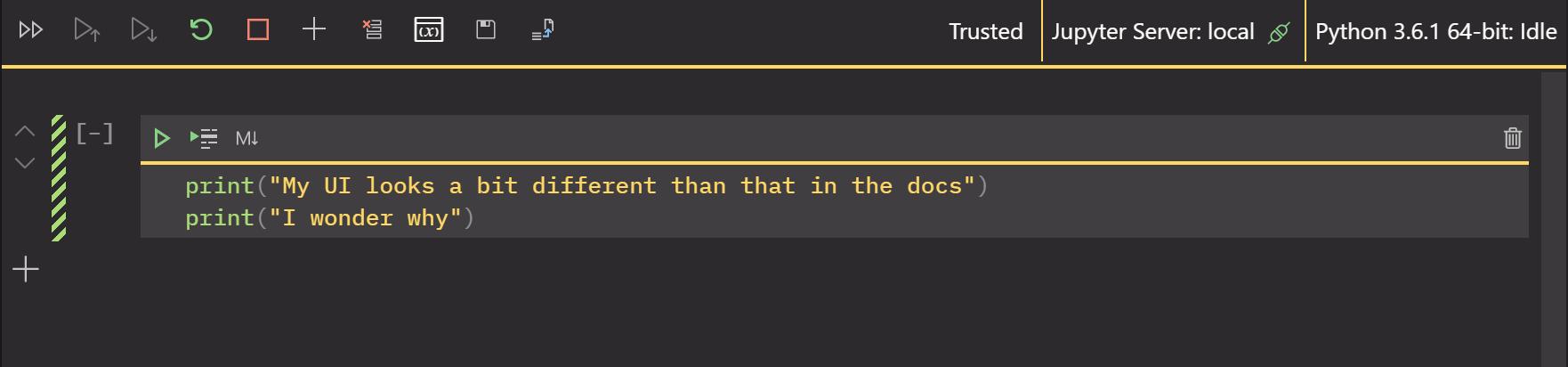
However, it seems like my VS Code Jupyter extension is still using the old UI. When I create a new notebook by running the Command Palette command Jupyter: Create New Blank Notebook, here's what the UI looks like in my VS Code:

Even when I'm hovering over the cell, I cannot see the toolbar at the top right corner similar to that in the update notes. Also, I see no "+ Code" and "+ Markdown" buttons.
Can anyone explain why this is the case? Do I need to use VS Code Insiders in order to get the UI in the first screenshot? Thanks a lot!
Update 1
I have updated my Jupyter Notebook using pip install notebook --upgrade and still VS Code is having the old UI as shown in the second screenshot
Answers
Thanks to Alex's comment, the reason is that the first screenshot is taken under VS Code Insiders Edition, in which it is using the Notebook API to add more UI components and functionalities to the Jupyter Notebook.
According to the Notebook API documentation:
Note: The Notebook API is still proposed and under development, which means it is only available on VS Code Insiders and requires adding
vscode.proposed.d.tsto your extension project.
Since I'm using the stable release of VS Code, Notebook API is not available yet and hence it's still using the old UI.
更多推荐
 已为社区贡献4439条内容
已为社区贡献4439条内容






所有评论(0)