添加确认邮箱地址字段注册 Woocommerce
·
问题:添加确认邮箱地址字段注册 Woocommerce
有什么方法可以在 Woocommerce 注册中添加确认电子邮件地址字段?
谢谢
解答
有几种方法...最简单的方法是在注册字段中添加一个新字段,然后在提交表单时验证该字段。按照这个....
1.将wp-content/plugins/woocommerce/templates/myaccount/form-login.php文件复制到您的主题文件夹wp-content/themes/your-theme/woocommerce/myaccount/form-login.php
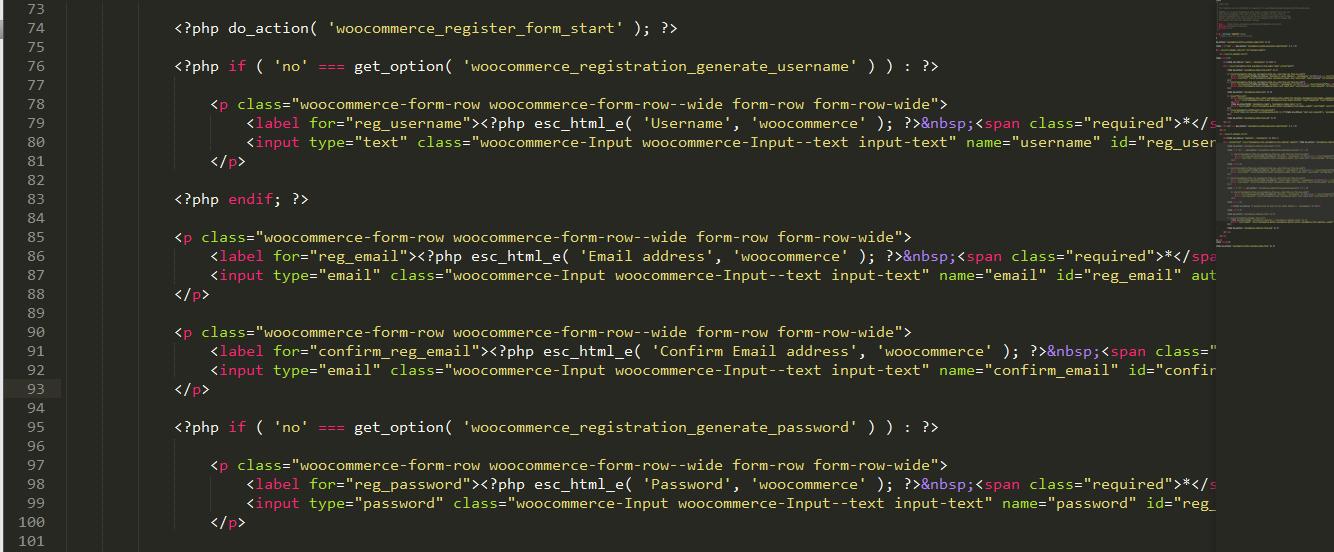
2.在*Email address字段下添加下面的代码..如果你还没有编辑文件..那么它就是line number 88你必须把它放在哪里......

<p class="woocommerce-form-row woocommerce-form-row--wide form-row form-row-wide">
<label for="confirm_reg_email"><?php esc_html_e( 'Confirm Email address', 'woocommerce' ); ?> <span class="required">*</span></label>
<input type="email" class="woocommerce-Input woocommerce-Input--text input-text" name="confirm_email" id="confirm_reg_email" autocomplete="email" value="<?php echo ( ! empty( $_POST['confirm_email'] ) ) ? esc_attr( wp_unslash( $_POST['confirm_email'] ) ) : ''; ?>" /><?php // @codingStandardsIgnoreLine ?>
</p>
3.添加验证...检查电子邮件和确认电子邮件是否相同..
函数 so_61352749_validate_confirm_email_register_field($username, $email, $validation_errors) {
// 确认电子邮件已设置但为空
如果(!isset($_POST['confirm_email'])){
$validation_errors->add( 'confirm_email_error', __( '<strong>错误</strong>: 需要确认电子邮件!', 'woocommerce' ) );
}
if ( isset( $_POST['confirm_email'] ) && $_POST['confirm_email'] !u003du003d $_POST['email'] ) {
$validation_errors->add( 'confirm_email_error', __( '<strong>错误</strong>: 确认邮箱不匹配!', 'woocommerce' ) );
}
返回 $validation_errors;
}
add_action('woocommerce_register_post', 'so_61352749_validate_confirm_email_register_field', 10, 3);
更多推荐
 已为社区贡献13062条内容
已为社区贡献13062条内容






所有评论(0)