
VUE + Jquery 集成的一个简易数学公式编辑器
前端数学公式自定义编辑界面可自定义未知数、运算符号、函数代码地址
·
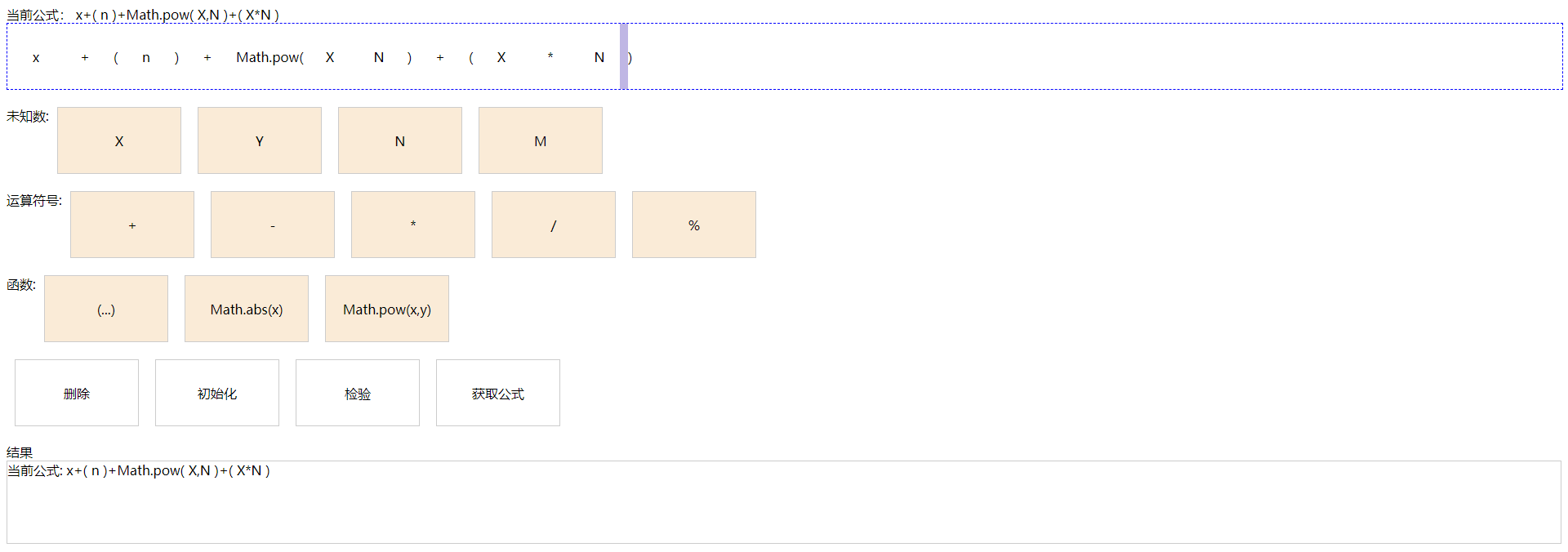
前端数学公式自定义编辑
界面

可自定义未知数、运算符号、函数
自己写的一个数学公式简单编辑器,本想找开源,无奈找不到。如果有开源,请发我一份,参考参考。在此感谢。
静态
1、简单公式:例如 x + y
将公式中的变量(x,y)以及运算符(+,-)放在一个数组中,遍历这个这个数组组成一个 html 字符串,然后显示在页面。
数组定义为:
type 定义是值还是运算符
valueDatas: [
{
type: 'value',
domType:'value',
value: 'x',
className: 'input-value'
},
{
type: 'operator',
domType:'operator',
value: '+',
className: 'input-value'
},
{
type: 'value',
domType:'value',
value: 'y',
className: 'input-value'
}
]
2、加了括号:例如 x + y + (x + y)
加了括号之后,按照上文数组逻辑,那数组将会变成:
valueDatas: [
{
type: 'value',
domType:'value',
value: 'x',
className: 'input-value'
},
{
type: 'operator',
domType:'operator',
value: '+',
className: 'input-value'
},
{
type: 'value',
domType:'value',
value: 'y',
className: 'input-value'
},
{
type: 'operator',
domType:'operator',
value: '+',
className: 'input-value'
},
{
type: 'operator',
domType:'operator',
value: '(',
className: 'input-value'
},
{
type: 'value',
domType:'value',
value: 'x',
className: 'input-value'
},
{
type: 'operator',
domType:'operator',
value: '+',
className: 'input-value'
},
{
type: 'value',
domType:'value',
value: 'y',
className: 'input-value'
},
{
type: 'operator',
domType:'operator',
value: ')',
className: 'input-value'
},
]
没加一个括号,数组中就加两个对象,这样如果括号很多的情况下,数组会很大,而后面操作处理的时候也比较麻烦。
于是想到了,用树形数据去拼接HTML字符串,数组添加parentId 以及 domid。
数组:
[
{
domid: "7138db29-896c-42da-8e0f-0dbc3a3299ef",
type: 'variate',
domType:'variate',
value: '',
className: 'input-div'
},
{
domid: "aa447ece-1b03-42cc-9199-adc924ea7271",
type: 'value',
domType:'value',
value: 'x',
parentId: "7138db29-896c-42da-8e0f-0dbc3a3299ef",
className: 'input-value'
},
{
domid: "07872aaf-0bb0-4f7e-9b40-ef78b6e95ed1",
type: 'operator',
domType:'operator',
value: '+',
parentId: "7138db29-896c-42da-8e0f-0dbc3a3299ef",
className: 'input-value'
},
{
domid: "07872aaf-0bb0-4f7e-9b40-ef78b6e95ed3",
type: 'bracket',
domType:'bracket',
value: '',
parentId: "7138db29-896c-42da-8e0f-0dbc3a3299ef",
className: 'input-value input-bracket input-default-bracket'
},
{
domid: "07872aaf-0bb0-4f7e-9b40-ef78b6e95ed4",
type: 'value',
domType:'value',
value: 'n',
parentId: "07872aaf-0bb0-4f7e-9b40-ef78b6e95ed3",
className: 'input-value'
},
]
树结构:
[
{
"domid": "7138db29-896c-42da-8e0f-0dbc3a3299ef",
"type": "variate",
"domType": "variate",
"value": "",
"className": "input-div",
"components": [{
"domid": "aa447ece-1b03-42cc-9199-adc924ea7271",
"type": "value",
"domType": "value",
"value": "x",
"parentId": "7138db29-896c-42da-8e0f-0dbc3a3299ef",
"className": "input-value"
},
{
"domid": "07872aaf-0bb0-4f7e-9b40-ef78b6e95ed1",
"type": "operator",
"domType": "operator",
"value": "+",
"parentId": "7138db29-896c-42da-8e0f-0dbc3a3299ef",
"className": "input-value"
},
{
"domid": "07872aaf-0bb0-4f7e-9b40-ef78b6e95ed3",
"type": "bracket",
"domType": "bracket",
"value": "",
"parentId": "7138db29-896c-42da-8e0f-0dbc3a3299ef",
"className": "input-value input-bracket input-default-bracket",
"components": [{
"domid": "07872aaf-0bb0-4f7e-9b40-ef78b6e95ed4",
"type": "value",
"domType": "value",
"value": "n",
"parentId": "07872aaf-0bb0-4f7e-9b40-ef78b6e95ed3",
"className": "input-value"
}]
}
]
}
]
公式中括号()则用css 伪元素显示:
.input-bracket:before {
display: inline-block;
width: 5px;
content: '(';
vertical-align: top;
}
.input-default-bracket:after {
display: inline-block;
width: 5px;
content: ')';
vertical-align: top;
}
最后使用递归拼接html,并且把父级ID,自身Id 加上。
动态
通过静态公式显示,动态公式主要是实现公式添加变量、运行等。
1、将变量、运算符、括号等用一个对象数据存储。格式如下: 用 type区分。
[
{
type:'value',
domType:'X',
className: 'input-value',
value
}
]
将数组遍历,在页面显示,给用户操作公式。
2.添加光标,既然可以编辑,用一个光标提示用户此时编辑的哪个地方。
光标也是用一个加了动画的div显示,在递归拼接HTML中加上这个div即可,此时光标div也得加上父级id,前后元素的id,方便删除、添加时使用。
.input-cursor-div {
min-width: 10px;
height: 80px;
display: inline-block;
cursor: pointer;
text-align: center;
}
.input-cursor-div:hover {
background: #0000FF;
}
.input-cursor-active {
animation:cursorActive 1s infinite alternate;
}
@keyframes cursorActive{
0% {
opacity: 1;
background: blueviolet;
}
100% {
opacity: 0;
background: darkblue;
}
}
3、删除一个元素、添加一个元素
删除事件处理则是根据光标所在位置,将光标div的前一个div删掉,此时存在另外两种情况
第一种 :前一个div时属于括号级别的要把括号里面的数据全部删除
第二种: 光标处于括号内,删除的时候也将括号级别的数据全部删除。
添加事件,则是将变量、运算符以及括号等div插入光标,并且根据光标的添加的domid,判断放在数组哪个位置
4、添加拖拽
使用 mousedown、mouseup、mousemove,将变量、运算符以及括号等div放在光标之上,然后调用添加方法即可实现。
完结。大概思路。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)