
VUE 页面传参、页面跳转
VUE 页面传参、页面跳转;router参数传递;router.push(前端页面跳转);router-link(后端代码跳转);
·
方案一:query参数传递

1、router定义

routes: [
{
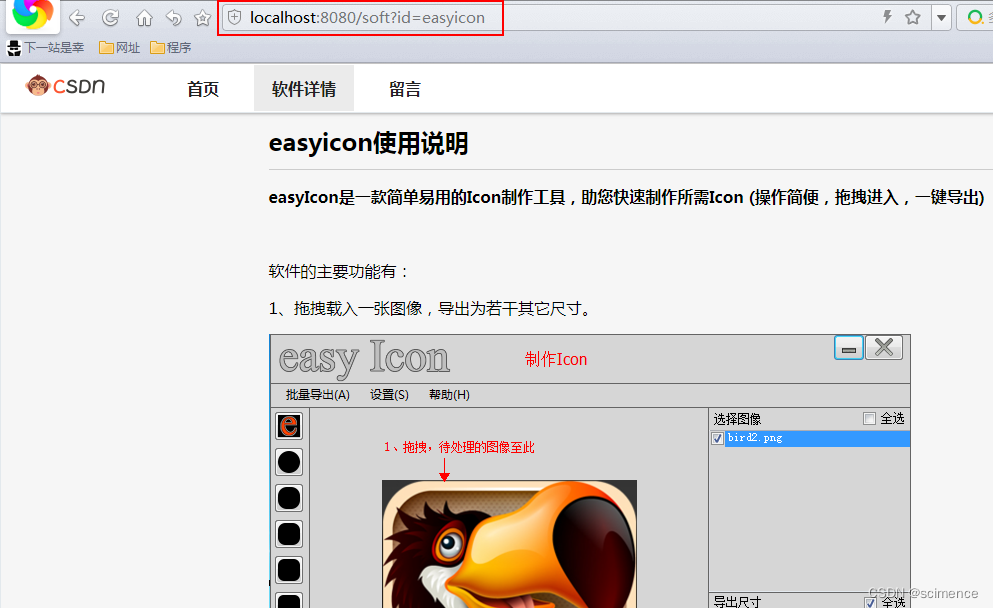
path: '/soft',
name: '软件详情',
component: PannelContent
},
]2、页面参数接收

created()
{
this.soft = this.$route.query.id;
}备注1: 从前端页面传参跳转

<router-link :to="{path:'/soft', query: { id: 'easyicon' }}">跳转至easyicon</router-link>备注2: 从后端代码传参跳转

this.$router.push({ path: '/soft', query: { id: 'easyicon' }});方案二:path参数传递

1、router定义

routes: [
{
path: '/soft/:id',
name: '软件详情',
component: PannelContent
},
]2、页面参数接收

created()
{
this.soft = this.$route.params.id;
}备注1: 从前端页面传参跳转

<router-link :to="{name:'soft', params: { id: 'easyicon' }}">跳转至easyicon</router-link>备注2: 从后端代码传参跳转
this.$router.push({ name: '/soft', params: { id: 'easyicon' }});router/index.js
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import PannelContent from '@/components/PannelContent.vue'
Vue.use(Router)
export default new Router({
mode: 'history',
routes: [
{
path: '/',
redirect:'/home'
},
{
path: '/home',
name: 'HelloWorld',
component: HelloWorld
},
{
path: '/soft',
name: '软件详情',
component: PannelContent
},
// {
// path: '/soft/:id',
// name: '软件详情',
// component: PannelContent
// },
]
})
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容








所有评论(0)