VUE 爬坑之旅-- 从零开始一步一步构建 VUE 单页应用(四)
在前面的文章中我们把一个简单的单页应用搭建起来了,现在我们就来给它加点料。
从零开始一步一步构建 VUE 单页应用(一)
从零开始一步一步构建 VUE 单页应用(二)
从零开始一步一步构建 VUE 单页应用(三)
在前面的文章中我们把一个简单的单页应用搭建起来了,现在我们就来给它加点料。
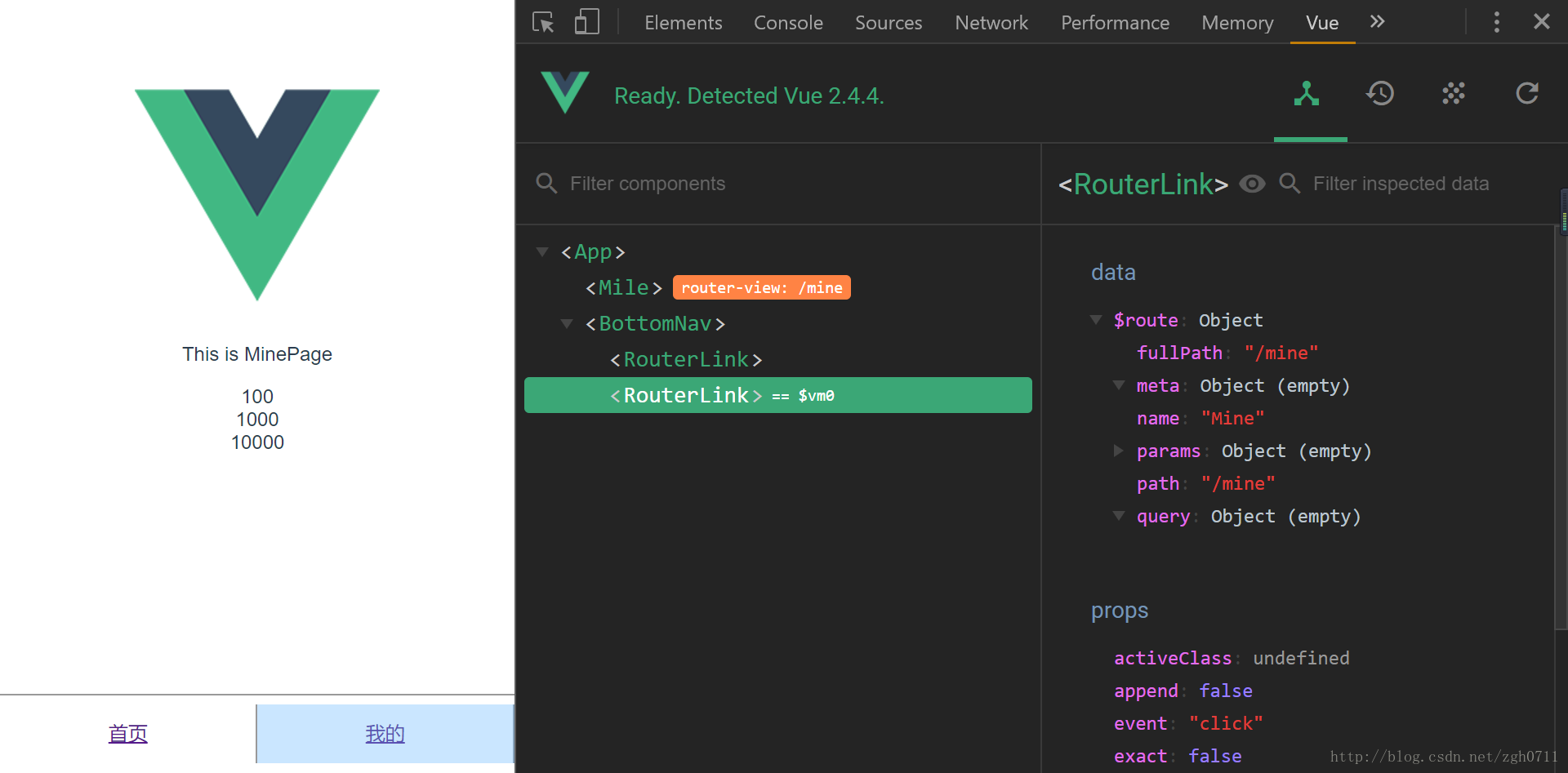
首先是底部导航栏,它有二个标签,标签点击后需要切换到不同的页面,每个页面其实就是一个路由,前面我们已经写了一个首页出来,现在再写一个“我的”页面出来,直接上代码:
<template>
<div>
<p>This is MinePage</p>
<div id = "mine-list" v-for = "item in data">
<div>{{item.money}}</div>
</div>
</div>
</template>
<script>
export default {
name: 'Mile',
data() {
return {
data: [
{money: 100},
{money: 1000},
{money: 10000},
]
}
}
}
</script>
页面写好之后需要去路由里面注册下,在 router/index.js 文件中注册一个新的路由。
import Vue from 'vue'
import Router from 'vue-router'
//1,导入组件
import Home from '@/components/Home'
import Mine from '@/components/Mine'
Vue.use(Router);
//2,注册路由
export default new Router({
routes: [
{
path: '/',
name: 'Home',
component: Home
},
{
path: '/mine',
name: 'Mine',
component: Mine
}
]
})
跟前面说的一样,就需要做二件事:
1,导入组件页面
2,在路由中注册
这里修改好了以后,就可以去 BottomNav.vue 文件里面去把原来的写死的二个 tab 换成链接的形式,以进行路由跳转。
<template>
<div id="bottomNav">
<!--<div class="tab">首页</div>-->
<!--<div class="tab">我的</div>-->
<router-link to="/" class="tab">首页</router-link>
<router-link to="/mine" class="tab">我的</router-link>
</div>
</template>
//省略无关代码
可以看到,改动很小,就是把以前的 div 换成了 router-link,这个是 vue 的路由跳转链接,相当于 H5 中的 a 标签。在 router-link 中,to 后面的字符串就是我们在路由文件中注册的路由的 Path。这样,应用内的路由跳转功能也就完成了。
写到这里,vue 单页应用的初始部分也就完成了,这一部分也是没有官方文档的一部分,如果是完成没搞过的人可能会不知如何下手(比如说我就是,,,),所以把这部分记录下来,后来者看到可以少踩些坑。
vue 单页应用的开发思路就是上面这样,当然我这里记录下来的都是一些最简单的一部分,vue-router 剩下的一些高级和进阶用法可以去看 官方文档
另外,要开发一个完整的应用出来,光用 vue-router 是远远不够的,还需要与后台进行数据通信,各组件状态管理等事情需要做,分别可以使用 vue-resource 和 vuex。
我还没有学到 vue-resource 和 vuex ,等以后再记录吧。
更多推荐
 已为社区贡献31条内容
已为社区贡献31条内容










所有评论(0)