
❤️数据可视化❤️:基于Echarts + GeoJson实现的地图视觉映射散点(气泡)组件【12】 - 湖南省
☀️ 我的主页:YYDataV☀️欢迎点赞 ???? 收藏 ⭐留言,欢迎多多交流目录❤️效果展示❤️一、方案架构1、地图模块2、关键技术二、编码实现 (基于篇幅及可读性考虑,此处展示部分关键代码)1、html 页面布局2、引入地图文件3、绘制地图气泡图,视觉映射效果4、动态加载geoJson数据5、GeoJSON数据格式三、源码下载❤️系列文章❤️近年来,数据可视化大屏的出现,掀起一番又一番的浪潮
·
☀️ 我的主页:YYDataV ☀️欢迎点赞 👍 收藏 ⭐留言,欢迎多多交流
目录
二、编码实现 (基于篇幅及可读性考虑,此处展示部分关键代码)
近年来,数据可视化大屏的出现,掀起一番又一番的浪潮,众多企业主纷纷想要打造属于自己的 “酷炫吊炸天” 的霸道总裁大屏驾驶舱。
话不多说,开始分享干货,欢迎讨论!QQ微信同号: 6550523今天分享的是数据可视化中非常重要的组件【中国各省市地图】,地图优点太多了,它可以非常炫酷清晰的呈现出地区和企业数据之间的关系,达到一目了然的效果。
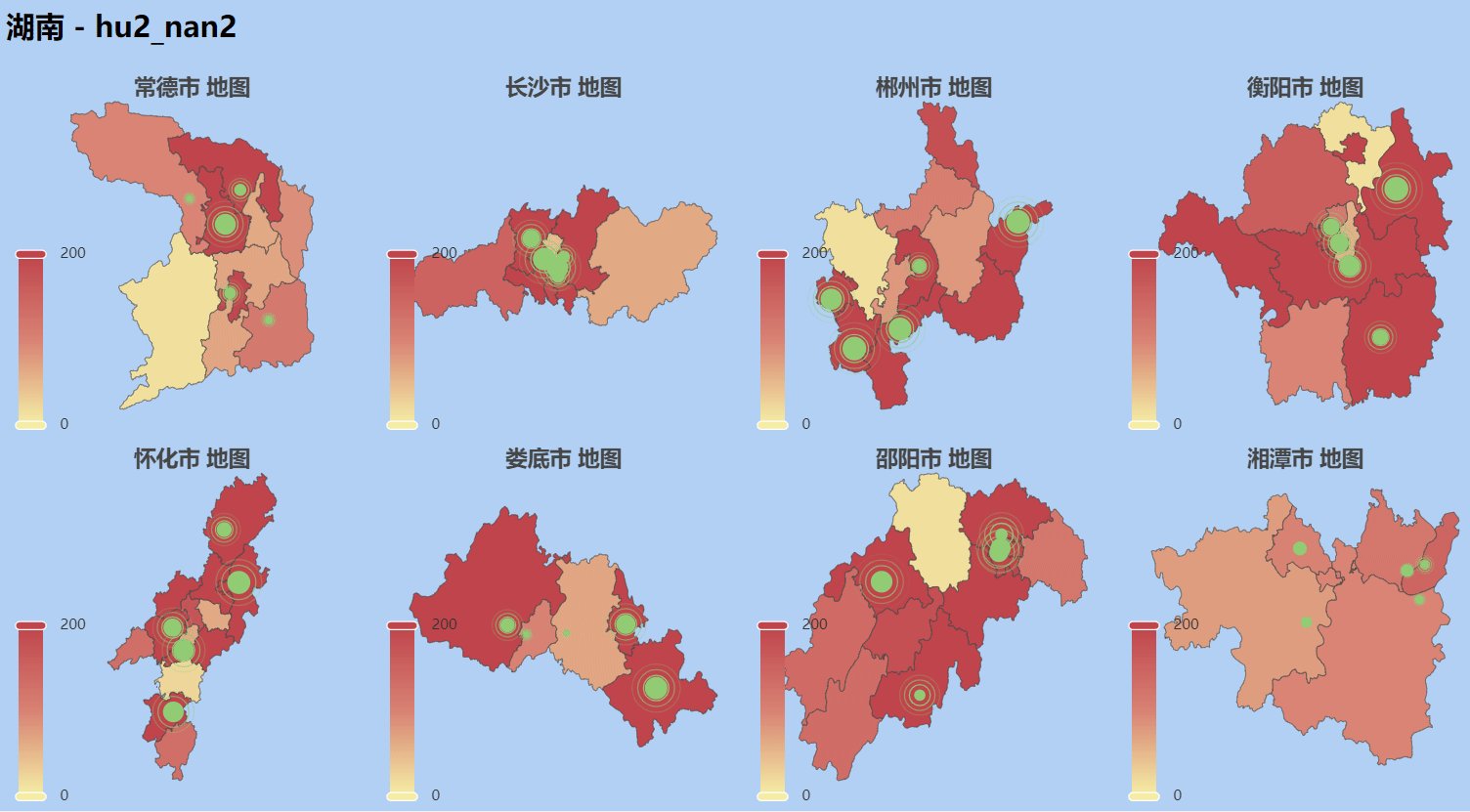
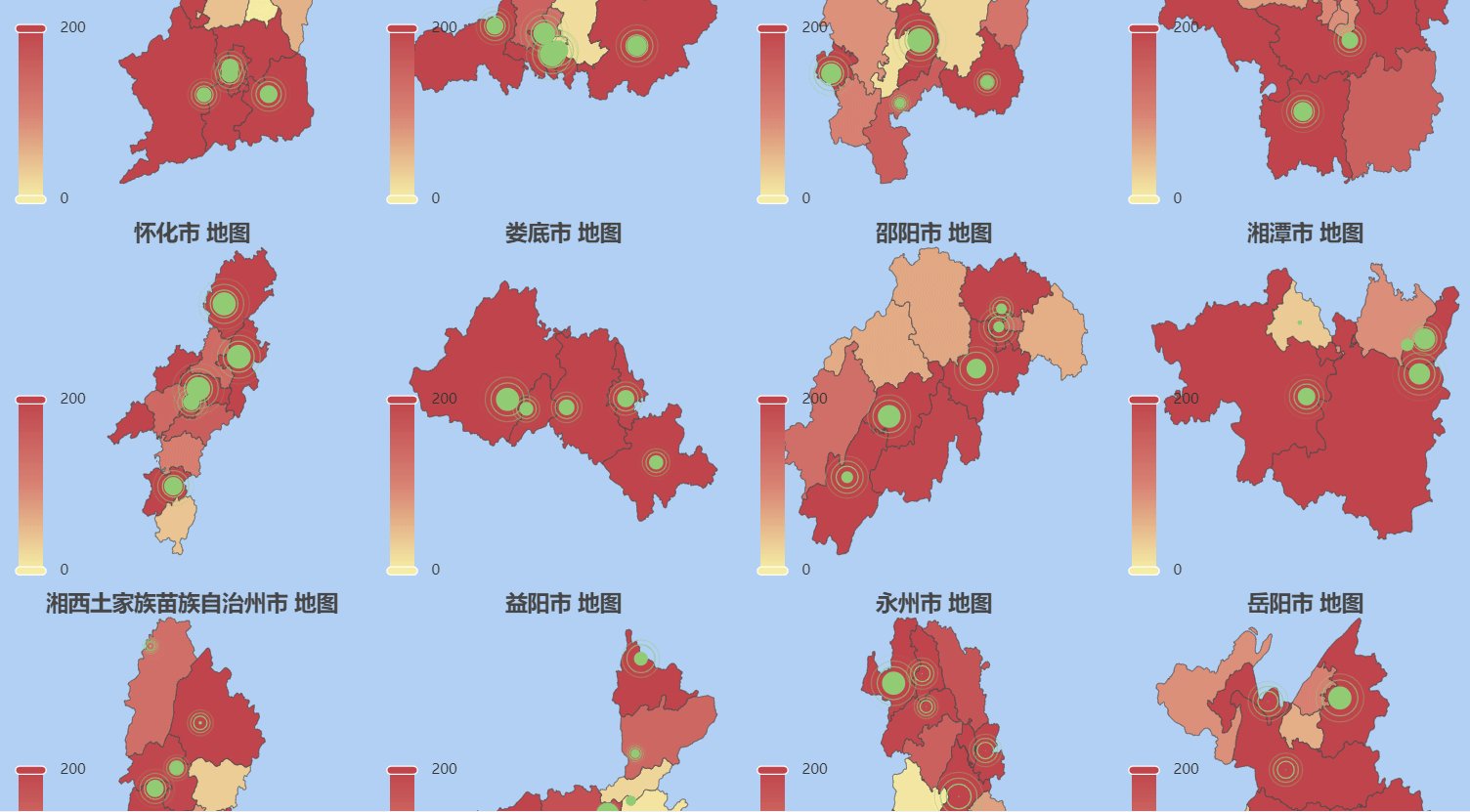
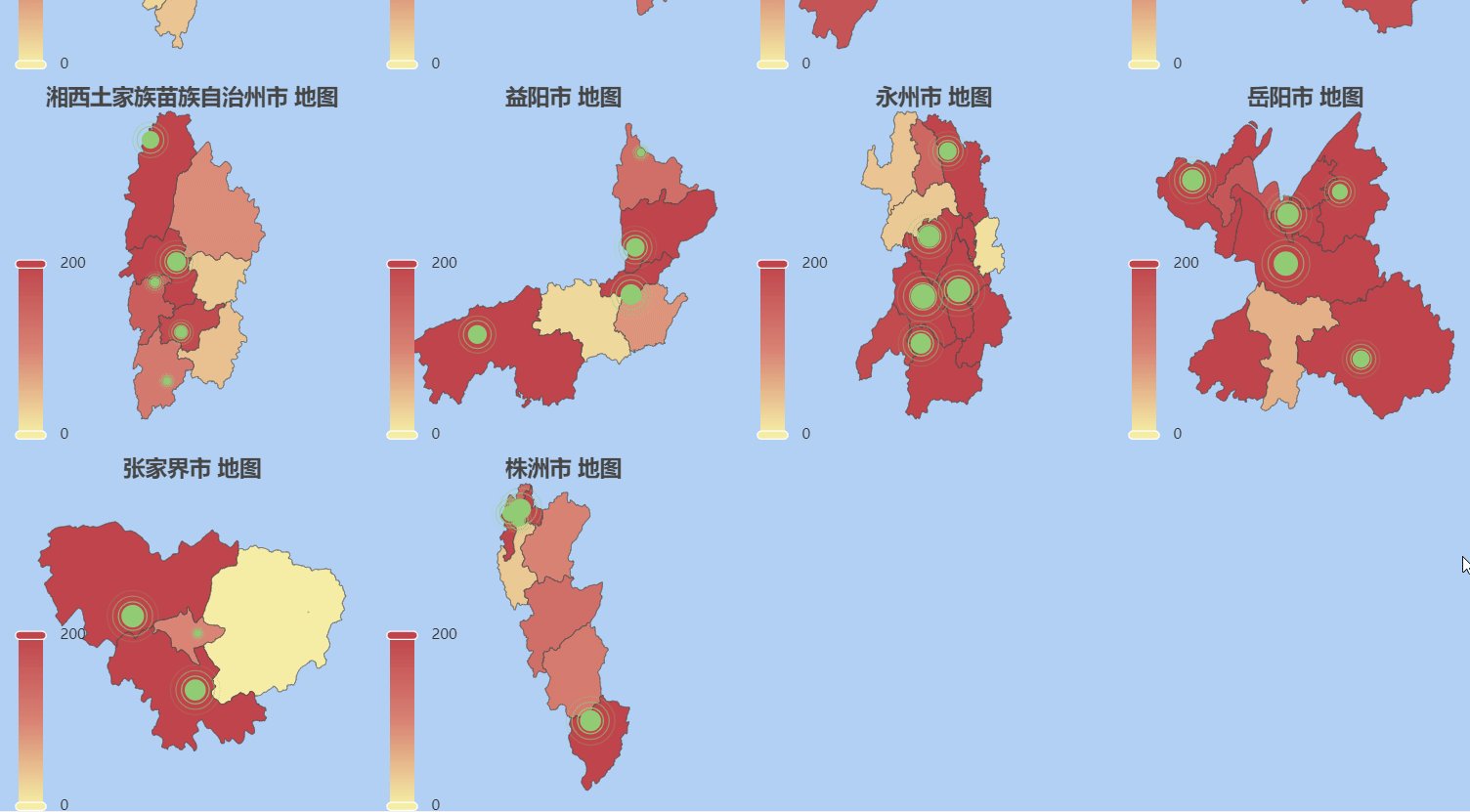
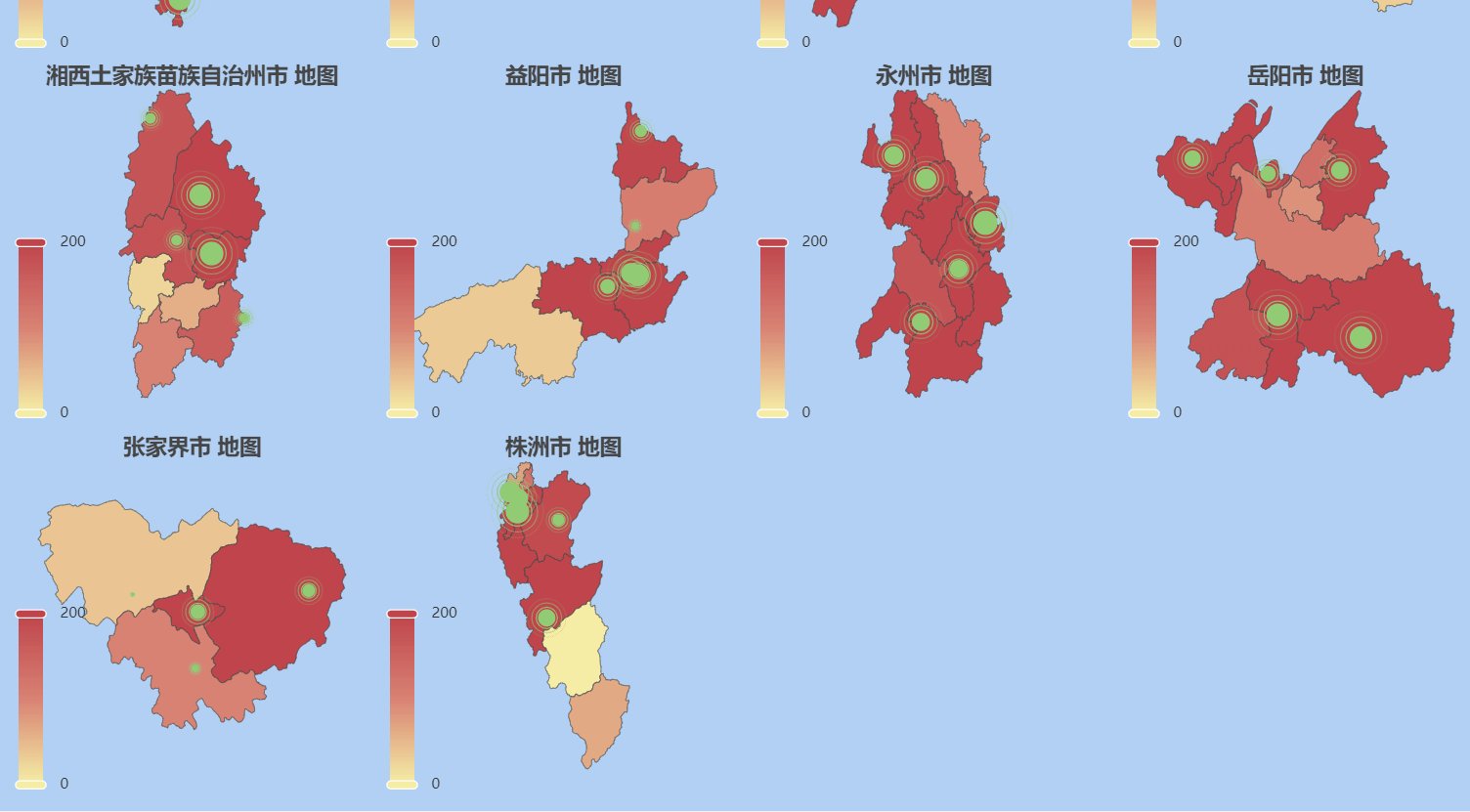
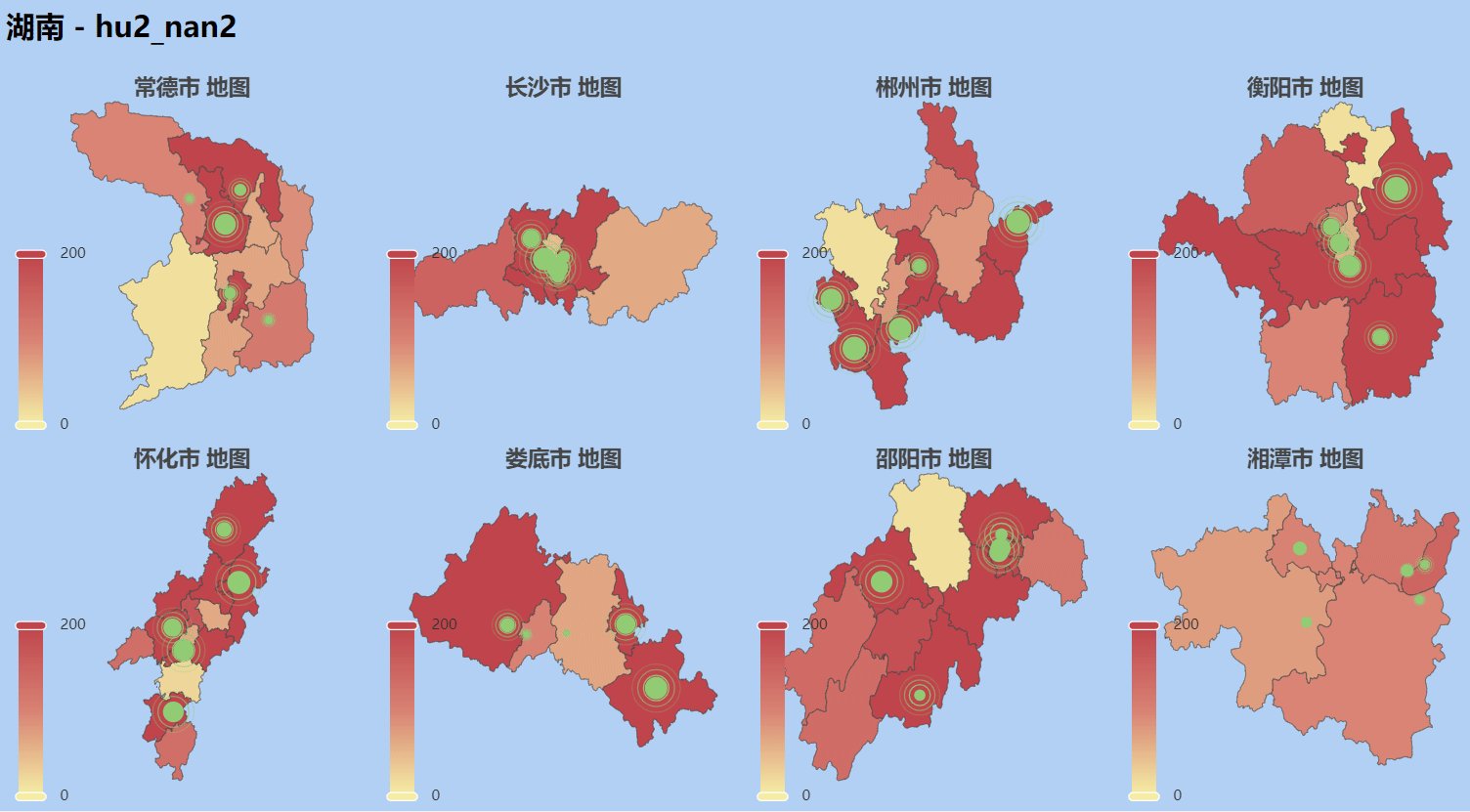
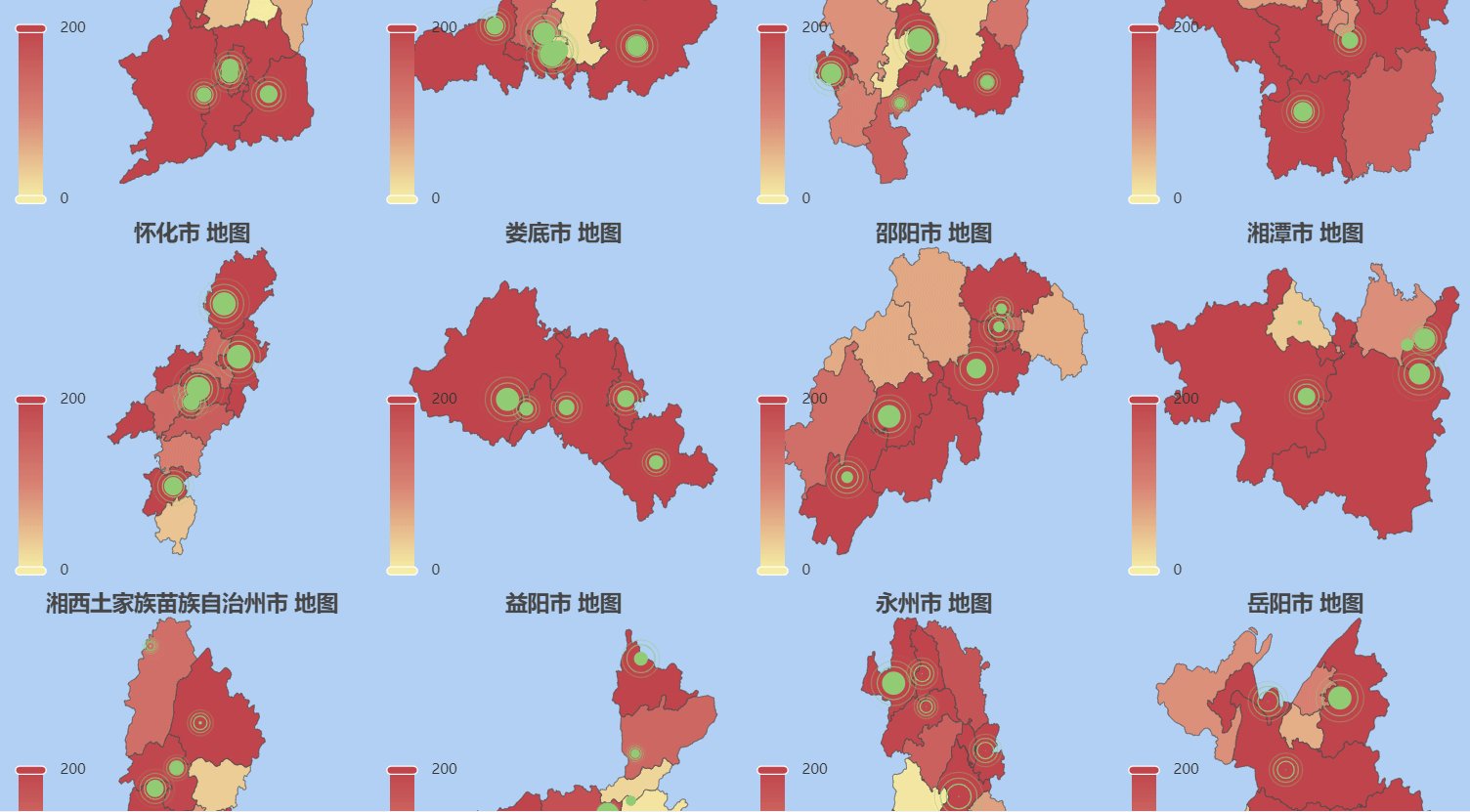
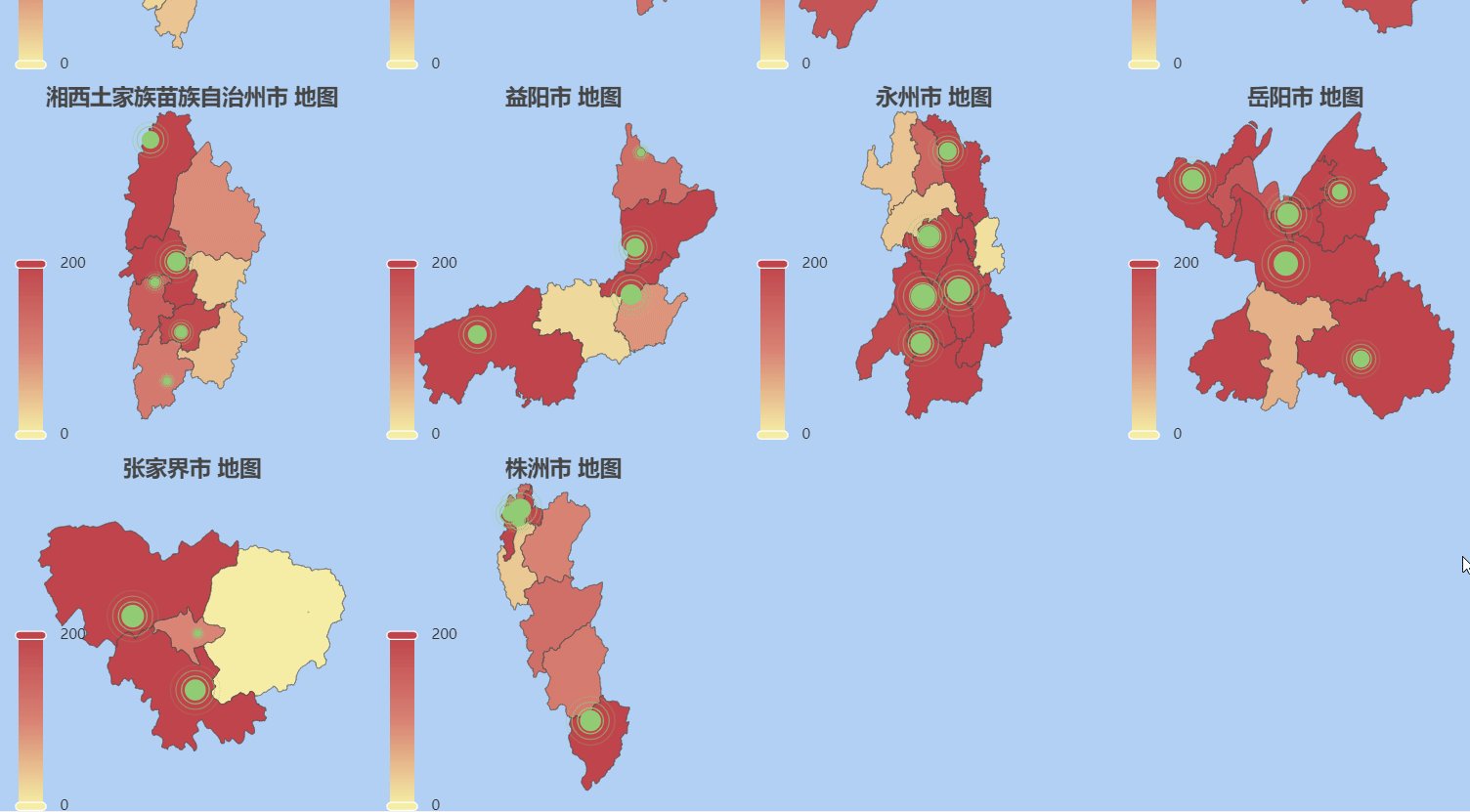
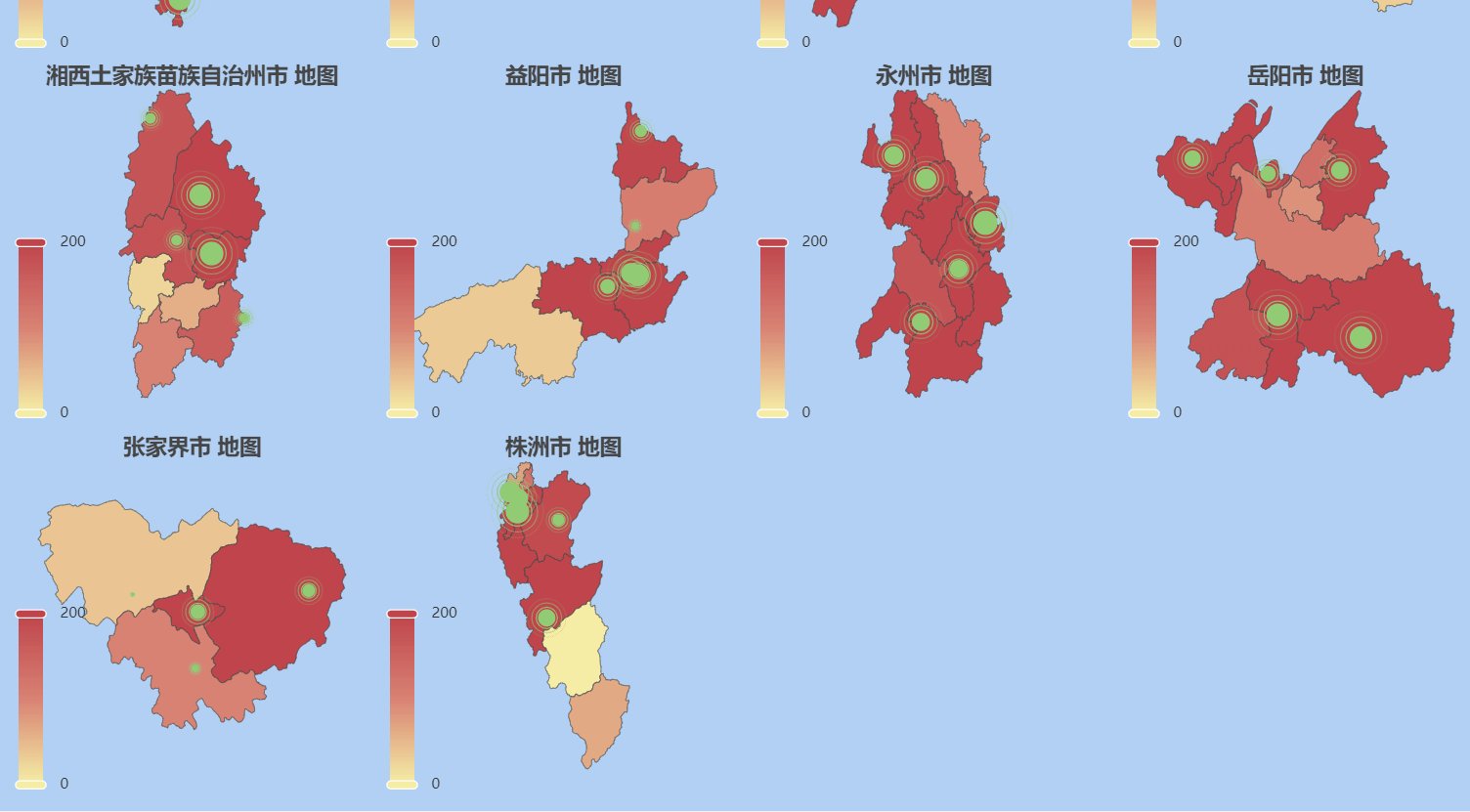
❤️效果展示❤️



一、方案架构
1、地图模块
包含以下城市: 常德,长沙,郴州,衡阳,怀化,娄底,邵阳,湘潭,湘西土家族苗族自治州,益阳,永州,岳阳,张家界,株洲。
2、关键技术
- Echarts 地理坐标系(geo)
- Echarts各地区不同的散点气泡图大小(effectScatter)
- Echarts各地区不同的视觉映射颜色效果(visualMap)
- 国际标准数据集(geoJSON)
二、编码实现 (基于篇幅及可读性考虑,此处展示部分关键代码)
1、html 页面布局
<h2>湖南 - hu2_nan2</h2>
<table>
<tr>
<td><div id="chang2_de2" class="citymap"></div></td>
<td><div id="chang2_sha1" class="citymap"></div></td>
<td><div id="chen1_zhou1" class="citymap"></div></td>
<td><div id="heng2_yang2" class="citymap"></div></td>
</tr><tr>
<td><div id="huai2_hua4" class="citymap"></div></td>
<td><div id="lou2_di3" class="citymap"></div></td>
<td><div id="shao4_yang2" class="citymap"></div></td>
<td><div id="xiang1_tan2" class="citymap"></div></td>
</tr><tr>
<td><div id="xiang1_xi1_tu3_jia1_zu2_miao2_zu2_zi4_zhi4_zhou1" class="citymap"></div></td>
<td><div id="yi4_yang2" class="citymap"></div></td>
<td><div id="yong3_zhou1" class="citymap"></div></td>
<td><div id="yue4_yang2" class="citymap"></div></td>
</tr><tr>
<td><div id="zhang1_jia1_jie4" class="citymap"></div></td>
<td><div id="zhu1_zhou1" class="citymap"></div></td>
</tr>
</table>2、引入地图文件
<!-- 湖南 -->
<script src="js/shape-with-internal-borders/hunan/hu2_nan2_chang2_de2.js"></script>
<script src="js/shape-with-internal-borders/hunan/hu2_nan2_chang2_sha1.js"></script>
<script src="js/shape-with-internal-borders/hunan/hu2_nan2_chen1_zhou1.js"></script>
<script src="js/shape-with-internal-borders/hunan/hu2_nan2_heng2_yang2.js"></script>
<script src="js/shape-with-internal-borders/hunan/hu2_nan2_huai2_hua4.js"></script>
<script src="js/shape-with-internal-borders/hunan/hu2_nan2_lou2_di3.js"></script>
<script src="js/shape-with-internal-borders/hunan/hu2_nan2_shao4_yang2.js"></script>
<script src="js/shape-with-internal-borders/hunan/hu2_nan2_xiang1_tan2.js"></script>
<script src="js/shape-with-internal-borders/hunan/hu2_nan2_xiang1_xi1_tu3_jia1_zu2_miao2_zu2_zi4_zhi4_zhou1.js"></script>
<script src="js/shape-with-internal-borders/hunan/hu2_nan2_yi4_yang2.js"></script>
<script src="js/shape-with-internal-borders/hunan/hu2_nan2_yong3_zhou1.js"></script>
<script src="js/shape-with-internal-borders/hunan/hu2_nan2_yue4_yang2.js"></script>
<script src="js/shape-with-internal-borders/hunan/hu2_nan2_zhang1_jia1_jie4.js"></script>
<script src="js/shape-with-internal-borders/hunan/hu2_nan2_zhu1_zhou1.js"></script>3、绘制地图气泡图,视觉映射效果
function make_city(cityName, chartDom) {
myChart = echarts.init(document.getElementById(chartDom), window.gTheme);
var option = {
title: {
text: cityName + "市 地图",
left: "center",
},
tooltip: {
trigger: "item",
formatter: function (params) {
if (typeof params.value == "object") {
value = params.value[2];
} else if (typeof params.value == "number") {
value = params.value;
} else {
value = 0;
}
return params.name + " : " + value + "亿元";
},
},
visualMap: {
realtime: true,
calculable: true,
seriesIndex: 0,
},
geo: [
{
map: cityName,
roam: true,
layoutCenter: ["50%", "50%"],
layoutSize: "120%",
selectedMode: "single",
zoom: 0.7,
},
],
series: [
{
name: "地图",
type: "map",
coordinateSystem: "geo",
geoIndex: 0,
data: [],
},
{
name: "Top 5",
type: "effectScatter",
coordinateSystem: "geo",
geoIndex: 0,
data: [],
symbolSize: function (val) {
return val[2] / 20;
},
rippleEffect: {
brushType: "stroke",
},
},
],
};
myChart.setOption(option);
window.addEventListener("resize", function () {
myChart.resize();
});
}4、动态加载geoJson数据
function asyncData(filename, idContainer) {
$.getJSON(filename).done(function (data) {
dataNoCoordinate = data.map(handleData);
dataDesc = data
.sort(function (a, b) {
return b.value[2] - a.value[2];
})
.slice(0, 5);
var myChart = echarts.init(document.getElementById(idContainer));
myChart.setOption({
series: [
{ data: dataNoCoordinate },
{
data: dataDesc,
},
],
});
});
}5、GeoJSON数据格式
{"type":"FeatureCollection","features":[{"type":"Feature","id":"430702","properties":{"name":"武陵区","cp":[111.683153,29.055163],"childNum":1},"geometry":{"type":"Polygon","coordinates":[[[111.7939453125,29.044921875],[111.7998046875,29.04296875],[111.7998046875,29.04296875],[111.7998046875,29.04296875],[111.802734375,29.0419921875],[111.8076171875,29.0400390625],[111.8095703125,29.0390625],[111.8095703125,29.03515625],[111.8095703125,29.0322265625],[111.80859375,29.0283203125],[111.806640625,29.0244140625],[111.806640625,29.0244140625],[111.806640625,29.0244140625],[111.806640625,29.0234375],[111.8037109375,29.0185546875],[111.802734375,29.0166015625],[111.8017578125,29.0146484375],[111.80078125,29.013671875],[111.7998046875,29.0126953125],[111.798828125,29.01171875],[111.7978515625,29.01171875],[111.7978515625,29.01171875],[111.796875,29.01171875],[111.7958984375,29.01171875],[111.794921875,29.0107421875],[111.7939453125,29.0107421875],[111.79296875,29.0107421875],[111.7919921875,29.0107421875],[111.791015625,29.009765625],[111.7900390625,29.009765625],[111.7890625,29.009765625],[111.7890625,29.0087890625],[111.7880859375,29.0087890625],[111.787109375,29.0068359375],[111.7880859375,29.0048828125],[111.79296875,28.9970703125],[111.794921875,28.9951171875],[111.794921875,28.994140625],[111.7978515625,28.9912109375],[111.80078125,28.990234375],[111.8037109375,28.990234375],[111.806640625,28.990234375],[111.8115234375,28.990234375],[111.8125,28.982421875],[111.814453125,28.978515625],[111.814453125,28.9775390625],[111.81640625,28.97265625],[111.818359375,28.970703125],[111.8203125,28.96875],[111.8212890625,28.9677734375],[111.8212890625,28.96484375],[111.8203125,28.9619140625],[111.8193359375,28.9609375],[111.818359375,28.9599609375],[111.818359375,28.958984375],[111.8134765625,28.9580078125],[111.80859375,28.95703125],[111.8056640625,28.95703125],[111.7998046875,28.95703125],[111.794921875,28.9599609375],[111.7880859375,28.962890625],[111.7880859375,28.9638671875],[111.775390625,28.96875],[111.7705078125,28.96875],[111.76953125,28.9697265625],[111.765625,28.9677734375],[111.76171875,28.9658203125],[111.7568359375,28.962890625],[111.7607421875,28.9541015625],[111.7587890625,28.951171875],[111.7587890625,28.9501953125],[111.7568359375,28.9501953125],[111.7568359375,28.9482421875],[111.7578125,28.947265625],[111.7568359375,28.947265625],[111.7568359375,28.9423828125],[111.75,28.9423828125],[111.7509765625,28.9404296875],[111.75,28.9404296875],[111.75,28.9404296875],[111.748046875,28.9404296875],[111.748046875,28.94140625],[111.7470703125,28.94140625],[111.74609375,28.9384765625],[111.74609375,28.9365234375],[111.748046875,28.9345703125],[111.748046875,28.93359375],[111.7451171875,28.93359375],[111.7431640625,28.9287109375],[111.7431640625,28.92578125],[111.744140625,28.9248046875],[111.7451171875,28.923828125],[111.74609375,28.9248046875],[111.7470703125,28.9267578125],[111.7490234375,28.9267578125],[111.7490234375,28.927734375],[111.751953125,28.92578125],[111.755859375,28.923828125],[111.7587890625,28.9248046875],[111.7626953125,28.9228515625],[111.7568359375,28.9189453125],[111.7490234375,28.9189453125],[111.74609375,28.9189453125],[111.7451171875,28.9189453125],三、源码下载
含HTTP服务+本省市的GeoJSON数据+Echarts图表:
https://download.csdn.net/download/lildkdkdkjf/22011513
本次分享结束,欢迎讨论!QQ微信同号: 6550523
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)