
Vue视频播放插件+横竖屏旋转全屏播放
Vue视频播放插件+全屏播放+横竖屏+弹幕Vue视频播放插件+横竖屏旋转全屏播放最近要写一个直播的视频播放功能,找了很久也实验很多感觉很复杂,今天介绍的插件很强大,可以解决绝大多数的视频播放问题西瓜播放器xgplayer我使用它局势想解决我在播放视频时,点击全屏按钮视频全屏播放(这个网上很多介绍)并且视频旋转90度横屏播放,这个就有点麻烦了,要考虑旋转后的视频宽度及兼容性。使用方法只需三步:安装、
·
Vue视频播放插件+全屏播放+横竖屏+弹幕
Vue视频播放插件+横竖屏旋转全屏播放
最近要写一个直播的视频播放功能,找了很久也实验很多感觉很复杂,今天介绍的插件很强大,可以解决绝大多数的视频播放问题
西瓜播放器xgplayer
我使用它局势想解决我在播放视频时,点击全屏按钮视频全屏播放(这个网上很多介绍)并且视频旋转90度横屏播放,这个就有点麻烦了,要考虑旋转后的视频宽度及兼容性。
使用方法
只需三步:安装、DOM占位、实例化即可完成播放器的使用
第一步安装
# 最新稳定版
npm install xgplayer
第二步站位DOM
<div id="mse"></div>
第三步实例化
let player = new Player({
id: 'mse',
url: '//abc.com/**/*.mp4'
});
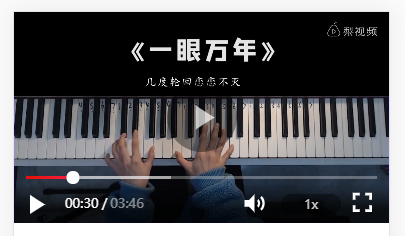
效果图
竖屏播放

横屏全屏播放

代码如下
<template>
<div>
<div id="mse"></div>
</div>
</template>
<script>
import Player from 'xgplayer'
export default {
data() {
return {
Player: null
}
},
mounted() {
this.getData()
},
methods: {
Player(url) {
this.Player = new Player({
el: document.querySelector('#mse'),
url: url,
width: '100%',
height: '3.7rem',
volume: 0.6, // 初始音量
autoplay: false, // 自动播放
playbackRate: [0.5, 0.75, 1, 1.5, 2], // 当前播放速度
defaultPlaybackRate: 1, // 播放速度设置为1
playsinline: true,
fitVideoSize: 'auto', //自适应屏幕的宽高
rotateFullscreen: true,
// eslint-disable-next-line no-dupe-keys
fitVideoSize: 'auto',
videoInit: true // 初始化显示视频首帧
})
},
getData() {
this.Player('https://video.pearvideo.com/mp4/third/20210304/cont-1722181-12719568-191452-hd.mp4')
}
}
}
</script>
<style>
body{
padding: 0;
margin: 0;
}
</style>
});
后面还有很多配置跟API
连接:https://v2.h5player.bytedance.com/
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容







所有评论(0)