webpack+Vue.js+vue-router的一个简单实例应用
最近学习了差不多1个月的Vue.js, 然后学习的过程相对缓慢, 也看了很多包括博客还有官方教程. 然后现在使用webpack+vue.js+vue-router做了一个简单的应用, 这个应用非常简单, 对于初学者肯定非常实用. 在这里描述一下我制作这个应用的过程.一. 准备工作首先先安装相关的程序. 第一个需要安装的是node.js, 可以通过命令行或者是去NodeJs的官网下载安装,
最近学习了差不多1个月的Vue.js, 然后学习的过程相对缓慢, 也看了很多包括博客还有官方教程. 然后现在使用webpack+vue.js+vue-router做了一个简单的应用, 这个应用非常简单, 这个应用中包含了单文件组件和路由的相关知识,对于初学者肯定非常实用.
整个工程已经放到个人github上面了, 网址如下:
https://github.com/Encorehwang/vue-router-project
在这里描述一下我制作这个应用的过程.
一. 准备工作
首先先安装相关的程序. 第一个需要安装的是node.js还有npm (NodeJs包管理器), 可以通过命令行或者是去NodeJs的官网下载安装, 这个步骤我就不描述了网上一大堆. 安装好node.js后, 打开NodeJS自带的命令行工具
然后输入如下命令安装webpack(模块打包工具)
此时 Webpack 已经安装到了全局环境下,可以通过命令行 webpack -h 查看相关指令.
相关的安装步骤简单介绍一下, 如果有问题的话大家自行百度, 或者我后续会补上. 接下来就是创建我们的工程文件了.
二. 创建工程
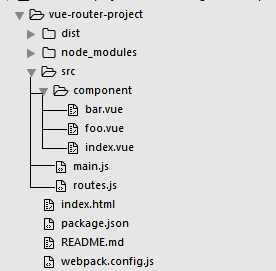
创建一个文件作为工程文件, 名字自己起, 工程目录如下:
--dist文件夹用于存放使用webpack打包得到的输出结果
--node_module是使用NodeJS自动生成的, 这个文件夹不需要你创建
--src就用来存放一些JS文件、路由文件等等, 此外根目录下还有index.html(视图文件),
--package.json 用来描述你的项目信息和依赖模块的文件)
--webpack.config.js 描述需要webpack打包的相关配置信息
2.1 package.json文件
这个文件是用来描述这整个项目的相关信息, 包括作者等等的信息, 以及整个项目的依赖模块(dependencies, devDependencies):
{
"name": "vue-routerproject",
"version": "1.0.0",
"description": "vue-webpack",
"author": "Encorehwang",
"dependencies": {
"vue": "*",
"vue-router": "^2.2.1",
"webpack": "*"
},
"devDependencies": {
"babel-core": "*",
"babel-loader": "*",
"babel-plugin-transform-runtime": "*",
"babel-preset-es2015": "*",
"babel-preset-stage-0": "*",
"babel-runtime": "*",
"css-loader": "*",
"style-loader": "*",
"vue-html-loader": "*",
"vue-loader": "*",
"vue-template-compiler": "*",
"webpack": "*",
"webpack-dev-server": "*"
}
}做完这一步之后, 打开刚刚的那个NodeJs的命令行工具, 输入如下命令:
npm install
就会通过npm来下载整个项目的所有依赖模块, 这个过程可能需要等一段时间, 完成后打开根目录就会看到多了一个node_module文件夹, 这个文件夹里面存放着所有安装好的依赖模块.
2.2 webpack.config.js文件
在根目录下创建webpack.config.js, 这个文件是用来描述一些要使用webpack工具进行打包的配置信息, 文件内容如下:
module.exports = {
//Vue.js程序的入口文件
entry: './src/main.js',
// 编译输出文件的选项
output: {
//输出文件的存放路径
path: "./dist",
//输出文件的名称
filename: 'build.js'
},
//模块
module: {
//加载器, 用于通过这些模块来编译文件, 比方说编译vue文件需要用到vue-loader, 编译css需要用到css-loader
loaders: [
{test: /\.vue$/, loader: 'vue-loader'},
{test: /\.css$/, loader: 'style-loader!css-loader'},
{test: /\.js$/, loader: 'babel-loader'}
]
},
//影响模块的解决方案。
resolve: {
alias: {
'vue': 'vue/dist/vue.js'
}
}
})会被替换掉。如果value 是一个相对路径,模块将与包含它的文件的路径有关。
2.3 index.html
在根目录下创建index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div id="app"></div>
//这个引入的build.js不需要自己创建,待会通过webpack工具进行操作就会自动生成这个JS文件
<script src="dist/build.js"></script>
</body>
</html>HTML页面中很简单,就只有一个div标签,以及引入了一个JavaScript文件(由webpack工具生成)
2.4 main.js
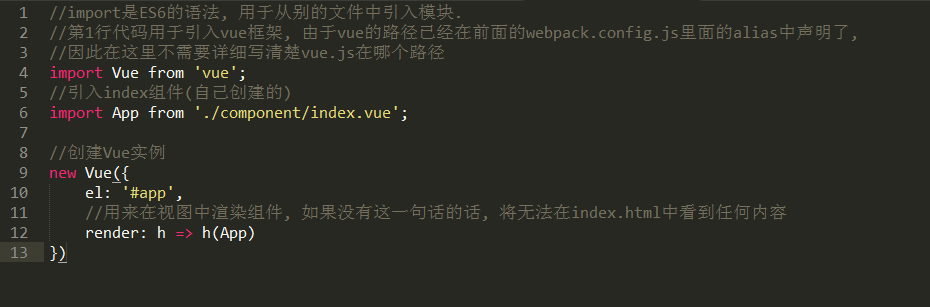
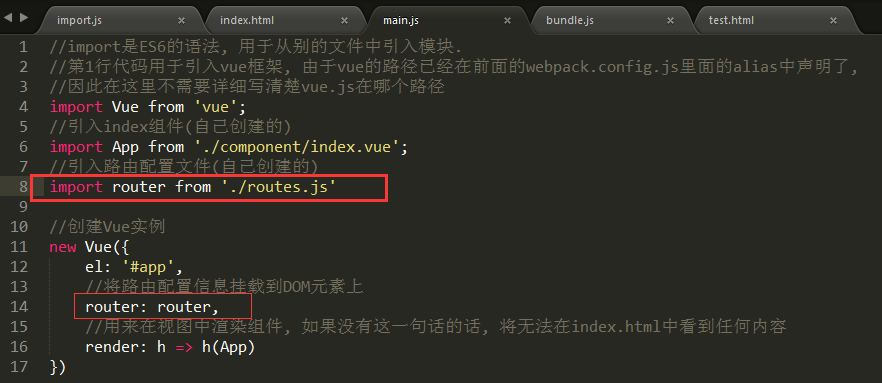
main.js是整个程序的入口文件(在webpack.config.js中声明了), 该文件内容如下:
2.5 index.vue
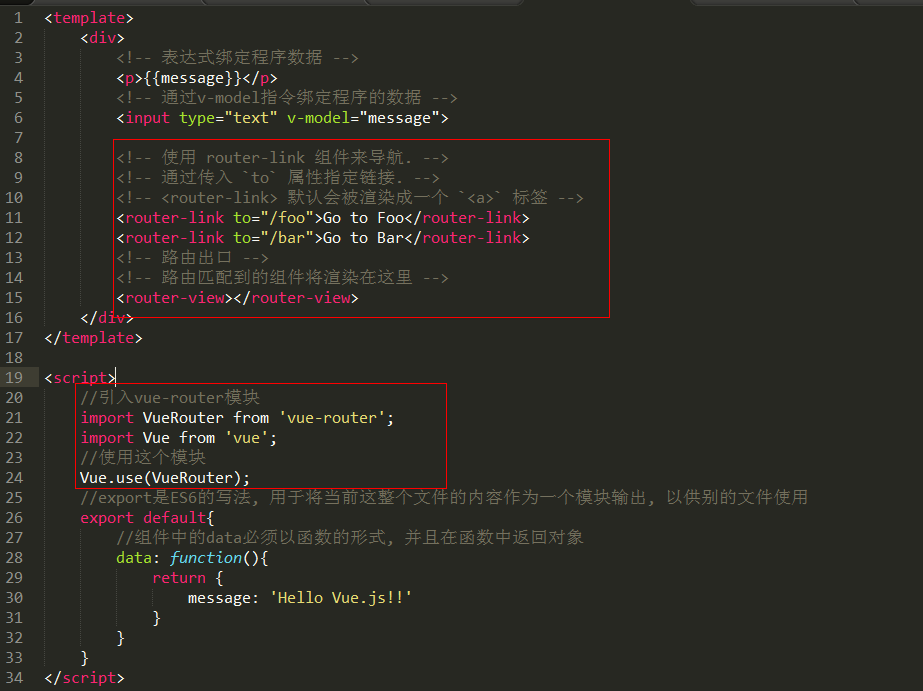
在src目录下的component目录下创建index.vue,这是一个vue文件,作为单文件组件来使用,这里面的内容将会在index.html中进行渲染.
vue文件中将一整个页面的内容都包含着, 包括结构(使用template标签包裹HTML标签),样式(CSS)以及行为(JavaScript内容)
现在一个简单的使用单文件组件的Vue.js应用就构建完成了,接下来打开NodeJS的命令行工具, 输入如下指令:
webpack
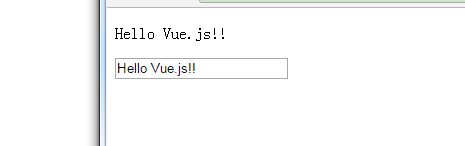
这个指令就会根据你的webpack.config.js文件中的配置,将你的整个工程进行打包,最后生成一个build.js文件放在你的根目录下的dist文件夹中,接着你打开index.html文件就可以看到最终的效果啦
在输入框里面对文本进行修改,上面p标签中的文本也会自动更新, 这是因为这个输入框还有上面的p标签都绑定了message这个值,而这个值就是在index.vue中声明的.
三. 添加路由功能
添加路由功能非常简单,官网上都有相关的实例和代码,但是官网上的示例只有把相关路由配置写在script标签内,然后把script标签写在html文件上,在实际应用中不太可能使用这种方式, 因此我使用的方式是将路由配置信息单独写在一个JS文件中,然后在main.js中通过import将该文件引入, 这样引用中就具备路由功能了.
3.1 下载vue-router模块
Vue.js框架本身是不具备路由功能的,想要加上该功能,需要添加一个官方的"插件": vue-router,官方网站及相关API在此:http://router.vuejs.org/zh-cn/, 接下来我们要安装这个vue-router模块,打开NodeJs的命令行工具, 输入如下内容:
npm install vue-router --save
稍等片刻,npm工具就会替你下载vue-router模块并添加到node_module文件夹中,然后我们就可以使用这个模块了,接下来对我们的工程文件进行一些改造.
3.2 main.js
在main.js中添加如下两行代码:
第14行的router其实是一种简写方式,完全写清楚是这样的: router: router,而这个router则是在第8行中通过import引进的一个对象.
3.3 index.vue
在index.vue中添加下图中红色框框表明部分的语句
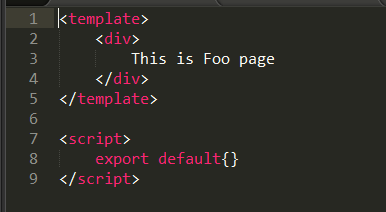
3.4 foo.vue
在src目录下的components里面创建一个foo.vue文件, 里面的内容如下:
这里的template标签是HTML5新增的标签
export default是es6的语法, 用于将当前这个foo.vue的文件作为一个模块输出, 供给别的文件使用
3.5 bar.vue
在src目录下的components文件夹中创建一个bar.vue文件, 其实这个文件和foo.vue差不多, 也就是另外一个通过路由跳转的页面而已, 内容如下:
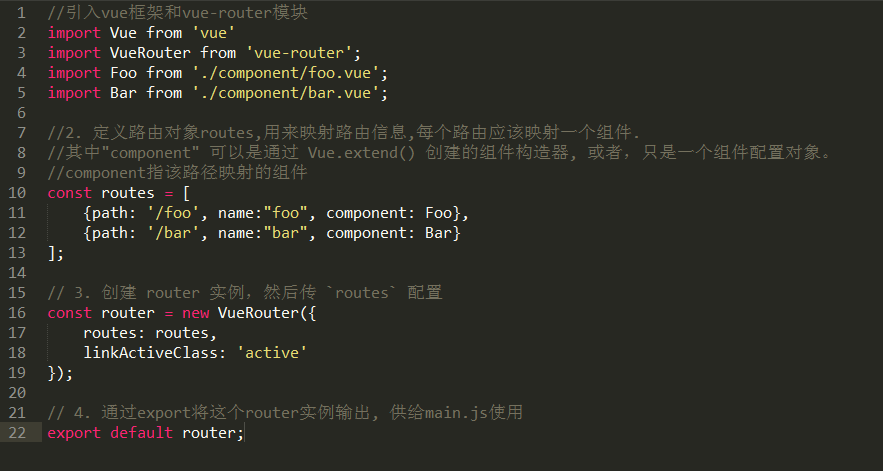
3.6 routes.js
在src目录下创建一个routes.js文件, 这个文件负责写路由映射等相关配置信息, 便于管理
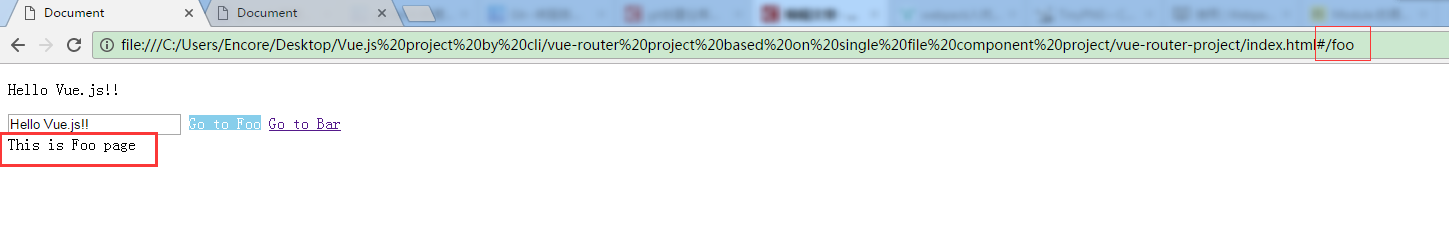
这样子就大功告成啦!! 接着打开NodeJS命令行工具, 输入webpack, 进行再一次的打包, webpack工具将build.js文件更新一遍, 然后在浏览器打开index.html就可以看到路由的功能啦!
点击Go to Foo链接, 页面变成这个样子, 注意地址栏中的url后面会在HTML文件名后面加上#/foo
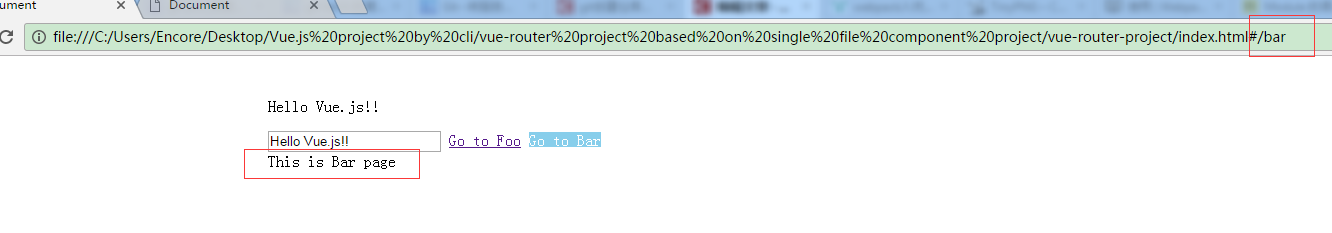
而如果点击Go to Bar标签, 页面则变成
也就是说, 除了点击这两个标签之外, 可以直接在url中输入#/foo或者#/bar, 也能达到一样的效果!
这个是我学习得没有特别深入的时候写的一个非常非常简单的应用, 如果在这里有什么错误需要更正, 或者有更便捷的写法, 欢迎各位大牛给我提出指导和建议!
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容



















所有评论(0)