vue2.x 做一个外卖app
简介截屏演示移动端演示构建为什么写这个项目获取教程简介本项目是基于 vue2.4 最新的实战项目,vue-cli2.8 + vue2.4 + vue-resource + vue-router2.7 + es6 + mock + webpack 的一个移动端外卖 app。现在最流行的开发方式就是前后分离了;vue 也是现在最流行的前端框架之一。截屏演示移动端演示扫二维码在手机上查看效果
简介
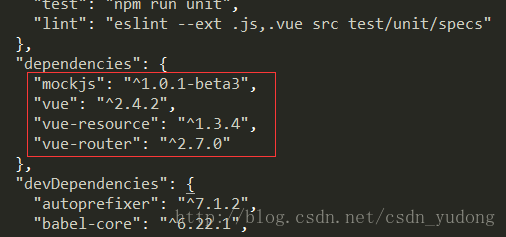
本项目是基于 vue2.4 最新的实战项目,vue-cli2.8 + vue2.4 + vue-resource + vue-router2.7 + es6 + mock + webpack 的一个移动端外卖 app。
现在最流行的开发方式就是前后分离了;
vue 也是现在最流行的前端框架之一。
截屏演示

移动端演示
在手机上扫码体验效果更好
构建
vue 有自己的脚手架构建工具 vue-cli 。使用起来非常方便,使用 webpack 来集成各种开发便捷工具,比如:
- 代码热更新,修改代码之后网页无刷新改变,对前端开发来说非常的方便
- Postcss,再也不用去管兼容性的问题了,只针对 chrome 写 css 代码,会自动编译生成支持多款浏览器的 css 代码
- ESlint,统一代码风格
- bable,ES2015 出来已经有一段事件了,但是不少浏览器还没有兼容 ES6。有了 bable,放心使用 ES6 语法,它会自动转义成 ES5 语法
- Stylus,类似于 sass/scss ,但是可以不写
{ }和:,使用起来还是很方便的
除此之外,vue-cli 已经使用 node 配置了一套本地服务器和安装命令等,本地运行和打包只需要一个命令就可以搞定,非常的方便。
为什么写这个项目
vue 的官网文档写的很好,很多同学在学习完文档以后,很难实际上手做项目,只能做一些 todo-list 的小 demo ,距离上手做项目还有一些差距。
这一套 vue 的实战视频可以说是非常适合新手入门进阶,让你可以动手用 vue 来做项目,解决 vue 在实战中的问题才是大家最想学习的,而不是小打小闹的 demo。
而且这套视频教程包含现在最新的前端必备技术点详细教学:webpack、eslint、vue-cli构建、模块打包、mock、vue-resource、axios、以及真实项目中会遇到的各种问题以及解决方案。
获取教程
这个项目我从头到尾写了一遍,由于有一些包或者模块升级的原因,会有一些小的问题,我都已经解决过了。
你可以加入这个qq群,联系到我,获取视频教程 。群里面也都是热心的小伙伴,大家一起相互学习!!
---------------------------(正文完)------------------------------------
一个前端的学习交流群,想进来面基的,可以点击这个logo ,或者手动search群号:685486827
,或者手动search群号:685486827
-------------------------------- (完)--------------------------------------
我的:
个人网站: https://neveryu.github.io/neveryu/
Github: https://github.com/Neveryu
新浪微博: https://weibo.com/Neveryu
更多学习资源请关注我的新浪微博…
更多推荐
 已为社区贡献28条内容
已为社区贡献28条内容












所有评论(0)