
【VUE组件】表格:动态表头
改自vue-element-adminfuture:突出表头、悬浮效果
·
future:突出表头、悬浮效果
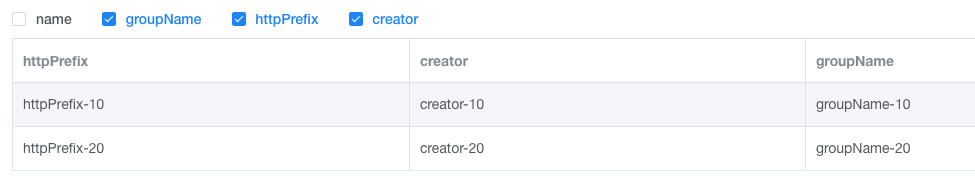
展示
默认全部展示,没有checkbox

dynamicFlag: true 出现checkbox

代码
<!--
参数:
tableData:表格数据
initFormThead: 初始展示的表头,默认全部展示
dynamicFlag:是否展现 表头checkbox
调用:
<fixed-thead :tableData="tableData" :dynamicFlag="true"/>
-->
<template>
<div class="app-container">
<div class="filter-container" v-if="dynamicFlag">
<!-- 动态表头 -->
<el-checkbox-group v-model="formTheadVal">
<el-checkbox v-for="thead in formTheadOptions" :key="thead" :label="thead">{{thead}}</el-checkbox>
</el-checkbox-group>
</div>
<!-- 动态表格 -->
<el-table :key="key" :data="tableData" border fit highlight-current-row style="width: 100%">
<el-table-column v-for="thead in formTheadVal" :key="thead" :label="thead" :prop="thead"/>
</el-table>
</div>
</template>
<script>
export default {
props: {
tableData: { type: Array, default: () => { return [] } },
initFormThead: { type: Array, default: () => { return [] } },
dynamicFlag: { type: Boolean, default: () => { return false } }
},
data() {
return {
key: 1, // table key
formTheadOptions: [], // 全部列名
formTheadVal: [] // checkbox选项值,表格展现列
}
},
mounted() { // 初始化表格参数
this.formTheadOptions = Object.keys(this.tableData[0]) // 获取表头选项
this.formTheadVal = this.initFormThead.length === 0 ? this.formTheadOptions : this.initFormThead // 默认展示列: 全部展示
},
watch: { // 动态展示表格内容
checkboxVal(valArr) {
this.formTheadVal = this.formTheadOptions.filter(i => valArr.indexOf(i) >= 0)
this.key = this.key + 1// 为了保证table 每次都会重渲 In order to ensure the table will be re-rendered each time
}
}
}
</script>
更多推荐
 已为社区贡献6条内容
已为社区贡献6条内容







所有评论(0)