
关闭vue的代码规范检测
Expected indentation of 6 spaces but found 12Too many blank lines at the end of file. Max of 0 allowed错误解决
·
前言:vue项目有严格的代码规范检测机制,在平时开发中经常因为多一个空格少一个空格,单双引号报错。
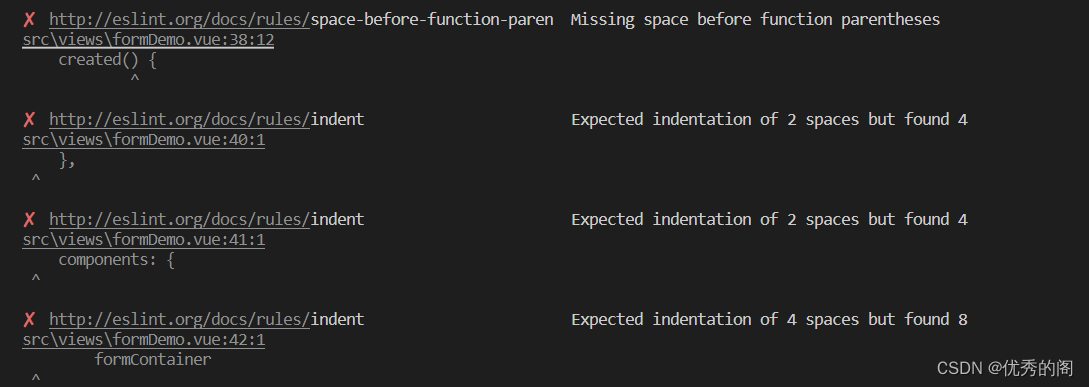
常见错误:


解决方法:
vue项目 → build → webpack.base.conf.js 找到...(config.dev.useEslint ? [createLintingRule()] : [])注释掉就可以了


最后重新启动服务就可以了。
Vue的代码规范检测是用于确保代码质量并遵循一致的编码风格,方便后续维护。在工作开发中遵循公司开发规范就不会出现因为编码规范问题导致项目无法运行或无法提交到git上。
一句话就是:工作时按公司规范要求,自己开发随便搞
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)