Vue关于子组件内表单元素与父组件之间的传值问题
Vue的组件应该解耦,组件当中的作用域是完全独立存在的。子组件中不能直接使用父组件的数据。应该使用props传递父组件到子组件的数据,子组件通过events给父组件发消息,以此实现父子组件间的通信。而对于表单元素,子组件经过props的传值不能直接绑定到表单元素上,因为表单元素变化的同时,会影响改变父组件内部绑定数据的变化,这在Vue里面是不被允许的。会出现报错情况对于表单组件内部的元...
Vue的组件应该解耦,组件当中的作用域是完全独立存在的。
子组件中不能直接使用父组件的数据。应该使用props传递父组件到子组件的数据,子组件通过events给父组件发消息,以此实现父子组件间的通信。
而对于表单元素,子组件经过props的传值不能直接绑定到表单元素上,因为表单元素变化的同时,会影响改变父组件内部绑定数据的变化,这在Vue里面是不被允许的。会出现报错情况
对于表单组件内部的元素
不能直接用v-model去绑定的变量在props中进行传值
v-model绑定的变量是该组件内部的变量
父组件的传值也不直接绑定在表单元素的value属性上,而是独立开来(意思就是说,我只负责传值,至于内部你想怎么用和我无关,因为你内部数据必须独立,且不能影响外部)
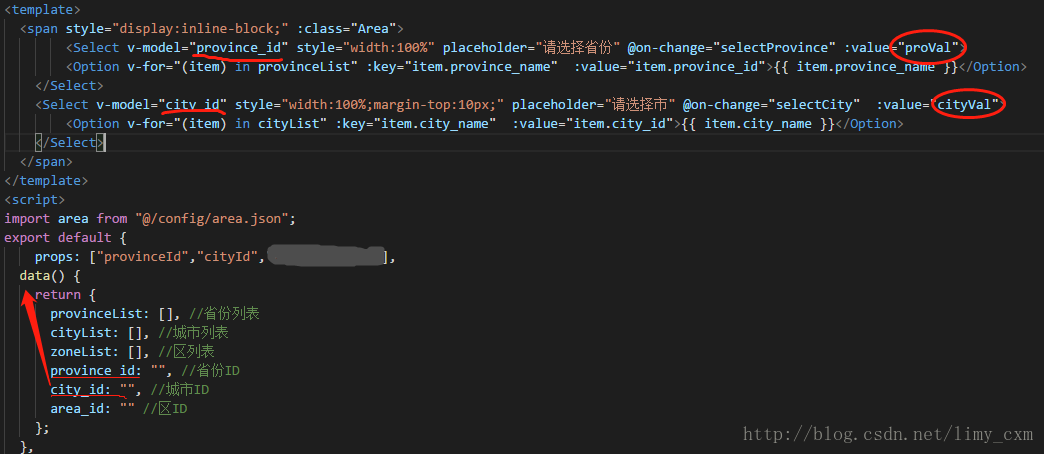
其中运用到Vue的两个方法:watch和computed计算属性,先看下图我们可以了解到表单的props和data在表单元素上绑定的什么位置

从上图我们可以看出来,props中父组件的传值并没有绑定在子组件的表单元素任何一个属性上,以provinceId为例,
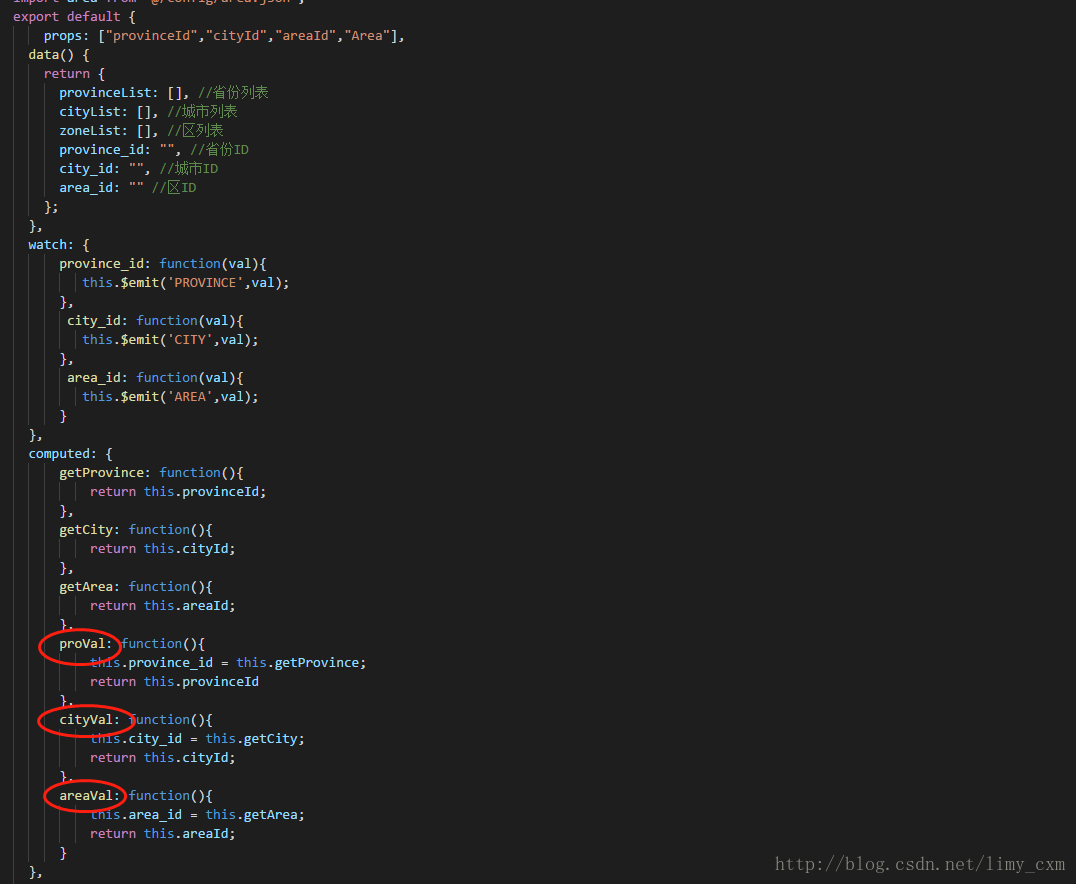
该图看出,他运用了computed属性将父组件传递过来的值绑定到了计算属性getProvince上。表单元素上value属性值绑定的也是一个计算属性proVal,改计算属性proVal的作用就是将计算属性getProvince的值赋予子组件内部变量province_id.而且还将父组件传递过来的值返回给proVAl,保证了子组件表单元素v-model绑定的变量的值和value属性绑定变量的值保持一致性,第一次的预先传值显示就出来了,第二个watch属性就是子组件像父组件传值
更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容








所有评论(0)