关于Ueditor样式无法显示踩坑
## **下载**今天在写自己的云笔记项目时,使用了百度的ueditor,其中遇到了一些问题,记录一下。首先我们先下载百度ueditor ,官网` http://ueditor.baidu.com/website/download.html ` ,我下载的是php版本的## 文件目录我项目框架是`vue-cli`,1、将下载下来的文件解压放在...
·
## **下载**
今天在写自己的云笔记项目时,使用了百度的ueditor,其中遇到了一些问题,记录一下。
首先我们先下载百度ueditor ,官网` http://ueditor.baidu.com/website/download.html ` ,我下载的是php版本的
## 文件目录
我项目框架是`vue-cli`,
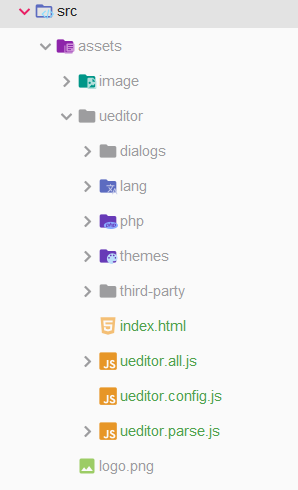
1、将下载下来的文件解压放在`src`下载`assert`文件夹下,目录如下:

2、vue组件
在`components`中新建组件`ue.vue`,代码如下
<template>
<div>
<script id="container" name="content" style="width:100%;" type="text/plain">
这里写你的初始化内容
</script>
</div>
</template>
<script>
import '../../assets/ueditor/ueditor.config.js';
import '../../assets/ueditor/ueditor.all.min.js';
import '../../assets/ueditor/lang/zh-cn/zh-cn.js';
import '../../assets/ueditor/ueditor.parse.min.js';
import '../../assets/ueditor/themes/default/css/ueditor.css';
export default {
name: "UE",
data(){
return{
editor:{},
config:{
initialFrameWidth: null,
initialFrameHeight: 600
}
}
},
mounted() {
const _this=this;
console.log(window.UEDITOR_HOME_URL);
this.editor=window.UE.getEditor('container',this.config);
this.editor.addListener("ready", function () {
_this.editor.setContent("11111"); // 确保UE加载完成后,放入内容。
});
},
destroyed() {
this.editor.destory();
}
}
</script>
<style scoped>
</style>
其中遇到的问题就是,在百度的时候,都没有提有引入css文件,然后造成的结果就是编辑器没有样式。需要我们手动引入样式。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)