Web UI 设计(网页设计)命名规范
转自:http://wenku.baidu.com/link?url=oj1L7Xv2rtW4ivfVuESKOOTBG8CRetUVXgO4KLstmylEYRL0ut_EZ3FCGfF-WpfAArEKt8yVWzpLPmuDOJzBnNr4fWlNDIHab2neUUzGF5m这套规范并非单纯的CSS、html或JavaScript命 名规范,它涉及了很多使用PhotoShop这类设
这套规范并非单纯的CSS、html或JavaScript命 名规范,它涉及了很多使用PhotoShop这类设计工具进行网页设计过程中的命名规范。(好久没写文章了,有点罗嗦,吼吼~)。首先我是出于公司几位美 工的设计效果图源文件没有对图层命名而开始考虑总结一套的,还有一个原因就是网上大多命名规范都是关于编码的,也就是那些css、html、js和一些服务器端语言的,至于设计方面的命名规范实在是很少。但是毕竟设计师也是技术团队的成员,而且前端开发工程师是要使用设计师的效果图源文件的,所以统一命名 规范和设计规范对于团队的协作和工作效率肯定是有好处的。
这套WebUI设计命名规范总结自我的一些Web设计经验和国外设计师的命名方式推荐。
Web UI 设计命名规范
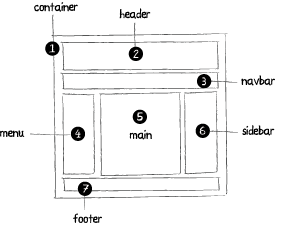
一.网站设计及基本框架结构:
1. Container
“container“ 就是将页面中的所有元素包在一起的部分,这部分还可以命名为: “wrapper“,“wrap“, “page“.
2. Header
“header” 是网站页面的头部区域,一般来讲,它包含网站的logo和一些其他元素。这部分还可以命名为:“page-header” (或 pageHeader).
3. Navbar
“navbar“等同于横向的导航栏,是最典型的网页元素。这部分还可以命名为:“nav”,“navigation”, “nav-wrapper”.
4. Menu
“Menu”区域包含一般的链接和菜单,这部分还可以命名为: “subNav “, “links“,“sidebar-main”.
5. Main
“Main”是网站的主要区域,如果是博客的话它将包含的日志。这部分还可以命名为: “content“,“main-content” (或“mainContent”)。
6. Sidebar
“Sidebar” 部分可以包含网站的次要内容,比如最近更新内容列表、关于网站的介绍或广告元素等…这部分还可以命名为: “subNav “, “side-panel“, “secondary-content“.
7. Footer
“Footer”包含网站的一些附加信息,这部分还可以命名为: “copyright“.
二.需要注意的几点:
1.尽量考虑为元素命名其本身的作用或”用意”,达到语义化。不要使用表面形式的命名.
如:red/left/big等。
2.组合命名规则:
[元素类型]-[元素作用/内容]
如:搜索按钮: btn-search
登录表单:form-login
新闻列表:list-news
3.涉及到交互行为的元素命名:
凡涉及交互行为的元素通常会有正常、悬停、点击和已浏览等不同样式,命名可参考以下规则:
鼠标悬停::hover 点击:click 已浏览:visited
如:搜索按钮: btn-search、btn-search-hover、btn-search-visited
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容








所有评论(0)