woocommerce 产品页面中的默认 SHORT 描述
·
问题:woocommerce 产品页面中的默认 SHORT 描述
我想在所有 woocommerce 产品简短描述表单中添加一个默认行,例如“免费本地送货”。如果每次编辑新产品时都可以编辑或删除简短描述中的这一行,那就太好了。如果您知道完成此操作的方法,有人可以告诉我如何。提前谢谢你的帮助。
Ĵ
解答
为了实现您的目标并能够更改文本区域,以防我们需要在产品页面中显示不同于默认值的按摩,我们需要执行三个步骤:
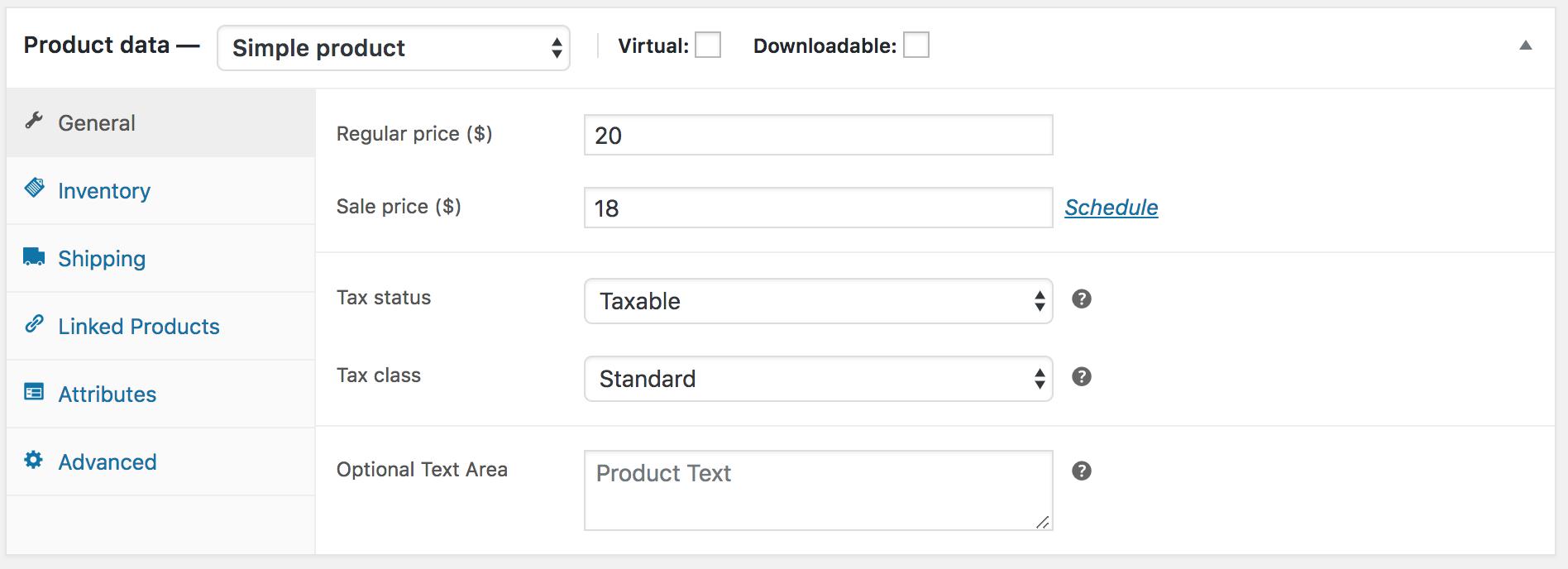
第 1 步:将文本区域添加到管理面板中的产品常规选项卡
// Display Text in Admin Panel
add_action('woocommerce_product_options_general_product_data', 'product_custom_text_area');
function product_custom_text_area()
{
// Custom Product Text Area
woocommerce_wp_textarea_input(
array(
'id' => '_optional_textarea',
'label' => __('Optional Text Area', 'woocommerce'),
'placeholder' => 'Product Text',
'desc_tip' => 'true',
'description' => __('This Text will be Displayed in Product Short Desc', 'woocommerce')
)
);
}
第 2 步:将文本保存在我们的数据库中,以防我们添加文本
// Save Fields
add_action('woocommerce_process_product_meta', 'product_custom_text_area_save');
function product_custom_text_area_save($post_id)
{
if (!empty($_POST['_optional_textarea'])) {
update_post_meta($post_id, '_optional_textarea', esc_attr($_POST['_optional_textarea']));
}
}
第 3 步:如果不显示我们的默认消息,则在产品页面中显示我们的文本(如果存在)
//Display The Text in Product Page
add_action('woocommerce_before_add_to_cart_form', 'display_text_area');
function display_text_area()
{
global $post;
if (get_post_meta($post->ID, '_optional_textarea', true)) {
echo get_post_meta($post->ID, '_optional_textarea', true);
return;
}
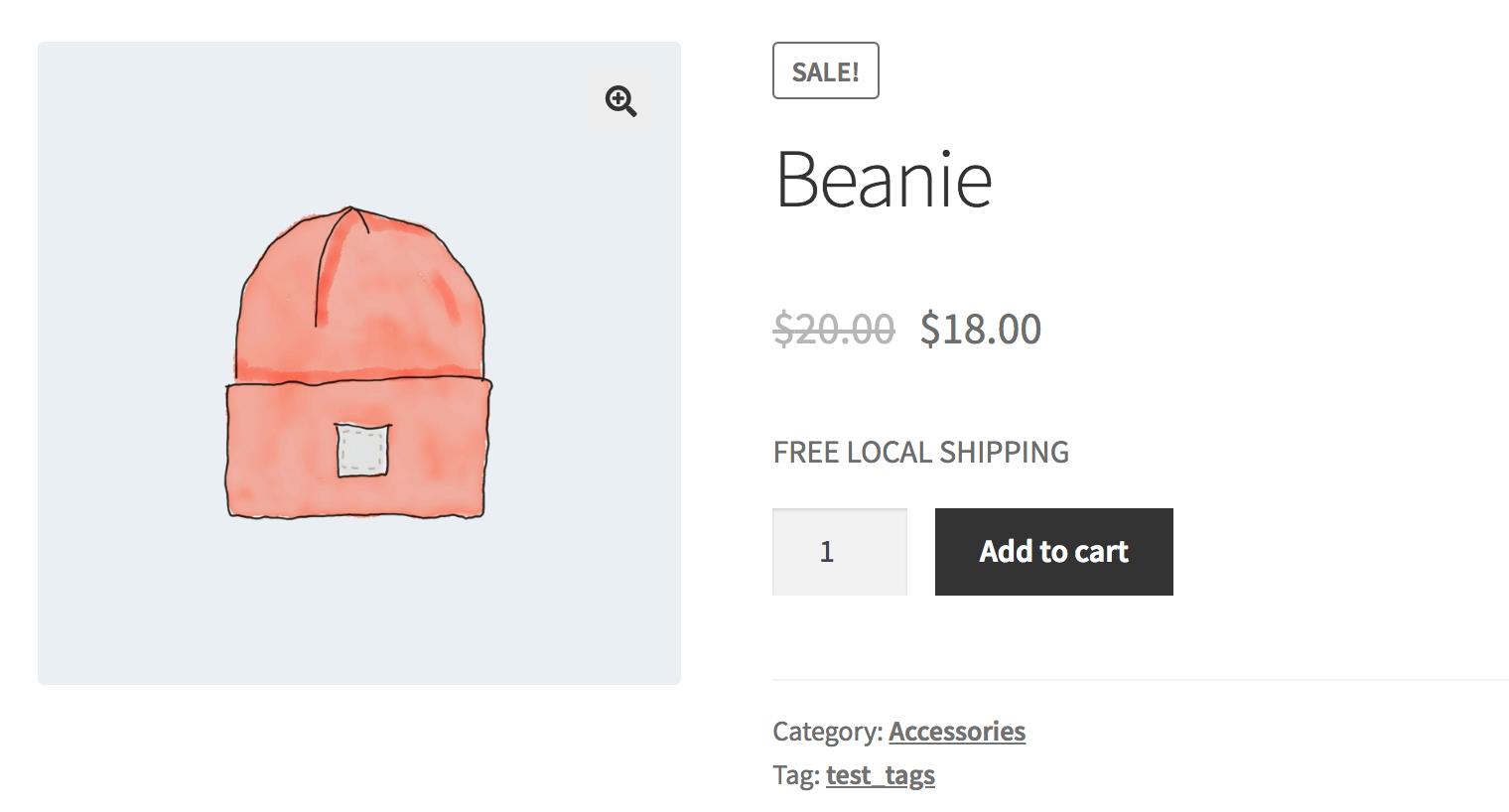
echo __('FREE LOCAL SHIPPING', 'woocommerce');
}
默认输出

后端

如果您只想在简短描述中显示默认硬编码文本,您只需使用此功能:
//Display The Text in Product Page
add_action('woocommerce_before_add_to_cart_form', 'display_text_area');
function display_text_area()
{
echo __('FREE LOCAL SHIPPING', 'woocommerce');
}
只需将上面的代码放在您的functions.php中,您就可以开始使用了。
更多推荐
 已为社区贡献13062条内容
已为社区贡献13062条内容






所有评论(0)