
基于Vue的钉钉H5微应用开发(一)
基于Vue和Java的钉钉微应用开发
本系列是基于Vue和Java开发的钉钉H5微应用参考教程,在阅读之前,请关注以下信息:
1、开发人员需要拥有钉钉组织的管理员角色(子管理员也行)
2、开发人员需要具备基本的前端开发能力,了解或熟悉Vue框架,熟悉Java和SpringBoot框架
一、基础环境搭建
首先是下载和安装node.js,这里安装的node.js版本是v16.14.2,对应的npm版本是8.5.0
安装好node.js后,cache和prefix可以不用管(也可以根据实际情况和个人喜好进行设置),但是建议重置注册中心
npm set registry https://registry.npm.taobao.org/然后是安装vue-cli:
npm install -g @vue/cli验证vue-cli的安装,用 vue -V 命令,得到如下结果:
@vue/cli 5.0.8
至此,前端开发的基础环境就OK了
这里有个坑:node.js的安装版本不要太低,因为开发钉钉微应用要求node.js的版本至少要高于12(即13及以上,我这里用的是16的版本),否则后面搭建H5微应用开发环境的时候,一些必须用到的命令行会不可用且没有错误提示。
二、安装H5微应用的开发环境
打开钉钉开放平台,登录钉钉账号之后找到微应用本地开发工具页面,了解钉钉微应用的开发。
1、安装DingTalk-Design-CLI(*必须)
npm i dingtalk-design-cli@0.20.4 -g查看是否已经成功安装DingTalk-Design-CLI
ding -v
- dingtalk-design-cli: 0.20.42、初始化服务端
代码地址:https://github.com/open-dingtalk/h5app-corp-quickstart.git
本代码模板包括前端(基于React)和服务端(基于Java和SpringBoot框架)。
使用子模块 backend 作为服务端的模板代码,打开 src/main/resources/application.properties 文件,填入企业微应用的 的APP_KEY,APP_SECRET, CORP_ID, AGENT_ID (参考文档:https://ding-doc.dingtalk.com/doc#/faquestions/dcubhu)
dingtalk.app_key=APP_KEY
dingtalk.app_secret=APP_SECRET
dingtalk.agent_id=AGENT_ID
dingtalk.corp_id=CORP_ID使用maven构建服务,从Application启动服务端
3、初始化前端代码模版到本地
ding init -o h5Test -a h5 -t h5_jsapi_component_demo_vue -l javascript这里说明一下:上面的代码模板也可以不用上面的 init 命令获取,模板在gitee和github都有对应的地址,gitee代码仓 和 github代码仓
这里是通过代码仓获取的zip包,解压后发现有包括使用React、Vue等多种不同框架的前端模板,这里使用 h5_jsapi_component_demo_vue 作为前端代码的 workspace。
4、安装 dingtalk-jsapi 依赖(*很重要)
进入 h5_jsapi_component_demo_vue/script 文件夹
npm install dingtalk-jsapi --save使用 'dingtalk-jsapi' 依赖
import * as dd from 'dingtalk-jsapi'代码中有现成的样例,这里不多解说
5、启动前端的开发、调试功能
在 h5_jsapi_component_demo_vue/script 目录下执行以下命令,启动前端的本地开发、调试
npm install
npm run build
build命令成功后,会有如下信息输出:
DONE Build complete. The dist directory is ready to be deployed.
INFO Check out deployment instructions at https://cli.vuejs.org/guide/deployment.htmlding dev web
这里需要注意:启动前端必须用这个 ding 命令,不能用 npm run serve,否则打开的就是一个web页面,而不是一个模拟的移动端页面。启动成功后,会有如下信息输入:
DONE Compiled successfully in 5003ms 浏览器打开地址: http://localhost:3000/
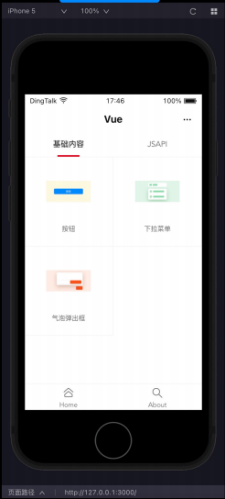
会看到如下的界面

点击JSAPI,会看到页面提供了两个JSAPI的测试按钮,其中一个是用于获取组织的部门信息
jsapi: [
{
header: 'UI-dd',
items: [{
name: 'biz.calendar.chooseDateTime',
key: 'BizCalendarChooseDateTime',
desc: '选择某时间'
},
],
},
{
header: 'Contact',
items: [
{
name: 'biz.contact.complexPicker',
key: 'BizContactComplexPicker',
desc: '选择部门和人'
},
],
},
]部门选择按钮的onClick代码如下:
export default {
name: 'biz.contact.complexPicker',
methods: {
onHandleClick() {
dd.biz.contact.complexPicker({
// corpId: window.__corpId__,
corpId: '实际的corpId,需要管理员角色来获取',
});
}
}
}CorpId是钉钉组织的唯一ID,如何查看CorpId?登陆 钉钉开发者后台 ,点击右上角即可看到,需要钉钉的管理员角色。
将corpId换成当前的corpId,点击即可获取部门信息。
至此,基于Vue和Java的钉钉H5微应用Demo调试完成!🎉🎉🎉
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)