
Vue+高德地图API的使用(POI搜索+多功能路径规划)上
高德地图POI搜索
·
高德地图API的引入
| 名称 | 说明 |
|---|---|
| AMap.AutoComplete | 用于进行 POI 搜索联想与数据查询的相关类型 |
| 名称 | 说明 | 是否插件 |
|---|---|---|
| AMap.Driving | 驾车路线规划服务,提供可带途经点的起点、终点的驾车导航路线查询功能 | 是 |
| AMap.Walking | 步行导航服务,提供起、终点步行路线规划服务 | 是 |
| AMap.Riding | 骑行路径规划服务,提供起、终点骑行路线规划服务 | 是 |
绘制页面
<!-- 盒子 -->
<div class="box">
<el-form :model="ruleForm" status-icon ref="ruleForm" label-width="100px" class="demo-ruleForm">
<el-form-item label="起点:" prop="pass">
<el-input id="handleSelect" v-model="ruleForm.startPlace" placeholder="请输入起点" @input="handleSelect">
</el-input>
</el-form-item>
<el-form-item label="终点:" prop="checkPass">
<el-input id="handleSelect" v-model="ruleForm.endPlace" placeholder="请输入终点" @input="handleSelect">
</el-input>
</el-form-item>
<el-form-item label="出行工具" prop="TravelTools">
<el-radio-group v-model="ruleForm.TravelTools" @change="TravelRadio">
<el-radio v-for="item in TravelTools" :key="item.name" :label="item.tools">{{item.name}}
</el-radio>
</el-radio-group>
</el-form-item>
<el-form-item label="出行策略" prop="Policy">
<el-radio-group v-if="PolicyType==='AMap.Driving'" v-model="ruleForm.Policy">
<el-radio v-for="item in TravelTools[0].Policy" :key="item.name" :label="item.resource">
{{item.name}}
</el-radio>
</el-radio-group>
<el-radio-group v-if="PolicyType==='AMap.Walking'" v-model="ruleForm.Policy">
<el-radio v-for="item in TravelTools[1].Policy" :key="item.name" :label="item.resource">
{{item.name}}
</el-radio>
</el-radio-group>
<el-radio-group v-if="PolicyType==='AMap.Riding'" v-model="ruleForm.Policy">
<el-radio v-for="item in TravelTools[2].Policy" :key="item.name" :label="item.resource">
{{item.name}}
</el-radio>
</el-radio-group>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="submitForm('ruleForm')">提交</el-button>
<el-button @click="resetForm('ruleForm')">重置</el-button>
</el-form-item>
</el-form>
</div>

Data中的数据
PolicyType: 'AMap.Driving', //默认 驾车
//表单数据
ruleForm: {
startPlace: '', //起点
endPlace: '', //终点
Policy: 'AMap.DrivingPolicy.LEAST_TIME', //驾车策略
TravelTools: 'AMap.Driving', //出行工具
},
//出行工具
TravelTools: [{
name: '驾车',
tools: 'AMap.Driving',
//驾车策略
Policy: [{
name: '最快',
resource: 'AMap.DrivingPolicy.LEAST_TIME'
}, {
name: '经济',
resource: 'AMap.DrivingPolicy.LEAST_FEE'
}, {
name: '最短',
resource: 'AMap.DrivingPolicy.LEAST_DISTANCE'
}, {
name: '实时',
resource: 'AMap.DrivingPolicy.REAL_TRAFFIC'
}],
}, {
name: '步行',
tools: 'AMap.Walking',
}, {
name: '骑行',
tools: 'AMap.Riding',
//骑行策略
Policy: [{
name: '综合',
resource: 0,
}, {
name: '推荐',
resource: 1,
}, {
name: '最快',
resource: 2,
}],
}],
methods中的方法
//提交
submitForm(formName) {
console.log('提交', formName);
},
//重置
resetForm(formName) {
this.$refs[formName].resetFields();
},
//出行工具 绑定值变化时
TravelRadio(e) {
this.PolicyType = e
}
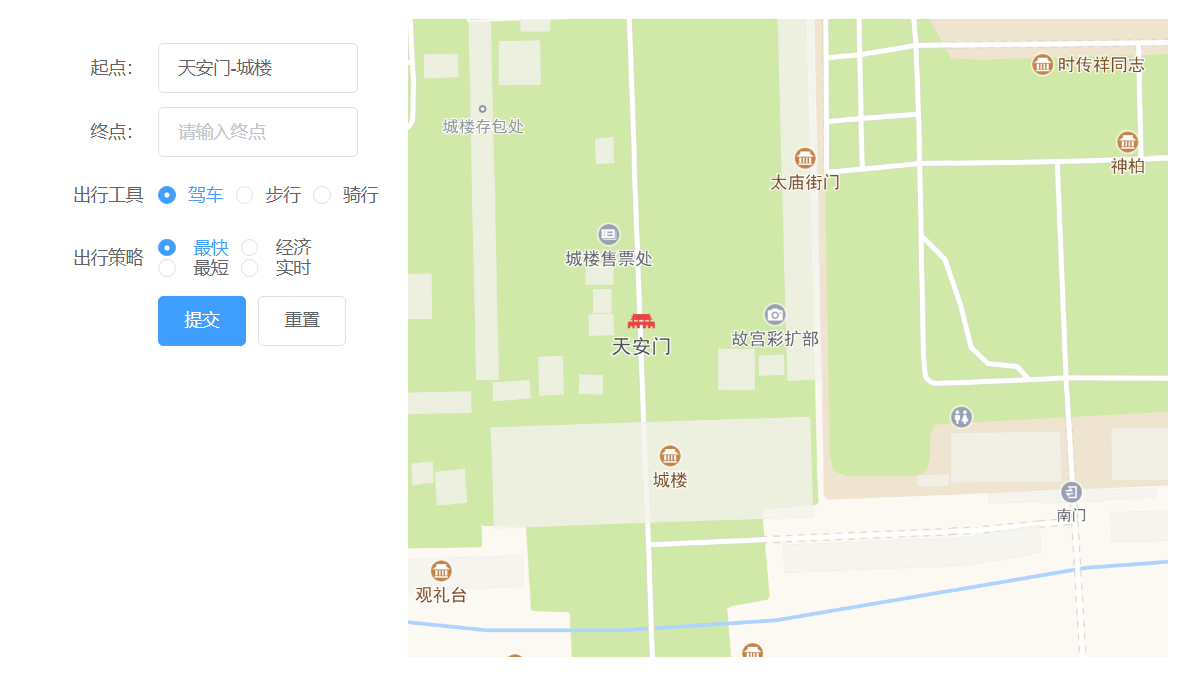
效果:

关键字搜索
给起点和终点 的输入框加上input,focus
<el-form-item label="起点:" prop="pass">
<el-input id="handleSelect" v-model="ruleForm.startPlace" placeholder="请输入起点"
@input="handleSelect" @focus="inputFocus('start')">
</el-input>
</el-form-item>
<el-form-item label="终点:" prop="checkPass">
<el-input id="handleSelect" v-model="ruleForm.endPlace" placeholder="请输入终点"
@input="handleSelect" @focus="inputFocus('end')">
</el-input>
</el-form-item>
data(){
return{
addwho: '', //判断 起点还是终点 输入框
restData: null, //搜索出来的数据存放
}
}
methods方法
//输入框 值发生改变
handleSelect(e) {
if (this.addwho === 'startPlace') {
this.ruleForm.startPlace = e
} else if (this.addwho === 'endPlace') {
this.ruleForm.endPlace = e
}
this.autoOption()
},
//input 输入地址框 获取焦点事件
inputFocus(num) {
if (num == 'start') {
this.addwho = 'startPlace'
} else if (num == 'end') {
this.addwho = 'endPlace'
}
},
//关键字搜索服务
//查询附近地点信息
autoOption() {
var keywords = ''
if (this.addwho == 'startPlace') {
keywords = this.ruleForm.startPlace
} else if (this.addwho == 'endPlace') {
keywords = this.ruleForm.endPlace
}
AMapLoader.load({
plugins: ["AMap.PlaceSearch"] //地点搜索服务插件
}).then((AMap) => {
var placeSearchA = new AMap.PlaceSearch({
city: '全国',//搜索范围,选定需要的城市,将搜索范围减小
pageSize: 10,// 单页显示结果条数
pageIndex: 1, //请求页码,默认1
citylimit: false,//是否强制限制在设置的城市内搜索
});
placeSearchA.search(keywords, (status, result) => {
if (result.info == "OK") {
console.log('搜索服务搜索出来的数据', result);
this.restData = result //搜索出来的数据
}
})
})
},
将搜索出来的地址 渲染到页面
<!-- 搜索地址 -->
<div id="chunk" v-if="flag">
<h2>搜索地址</h2>
<div class="pickWindos_son" v-for="item in restData.poiList.pois" :key="item.id" @click="onRest(item)">
<div class="pickWindos_son_top">{{item.name}}</div>
<div class="pickWindos_son_bottom">地址:{{item.pname}}{{item.cityname}}{{item.adname}}{{item.address}}
</div>
</div>
</div>
data() {
return {
flag: false, //是否显示 搜索地址
//表单数据
ruleForm: {
startPlaceLoat: null, //起点坐标
endPlaceLoat: null, //终点坐标
},
}
}
对autoOption事件进行修改
//查询附近地点信息
autoOption() {
/***
省略部分代码
***/
AMapLoader.load({
plugins: ["AMap.PlaceSearch"] //地点搜索服务插件
}).then((AMap) => {
var placeSearchA = new AMap.PlaceSearch({
city: '北京',
pageSize: 10,
pageIndex: 1, //请求页码,默认1
citylimit: true,
});
placeSearchA.search(keywords, (status, result) => {
if (result.info == "OK") {
this.restData = result //搜索出来的数据
console.log('搜索服务搜索出来的数据', result);
this.flag = true //显示 搜索 地址
}
})
})
},
//地址点击
onRest(val) {
this.flag = false
if (this.addwho == 'startPlace') {
this.ruleForm.startPlace = val.name //起点名字
this.ruleForm.startPlaceLoat = val.location //起点坐标
} else if (this.addwho == 'endPlace') {
this.ruleForm.endPlace = val.name //终点名字
this.ruleForm.endPlaceLoat = val.location //终点坐标
}
this.map.panTo(val.location); //地图移动到坐标位置
},
效果
点击搜索出来的地址

起点名字变更,地图移动至搜索地点

多功能路径规划下章
更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容







所有评论(0)