vue脚手架的搭建及对SPA(单页面开发)的理解
本文默认已经安装nodejs1.全局安装vue-cli$ npm install --global vue-cli2. 创建一个基于webpack模板的新项目$ vue init webpack new-project3. 安装依赖$ cd new-project$ npm install4. 运行脚手架$ npm run dev5. 这样就可以得到一个vue应用了.|-- build...
本文默认已经安装nodejs
1.全局安装vue-cli
$ npm install --global vue-cli$ vue init webpack new-project$ cd new-project
$ npm install$ npm run dev.
|-- build // 项目构建(webpack)相关代码
| |-- build.js // 生产环境构建代码
| |-- check-version.js // 检查node、npm等版本
| |-- dev-client.js // 热重载相关
| |-- dev-server.js // 构建本地服务器
| |-- utils.js // 构建工具相关
| |-- webpack.base.conf.js // webpack基础配置
| |-- webpack.dev.conf.js // webpack开发环境配置
| |-- webpack.prod.conf.js // webpack生产环境配置
|-- config // 项目开发环境配置
| |-- dev.env.js // 开发环境变量
| |-- index.js // 项目一些配置变量
| |-- prod.env.js // 生产环境变量
| |-- test.env.js // 测试环境变量
|-- src // 源码目录
| |-- components // vue公共组件
| |-- store // vuex的状态管理
| |-- App.vue // 页面入口文件
| |-- main.js // 程序入口文件,加载各种公共组件
|-- static // 静态文件,比如一些图片,json数据等
| |-- data // 群聊分析得到的数据用于数据可视化
|-- .babelrc // ES6语法编译配置
|-- .editorconfig // 定义代码格式
|-- .gitignore // git上传需要忽略的文件格式
|-- README.md // 项目说明
|-- favicon.ico
|-- index.html // 入口页面
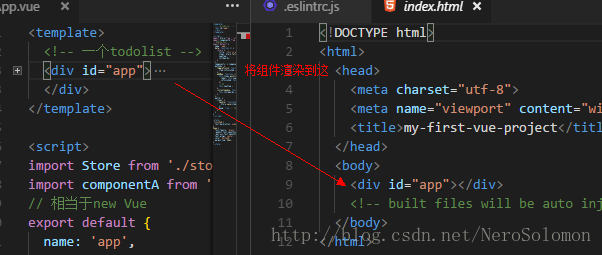
|-- package.json // 项目基本信息6. 在index.html处有个id="app"的div,在App.vue中也有一个id="app"的div。页面渲染的就是这个组件。
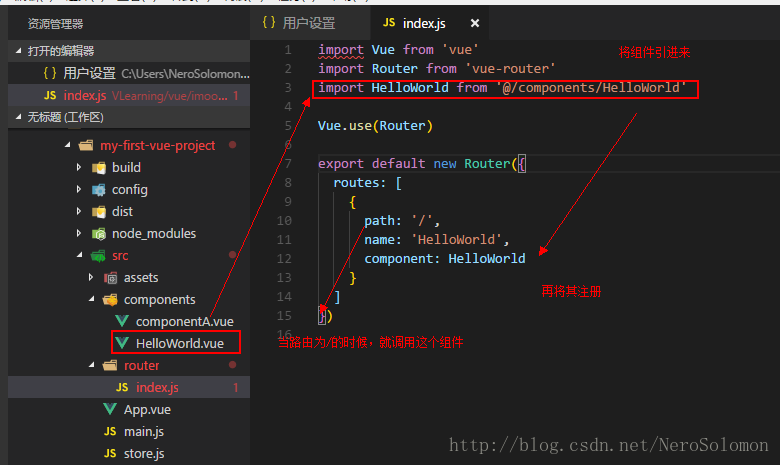
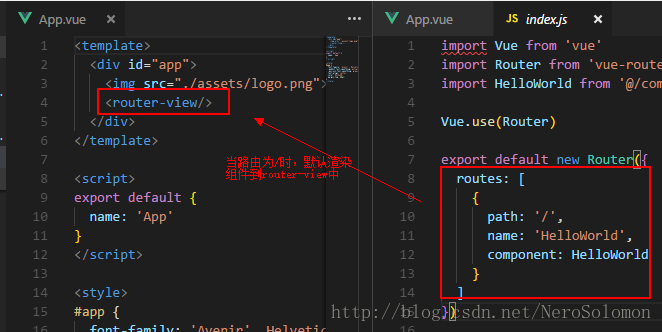
7. 在这个App.vue中有个router-view标签,默认在这渲染当路由为"/"指向的组件
路由设置在src/router/index.js中8. 这样就可以使用HelloWorld组件了。
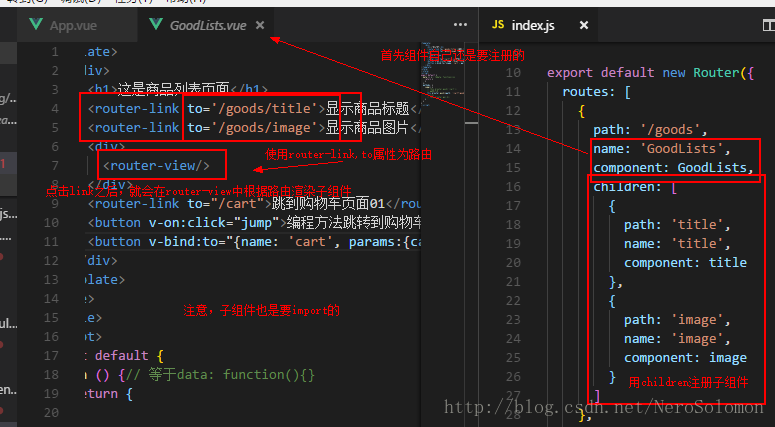
这张图可以更清楚得让大家明白router-view标签的作用
*注意,当有多个组件的时候,就不是component属性而是components,记得注册的组件上面都要用import导入
9. 当组件里有自己的子组件的情况下,就需要使用到router-link标签了,它其实是一个a标签
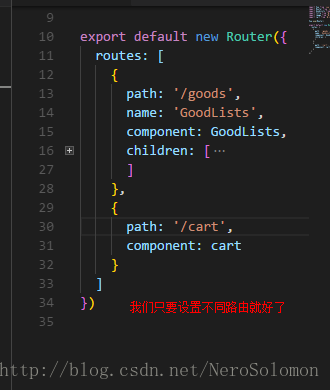
10. 那么我们怎么根据路由渲染同级组件呢?
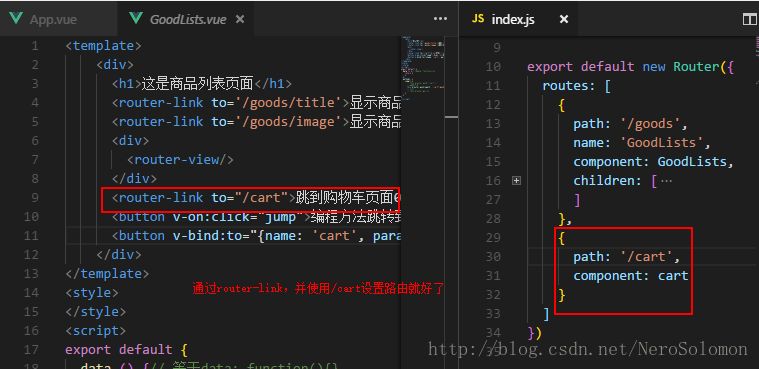
11. 如果我们想通过超链接的方式切换组件来实现切换页面的效果呢?
12.那么router-view和router-link的区别是什么呢?
目前来说,router-link和router-view结合使用,可以在组件中通过点击渲染子组件;
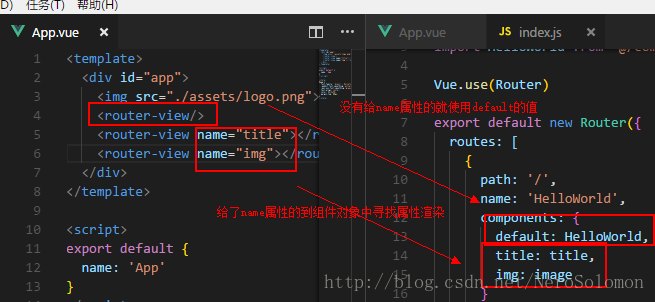
单独使用router-view就可以在当前组件中重根据name属性选择渲染组件;
单独使用router-link就可以整个切换到to属性指定路由的组件;最后,这个单页面开发的意思就是,这个项目只有index.html这个页面,我们通过使用不同的组件像拼装机器人一样获得不同的页面展示,而src下的App.vue就是所有组件的父组件,所有其它组件都通过路由渲染到它里面的router-view中,然后再将App.vue渲染到index.html中。
本人愚见,希望大牛指出错误。
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容














所有评论(0)