VUE2.0学习笔记(一):VUE-CLI 脚手架
个人理解:搭建vue-cli vue脚手架的作用是,写的项目可以通过webpack 快速打包,加密代码,避免源码泄露。脚手架的搭建步骤(摘录自技术胖博客:点击打开技术胖博客):1、前提:安装了npm(在终端可以用npm -V检查版本)2、打开终端,在当前文件夹下执行命令: npm install vue-cli -g (-g代表全局安装)3、终端运行命令: vue init <
搭建vue-cli vue脚手架的作用是,写的项目可以通过webpack 快速打包,加密代码,避免源码泄露。
脚手架的搭建步骤(摘录自技术胖博客:点击打开技术胖博客):
1、前提:安装了npm(在终端可以用npm -V检查版本)
2、打开终端,在当前文件夹下执行命令: npm install vue-cli -g (-g代表全局安装)
3、终端运行命令: vue init <template-name> <project-name>,初始化项目
2018/04/19 补充:今天在一台新电脑新建一个vue项目时,执行到这一步时出现了这个问题:"vue"不是内部或外部文件,也不是可执行的程序......nodejs也是和之前一样的装的,在该文件夹下也检查了node和npm的版本,都没问题,系统环境变量的PATH也和之前一样配置的,写了node_global文件的路径,但就是报错。所以百度了,按照别人说的方法改的,先在计算机上搜索vue.cmd文件,然后将搜索到的此文件的路径,放入系统环境变量的PATH中。然后问题就解决了~
<template-name>:表示模板名称,vue-cli官方为我们提供了5种模板,
webpack-一个全面的webpack+vue-loader的模板,功能包括热加载,linting,检测和CSS扩展。
webpack-simple-一个简单webpack+vue-loader的模板,不包含其他功能,让你快速的搭建vue的开发环境。
browserify-一个全面的Browserify+vueify 的模板,功能包括热加载,linting,单元检测。
browserify-simple-一个简单Browserify+vueify的模板,不包含其他功能,让你快速的搭建vue的开发环境。
simple-一个最简单的单页应用模板。
<project-name>:项目名称这里随便起名字,英文小写
输入命令后,会询问我们几个简单的选项,我们根据自己的需要进行填写就可以了。
- Project name :项目名称 ,如果不需要更改直接回车就可以了。注意:这里不能使用大写,所以我把名称改成了vueclitest
- Project description:项目描述,默认为A Vue.js project,直接回车,不用编写。
- Author:作者,如果你有配置git的作者,他会读取。
- Install vue-router? 是否安装vue的路由插件,我们这里需要安装,所以选择Y
- Use ESLint to lint your code? 是否用ESLint来限制你的代码错误和风格。我们这里不需要输入n,如果你是大型团队开发,最好是进行配置。
- setup unit tests with Karma + Mocha? 是否需要安装单元测试工具Karma+Mocha,我们这里不需要,所以输入n。
- Setup e2e tests with Nightwatch?是否安装e2e来进行用户行为模拟测试,我们这里不需要,所以输入n。
1、cd vuecliTest 进入我们的vue项目目录。
2、npm install 安装我们的项目依赖包,也就是安装package.json里的包,如果你网速不好,你也可以使用cnpm来安装。
3、npm run dev 开发模式下运行我们的程序。给我们自动构建了开发用的服务器环境和在浏览器中打开,并实时监视我们的代码更改,即时呈现给我们。
重要文件结构:
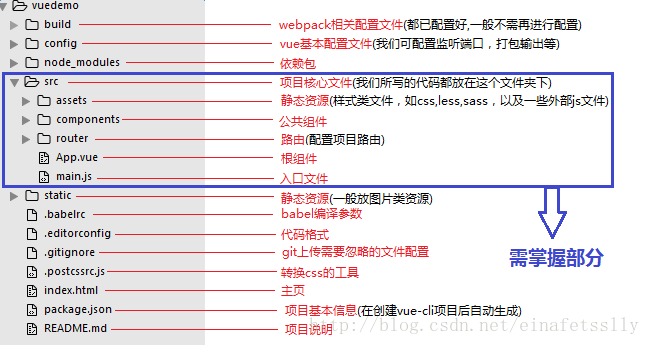
我认为,初学者,在搭建完脚手架后,主要需要理解五个文件的作用,下图是脚手架的目录结构图。(之前看了一遍教程,觉得讲得不够简单明了,导致我看完后还是云里雾里,所以自己整理了下,觉得这么理解比较清楚,仅供参考。)

1、index.html
主页,一般不需要更改,可以用来引入一些简单的不需要配置的公共文件,如公共样式文件、Bootstrap文件等等,引入后会应用到所有的页面里。
2、main.js
入口文件,一般用来引入插件等复杂的需要配置的文件,比如router(路由)文件等。文件里下面的代码是配置了app.vue组件和app实例。
new Vue({
el: '#app',
router,
template: '<App/>',
components: { App }
})3、index.js
路由核心文件,主要用来引入、配置公共组件。文件里下面的代码配置了项目打开进入的首页文件,path为“/”代码根文件。export default new Router({
routes: [
{
path: '/',
name: 'HelloWorld',
component: HelloWorld
}
]
})根组件,一般不需要在里面的<template>模版中写内容,写了就会把内容应用到项目中的所有文件中。所以用来放所有页面需要用到的组件,比如顶部导航栏、底部footer等等。
5、helloWorld.vue
组件文件,在index.js里配置了它为项目打开后的第一个文件,可以自由更改名称等。
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容







所有评论(0)