
vue3 ref定义的对象 删除其中一个属性
ref定义的对象 删除某一个属性报错
·
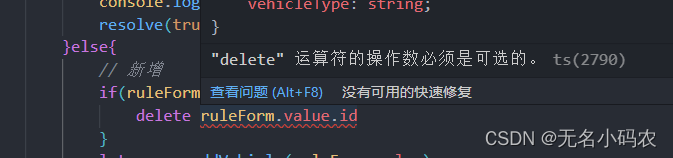
今天项目的时候遇到一个问题 删除ref声明的对象一个属性 ts报错, 如下代码
const ruleForm = ref({
id: "",
name: "",
phone: "",
status: "",
leader: "",
})
.......
delete ruleForm.value.id; //这时候ts会报错 如下图
这是什么原因造成的呢 是因为我偷懒 不想ts定义类型 由于表单参数太多 所以想偷懒导致 删除报错了。ts这里声明类型 还是要老老实实的定义好 防止报错
const ruleForm = ref({
id: "",
name: "",
phone: "",
status: "",
leader: "",
})
.......
delete ruleForm.value.id; //这时候ts会报错 如下图
//如果不想定义类型 可以这么写 但是不太建议这么写 还是老老实实的 把前边的 参数定义上
delete (ruleForm.value as any).id
//完整代码 这里的id 要变成可选
interface ruleFormType {
id?: string | nnumber,
name: string
phone: string
status: string
leader: string
}
const ruleForm = ref<ruleFormType>({
id: "",
name: "",
phone: "",
status: "",
leader: "",
})
.......
delete ruleForm.value.id;
//这样写就不会在报错了
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)