
quill-editor实现自定义上传视频和图片到服务器。quill-image-resize-module的实现图片的缩放,以及在小程序和uni-app富文本解析的解决方案
最近在用uni-app写跨端的小程序APP应用。其中有富文本的需求,后台使用的vue-cli3+elementUI。vue做技术栈的话还是选择quill-editor比较多。quill-editor上传图片和视频到服务器quill-editor默认的图片是base64文件,一般来说,我们都需要保存至自己的服务器或者OSS。quill-editor上传到服务器的关键是对quill-edi...
最近在用uni-app写跨端的小程序APP应用。其中有富文本的需求,后台使用的vue-cli3+elementUI。vue做技术栈的话还是选择quill-editor比较多。
quill-editor上传图片和视频到服务器
quill-editor默认的图片是base64文件,一般来说,我们都需要保存至自己的服务器或者OSS。
quill-editor上传到服务器的关键是对quill-editor的图片和视频点击事件的劫持,劫持之后自定义一个上传的方法。基本配置在这里就不多做记录。可以按照需求查看文档或者百度。
editorOption: {
theme: "snow", // or 'bubble'
placeholder: "",
modules: {
imageResize: {},
toolbar: {
container: toolbarOptions,
// container: "#toolbar",
handlers: {
//拦截默认的上传方式
image: function(value) {
//当点击图片上传时,value会变为true
if (value) {
// 触发自定义的上传
document.querySelector(".avatar-uploader input").click();
} else {
this.quill.format("image", false);
}
},
video: function(value) {
//当点击视频上传时,value会变为true
if (value) {
// 触发上传
document.querySelector(".video-uploader input").click();
} else {
this.quill.format("video",false);
}
},
}
}
}
},文件上传的方法在这里就不做过多解释。下面说一下如何将上传之后的文件,插入到富文本中
uploadSuccessVideo(res,file){
// res为文件服务器返回的数据
// 获取富文本组件实例
let quill = this.$refs.myQuillEditor.quill;
// 如果上传成功
if (res.code === 200) {
// 使用getSelection来获取光标所在位置
let length = quill.getSelection().index;
// 插入“video”或者“image” 第三个参数为服务器端返回的地址
quill.insertEmbed(length, "video", res.data);
// 调整光标到最后
quill.setSelection(length + 1);
console.log(this.content)
} else {
this.$message.error("视频插入失败");
}
// loading动画消失
this.quillUpdateImg = false;
},到这里自定义的文件服务器上传就完成了。
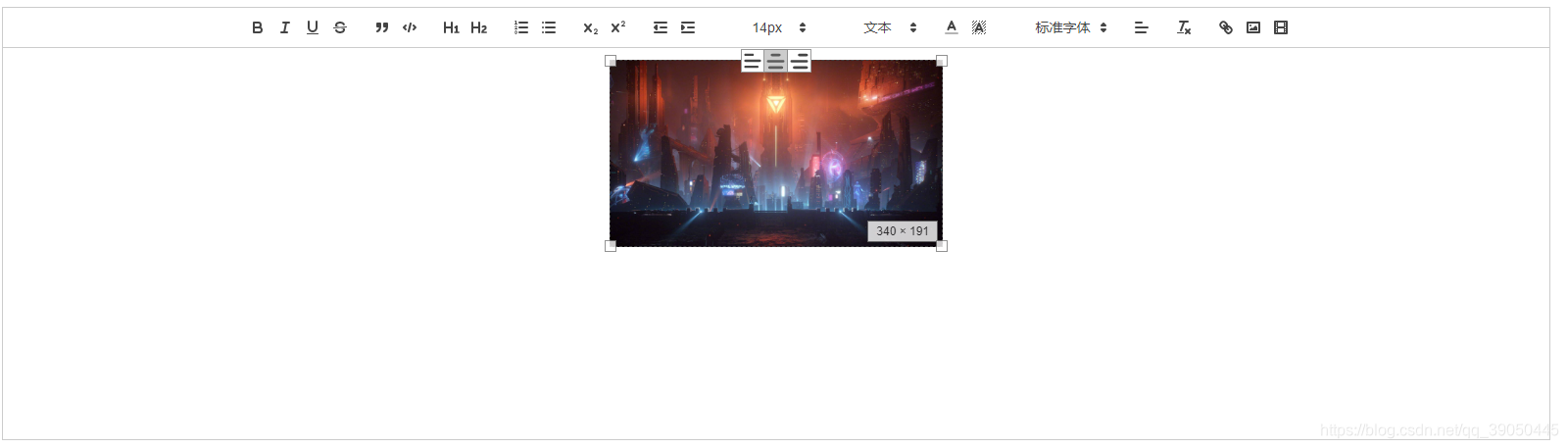
quill-image-resize-modules的使用
图片只有上传可远远不够,因为用户的图片大小规格不一,改变图片大小的需求是肯定会存在的。
这个插件在安装之后的引用遇到了许多问题,类似"Cannot read property 'register' of undefined"、"Cannot read property 'imports' of undefined" ,也百度了许多方案,但是很多行不通。这里记录下解决方案。
首先是quill-image-resize-module的引入,安装过程就不多做解释。
//引入
import "quill/dist/quill.core.css";
import "quill/dist/quill.snow.css";
import 'quill/dist/quill.bubble.css';
import { quillEditor } from 'vue-quill-editor'
import * as Quill from 'quill'
import ImageResize from 'quill-image-resize-module'
Quill.register('modules/imageResize', ImageResize)
//option配置
editorOption: {
theme: "snow", // or 'bubble'
placeholder: "您想说点什么?",
modules: {
imageResize: {},//这里就是配置
toolbar: {
//...
}
}
}
},引入之后,然后运行! 接下来就开始报错,百度查找了。百度上有很多种webpack的配置,下面是本次在vue-cli3中的方案。
在vue.config.js中添加如下代码:(没有此文件的话,在根目录新建一个)
const webpack = require('webpack')
module.exports = {
... //这里是一些其他的配置
//关键配置
configureWebpack: {
plugins: [
new webpack.ProvidePlugin({
'window.Quill': 'quill/dist/quill.js',
'Quill': 'quill/dist/quill.js'
}),
]
}
//
};
记住,每次修改vue.config.js之后都需要重新启动 npm run serve 到这里实现图片的缩放了。

uni-app或者小程序的解析
小程序是富文本默认是不解析视频的,需要一些其他的辅助来实现。微信小程序直接百度"wxparse"使用。uni-app的话去插件市场搜索"u-parse"。小程序的video的层级默认是高于普通标签的,如果video覆盖到了其他组件,可以对其他组件调节z-index去解决这个问题。
下边上传封装quill-editor组件,仅供参考配置需要自己修改。
<!--
引入组件之后 v-model="content" 输出
-->
<template>
<div class="customEditor">
<!-- 图片上传组件辅助-->
<el-upload
class="avatar-uploader"
:action="uploadURl"
name="img"
accept=".png,.jpeg,.jpg"
:headers="header"
:show-file-list="false"
:on-success="uploadSuccess"
:on-error="uploadError"
:before-upload="beforeUpload">
</el-upload>
<!-- 视频上传组件辅助-->
<el-upload
class="video-uploader"
:action="uploadURl"
name="video"
accept=".mp4,.3gp"
:headers="header"
:show-file-list="false"
:on-success="uploadSuccessVideo"
:on-error="uploadError"
:before-upload="beforeUpload">
</el-upload>
<quill-editor
class="editor"
v-model="content"
ref="myQuillEditor"
:options="editorOption"
@blur="onEditorBlur($event)" @focus="onEditorFocus($event)"
@change="onEditorChange($event)">
</quill-editor>
</div>
</template>
<script>
const toolbarOptions = [
["bold", "italic", "underline", "strike"], // 加粗 斜体 下划线 删除线
["blockquote", "code-block"], // 引用 代码块
[{ header: 1 }, { header: 2 }], // 1、2 级标题
[{ list: "ordered" }, { list: "bullet" }], // 有序、无序列表
[{ script: "sub" }, { script: "super" }], // 上标/下标
[{ indent: "-1" }, { indent: "+1" }], // 缩进
[{ size: ["small", false, "large", "huge"] }], // 字体大小
[{ header: [1, 2, 3, 4, 5, 6, false] }], // 标题
[{ color: [] }, { background: [] }], // 字体颜色、字体背景颜色
[{ font: [] }], // 字体种类
[{ align: [] }], // 对齐方式
["clean"], // 清除文本格式
["link", "image", "video"] // 链接、图片、视频
];
import "quill/dist/quill.core.css";
import "quill/dist/quill.snow.css";
import 'quill/dist/quill.bubble.css';
import { quillEditor } from 'vue-quill-editor'
import * as Quill from 'quill'
import ImageResize from 'quill-image-resize-module'
Quill.register('modules/imageResize', ImageResize)
import ConfigPath from '@/configs/path.js'
export default {
name: 'customEditor',
props: {
value: {
type: String
}
},
components: {
quillEditor
},
data() {
return {
content: this.value,
imgList:[],
uploadURl:'',//服务其上传的地址
quillUpdateImg: false,
editorOption: {
theme: "snow",
placeholder: "您想说点什么?",
modules: {
imageResize: {},
toolbar: {
container: toolbarOptions,
handlers: {
image: function(value) {
if (value) {
document.querySelector(".avatar-uploader input").click();
} else {
this.quill.format("image", false);
}
},
video: function(value) {
if (value) {
document.querySelector(".video-uploader input").click();
} else {
this.quill.format("video",false);
}
},
}
}
}
},
header: {
// token: sessionStorage.token
} // 有的图片服务器要求请求头需要有token
};
},
methods: {
onEditorBlur() {
//失去焦点事件
},
onEditorFocus() {
//获得焦点事件
},
onEditorChange() {
//内容改变事件
this.$emit("input", this.content);
},
uploadSuccessVideo(res,file){
// res为图片服务器返回的数据
// 获取富文本组件实例
let quill = this.$refs.myQuillEditor.quill;
// 如果上传成功
if (res.code == 200) {
// 获取光标所在位置
let length = quill.getSelection().index;
// 插入视频
quill.insertEmbed(length, "video", res.url);
// 调整光标到最后
quill.setSelection(length + 1);
console.log(this.content)
} else {
this.$message.error("视频插入失败");
}
// loading动画消失
this.quillUpdateImg = false;
},
// 富文本图片上传前
beforeUpload() {
// 显示loading动画
this.quillUpdateImg = true;
},
uploadSuccess(res, file) {
// res为图片服务器返回的数据
// 获取富文本组件实例
let quill = this.$refs.myQuillEditor.quill;
// 如果上传成功
if (res.code == 200) {
// 获取光标所在位置
this.imgList.push(res.data)
this.$emit('imgList',this.imgList)
let length = quill.getSelection().index;
// 插入图片 res.url为服务器返回的图片地址
quill.insertEmbed(length, "image", res.url);
// 调整光标到最后
quill.setSelection(length + 1);
} else {
this.$message.error("图片插入失败");
}
// loading动画消失
this.quillUpdateImg = false;
},
// 富文本图片上传失败
uploadError() {
// loading动画消失
this.quillUpdateImg = false;
this.$message.error("图片插入失败");
}
}
}
</script>
<style lang="scss">
.customEditor{
.editor {
line-height: normal !important;
height: 400px;
}
.ql-snow .ql-tooltip[data-mode=link]::before {
content: "请输入链接地址:";
}
.ql-snow .ql-tooltip.ql-editing a.ql-action::after {
border-right: 0px;
content: '保存';
padding-right: 0px;
}
.ql-snow .ql-tooltip[data-mode=video]::before {
content: "请输入视频地址:";
}
.ql-snow .ql-picker.ql-size .ql-picker-label::before,
.ql-snow .ql-picker.ql-size .ql-picker-item::before {
content: '14px';
}
.ql-snow .ql-picker.ql-size .ql-picker-label[data-value=small]::before,
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value=small]::before {
content: '10px';
}
.ql-snow .ql-picker.ql-size .ql-picker-label[data-value=large]::before,
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value=large]::before {
content: '18px';
}
.ql-snow .ql-picker.ql-size .ql-picker-label[data-value=huge]::before,
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value=huge]::before {
content: '32px';
}
.ql-snow .ql-picker.ql-header .ql-picker-label::before,
.ql-snow .ql-picker.ql-header .ql-picker-item::before {
content: '文本';
}
.ql-snow .ql-picker.ql-header .ql-picker-label[data-value="1"]::before,
.ql-snow .ql-picker.ql-header .ql-picker-item[data-value="1"]::before {
content: '标题1';
}
.ql-snow .ql-picker.ql-header .ql-picker-label[data-value="2"]::before,
.ql-snow .ql-picker.ql-header .ql-picker-item[data-value="2"]::before {
content: '标题2';
}
.ql-snow .ql-picker.ql-header .ql-picker-label[data-value="3"]::before,
.ql-snow .ql-picker.ql-header .ql-picker-item[data-value="3"]::before {
content: '标题3';
}
.ql-snow .ql-picker.ql-header .ql-picker-label[data-value="4"]::before,
.ql-snow .ql-picker.ql-header .ql-picker-item[data-value="4"]::before {
content: '标题4';
}
.ql-snow .ql-picker.ql-header .ql-picker-label[data-value="5"]::before,
.ql-snow .ql-picker.ql-header .ql-picker-item[data-value="5"]::before {
content: '标题5';
}
.ql-snow .ql-picker.ql-header .ql-picker-label[data-value="6"]::before,
.ql-snow .ql-picker.ql-header .ql-picker-item[data-value="6"]::before {
content: '标题6';
}
.ql-snow .ql-picker.ql-font .ql-picker-label::before,
.ql-snow .ql-picker.ql-font .ql-picker-item::before {
content: '标准字体';
}
.ql-snow .ql-picker.ql-font .ql-picker-label[data-value=serif]::before,
.ql-snow .ql-picker.ql-font .ql-picker-item[data-value=serif]::before {
content: '衬线字体';
}
.ql-snow .ql-picker.ql-font .ql-picker-label[data-value=monospace]::before,
.ql-snow .ql-picker.ql-font .ql-picker-item[data-value=monospace]::before {
content: '等宽字体';
}
}
</style>
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容







所有评论(0)