vue单页应用实现优化seo区分tdk
由于做的活动有tdk的需求,而且并不只有一个页面,所以就需要区分不同路由的tdk检索了很多方式开始尝试了一种智能实现title的替换,插件名字我忘记了,最后没有用他我现在使用的是 vue-meta-info但是查阅了资料以后好像更优的话还需要其他设置,但是现在基本满足需求了~~而且我原来修改以后发现都配置完了以后居然只有什么都是undfine,所以很懵逼参考地址:https://www.npmjs
·
由于做的活动有tdk的需求,而且并不只有一个页面,所以就需要区分不同路由的tdk
检索了很多方式开始尝试了一种智能实现title的替换,插件名字我忘记了,最后没有用他
我现在使用的是 vue-meta-info
但是查阅了资料以后好像更优的话还需要其他设置,但是现在基本满足需求了~~
而且我原来修改以后发现都配置完了以后居然只有什么都是undfine,所以很懵逼
参考地址:
这个讲的还是很细的,然后我按照这个设置不是没出来吗
差点没有找到他再github上面的项目地址
然后按照它的decription下面的更多使用介绍
https://zhuanlan.zhihu.com/p/29148760?group_id=890298677627879424
进入这个地址以后 顶头有句话 vue-meta-info官方地址
然后我把项目down下来了
发现我的metaInfo的对象还是啥写在了data里面结果没有被识别出来
当然我还很精细的发现这个里面不仅能配置tdk还可以设置针对单独页面的样式表等等~~
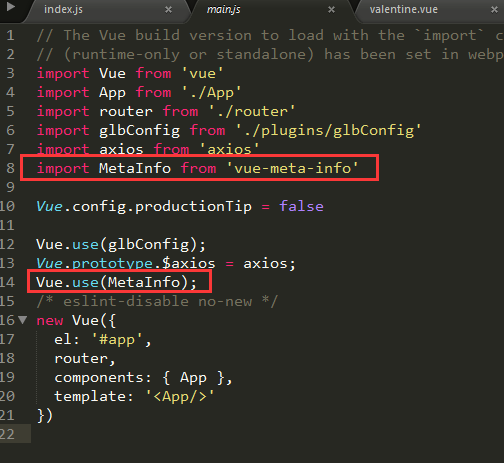
然后我的配置
main.js

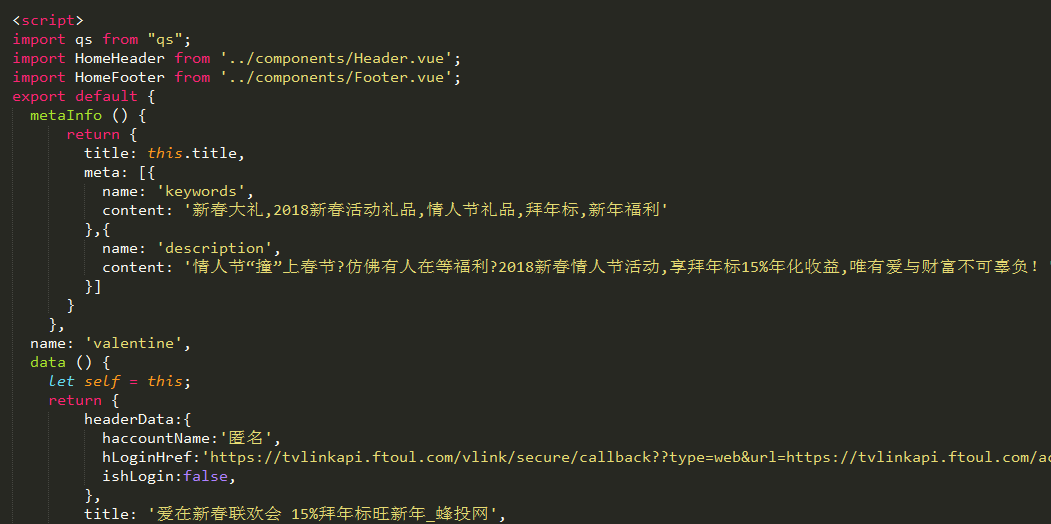
xx.vue文件下的处理

然后效果出来了,查看源码的时候只有你再html文件下设置的title
另外再补充一点如果你在入口 index.html页面中设置了 description及keywords的话,那么单独的.vue文件里面的会被覆盖掉,注意~~
由于爬虫爬取的是页面,你使用开发者模式可是查看到该页面下的tdk已经是需求的了~
更多推荐
 已为社区贡献10条内容
已为社区贡献10条内容







所有评论(0)