
记录vue中mqtt使用问题
项目场景:问题描述:@Override public void run() { bytes = mmInStream.read(buffer); mHandler.obtainMessage(READ_DATA, bytes, -1, buffer).sendToTarget(); }原因分析:提示:这里填写问题的分析:例如:Handler 发送消息有两种方式,分别是 Handler.obtain
·
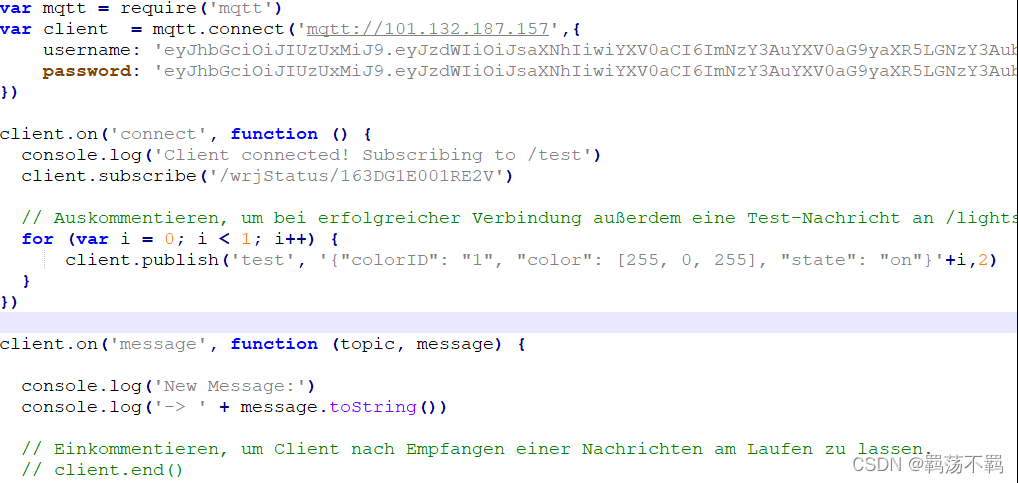
无人机时延方案 mqtt 参考demo在项目中连不上 node却没问题

解决方案:
1.换成paho MQTT也没成功
补充:paho MQTT成功了
let client
client = new Paho.Client('101.132.187.157', 8083, '/mqtt')
client.onConnectionLost = onConnectionLost
client.onMessageArrived = onMessageArrived
// client.connect({ onSuccess: onConnect })
client.connect({
invocationContext: {
host: 'ws://101.132.187.157 ',
port: '8083',
path: '/mqtt',
},
onSuccess: function (res) {
console.log(111)
client.subscribe(`/wrjStatus/163DG1E001RE2V`)
}
})
// function onConnect () {
// // Once a connection has been made, make a subscription and send a message.
// console.log("onConnect")
// client.subscribe("/World")
// message = new Paho.MQTT.Message("Hello")
// message.destinationName = "/World"
// client.send(message)
// };
function onConnectionLost (responseObject) {
if (responseObject.errorCode !== 0)
console.log("onConnectionLost:" + responseObject.errorMessage)
};
function onMessageArrived (message) {
console.log("onMessageArrived:" + message.payloadString)
// client.disconnect()
};2.在MQTT WebSocket Toolkit | EMQ 测试发现地址不一样 尝试成功
this.client = mqtt.connect('ws://101.132.187.157:8083/mqtt', {
username: token,
password: token,
})
// mqtt连接
this.client.on('connect', () => {
console.log('连接成功')
this.client.subscribe('/wrjStatus/163DG1E001RE2V')
})
// 接收消息处理
this.client.on('message', (topic, message) => {
// if (topic !== 'test') {
// return console.log('Skipping unhandled topic "' + topic + '" ...')
// }
// console.log('New Message:')
console.log('-> ' + message.toString())
// Einkommentieren, um Client nach Empfangen einer Nachrichten am Laufen zu lassen.
// client.end()
})
// 断开发起重连
this.client.on("reconnect", error => {
console.log("正在重连:", error)
})
// 链接异常处理
this.client.on('error', (e) => {
console.log('错误: ', e)
this.client.end()
})更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)