
【Vue】在method使用return 没有反应?怎么解决
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录前言一、示例二、解决方法总结前言今天在使用Vue+elementUi编写表格的时候,想获取当前车辆的 品牌名称,由于没有进行两表联查,其他下拉框已经查询了所有车辆类型。就想着写一个 方法,传入类型编号,在前端使用forEach解决一、示例表格显示列<el-table-column label="车类型" align="c
·
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
前言
今天在使用Vue+elementUi编写表格的时候,想获取当前车辆的 品牌名称,由于没有进行两表联查,其他下拉框已经查询了所有车辆类型。就想着写一个 方法,传入类型编号,在前端使用forEach解决
一、示例
表格显示列
<el-table-column label="车类型" align="center">
<template slot-scope="scope">
<!-- {{ this.brandList.filter(data => data.brandId == scope.row.brandId).brandName}} -->
<span>{{getBrandName(scope.row.makeBrandId)}} </span>
</template>
</el-table-column>
方法实现
/**
* 根据汽车类型获取类型名称
*/
getBrandName (makeBrandId) {
this.brandList.forEach(item => {
if(item.brandId == makeBrandId) {
return item.brandName
}
})
},
是不是感觉非常的好,没什么问题,但是让我失望了,没有任何反应
二、解决方法
非常的简单,只用把匹配的值通过局部变量存储起来,到最后返回即可
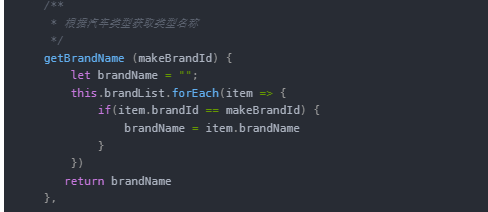
/**
* 根据汽车类型获取类型名称
*/
getBrandName (makeBrandId) {
let brandName = "";
this.brandList.forEach(item => {
if(item.brandId == makeBrandId) {
brandName = item.brandName
}
})
return brandName
},
总结
不要卡在一个地方,要灵活变通,先出效果,再谈最好的方式,但是这个原因笔者还没有理解,先记录一下,
如有知道的读者,虚心请教!
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)