VUE创建项目配置方法详细教程
首先我们配置好以后 在项目命令行中输入命令npm run dev能正常显示这个页面然后我们进入项目如果项目中没有一些看到的文件 那就代表接下来要安装的目录我们先了解一下 整个目录中 每个文件的大概意思代表项目的固件目录代表项目的基础配置项目的入口文件导入文件省略的扩展名是否使用Eslint的语法规则对不同扩展名使用什么加载器代表开发的一些配置指定加载的页面路径ap...
·
首先我们配置好以后 在项目命令行中输入命令
npm run dev
能正常显示这个页面
然后我们进入项目

如果项目中没有一些看到的文件 那就代表接下来要安装的目录
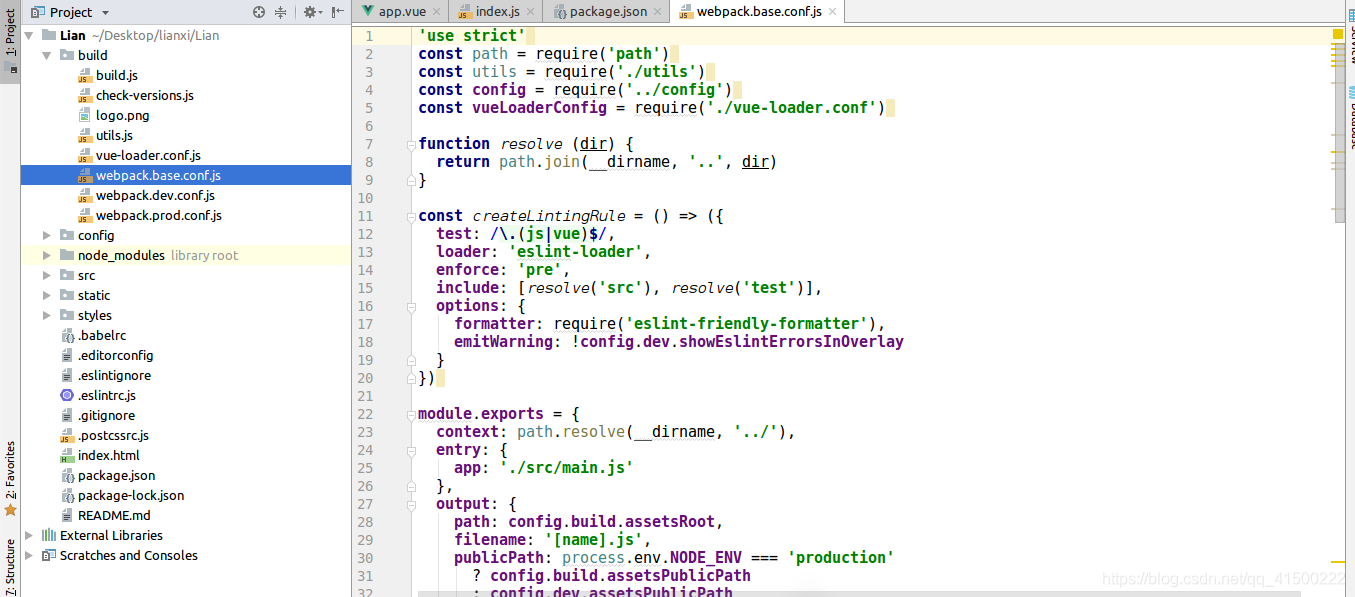
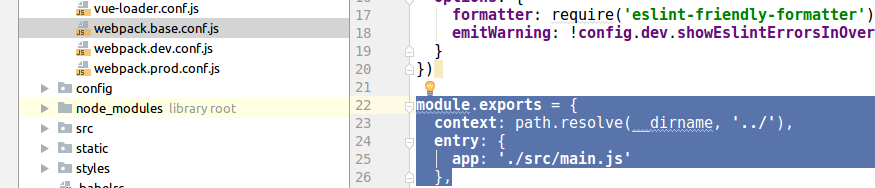
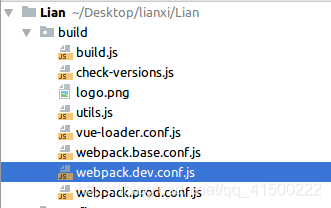
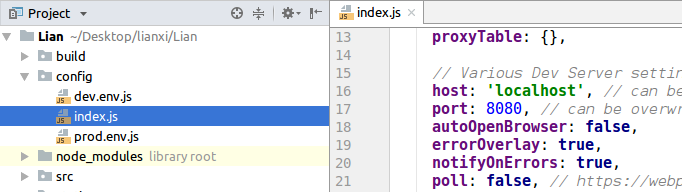
我们先了解一下 整个目录中 每个文件的大概意思
代表项目的固件目录

代表项目的基础配置
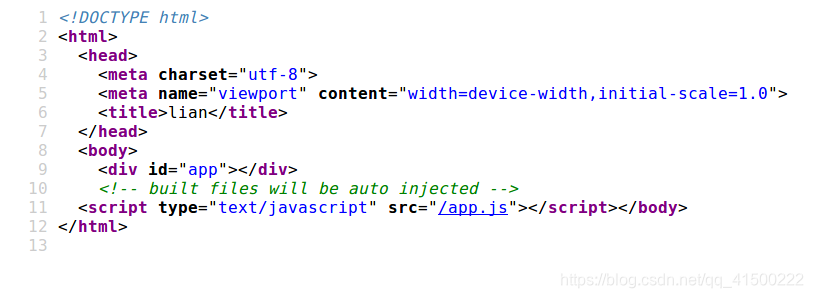
项目的入口配置文件
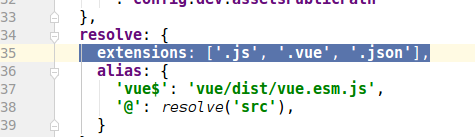
导入文件省略的扩展名
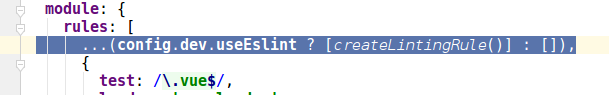
是否使用Eslint的语法规则
对不同扩展名使用什么加载器
代表开发的一些配置
指定加载的页面路径
app下的指定目录

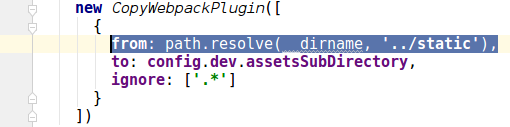
指定资源静态文件路径
产品运行打包的配置

配置项目运行的端口号
选中代表自动打开浏览器

一些安装的插件目录的依赖包

这个里面也可以放静态文件 它和static不一样的地方是可以打包编译

放一些界面功能组件

项目的 主要组件

导入功能界面组件功能

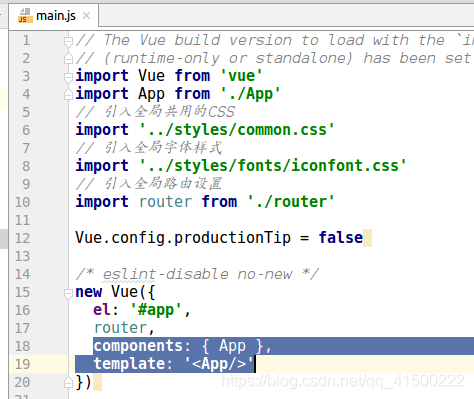
程序的入口文件

导入项目主组件

把它映射成标签
代表ID 是APP选择器

负责转义代码 比如Es6转义成Es5

选中的地方是我们安装外置插件的地方

默认的一些插件安装
如果速度慢可以用cnpm进行安装 没有就要安装cnpm去网站搜索安装cnpm教程
发送ajax请求数据插件: npm install axios --save
路由的插件: npm install vue router --save
状态管理插件: npm install --save vuex
省市区三级下拉级联插件: npm install v-distpicker --save
轮播图的插件: npm install vue-awesome-swiper --save
日期选择插件: npm install vue-date --save
首先我们在src 创建一个view文件负责配置组件样式及功能

在里面创建三个文件 head home footer 代表 头部中部尾部所以要在里面创建他们的.vue文件

template 里面写html的文件

style scoped写样式文件

script 负责写js功能
我们创建小app的app.vue来将head home footer汇总并显示

如果想要展示就要创建路由入口文件 导入head home footer

并注册路由

配置路由
path:'/app', //代表链接的路径
component: app, //代表 引入的 公共部分import app from '../views/app/app' 的功能
const router = new Router({
// 使用history模式,去掉路由中的#/
// mode: 'history',
routes: [{
path: '/app', //代表链接主路由的路径 http://localhost:8080/#/app
component: app, //代表 引入的 公共部分
children: [ //孩子包含的功能路径
{
path: 'home', //代表链接的子路由路径home http://localhost:8080/#/app/home
components: {
head: head, //头部
content: home, //中部
footer: footer, //尾部
need_log: false //不登录
}
}
// 最后抛出路由
export default router
然后在main.js引入 router

然后在根目录的App.vue写入导入的router-view但是要用主div包起来

然后 npm run dev 就会显示页面了
我们开始设置页面的功能
当页面显示这些 我们怎么在鼠标移入移出时 让菜单显示隐藏呢

首先我们先设置我的订单的功能案例
鼠标移入

鼠标移出

// 设计功能
<script>
export default{
data () {
return{
isShowVip: false // 默认不显示
}
}
}
</script>
然后在html里面传class设置功能
<div class="more-bd" :class="{show:isShowVip}">
<div class="list">
<a href="order.html">我的订单</a>
<a href="receive.html">修改收货地址</a>
</div>
</div>
制作鼠标移入移出显示隐藏订单 在它的父类设置
<ul id="userinfo-bar">
// @mouseover 监听显示 @mouseout监听移出
<li class="more-menu" @mouseover="isShowVip=true" @mouseout="isShowVip=false"> <a>会员中心</a><i class="iconfont arrow"></i>
<!-- 加“show”显示会员中心子菜单 -->
<!-- <div class="more-bd show"> -->
<div class="more-bd" :class="{show:isShowVip}">
<div class="list">
<a href="order.html">我的订单</a>
<a href="receive.html">修改收货地址</a>
</div>
</div>
</li>
</ul>
全部商品分类二三级菜单的显示与隐藏
首先二级菜单
移入

移出

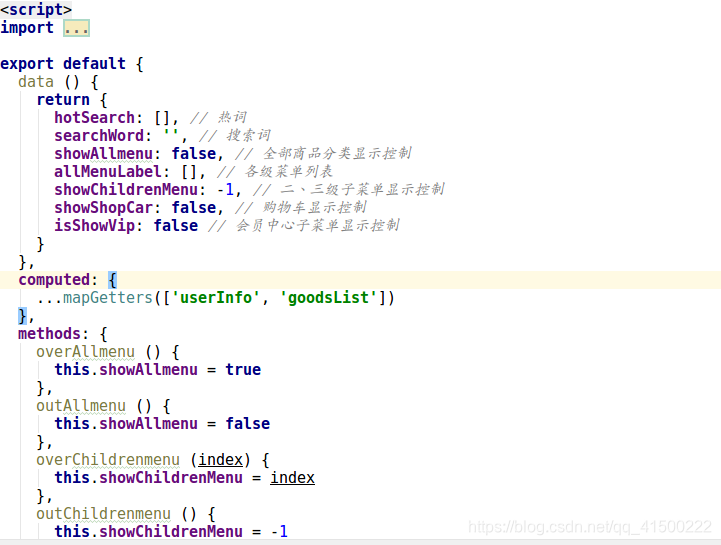
// 设计功能
<script>
export default{
data () {
return{
showAllmenu: false // 全部商品分类控制 默认不显示
}
},
methods: {
overAllmenu () {
this.showAllmenu = true
},
outAllmenu () {
this.showAllmenu = false
}
}
}
</script>
display 控制隐藏就要用v-show @mouseover=“overAllmenu” @mouseout=“outAllmenu” 鼠标移入移出
<div class="main_nav main_nav_hover" id="main_nav">
<div class="main_nav_link" @mouseover="overAllmenu" @mouseout="outAllmenu">
<a class="meunAll">全部商品分类
<i class="iconfont"></i>
</a>
<!-- display控制一级类别菜单显示隐藏 -->
<div class="main_cata" id="J_mainCata" v-show="showAllmenu">
<ul>
<li class="first" v-for="(item, index) in allMenuLabel" :key="item.id" @mouseover="overChildrenmenu(index)" @mouseout="outChildrenmenu">
<h3 :style="`background:url(${item.bg_img}) 20px center no-repeat;`">
<router-link :to="'/app/home/list/' + item.id">{{item.name}}</router-link>
</h3>
</li>
</ul>
</div>
</div>
</div>
子菜单的显示及控制
export default{
data () {
return{
showChildrenMenu: -1,
allMenuLabel: [] // 各级菜单列表
}
},
methods: {
overChildrenmenu (index) {
this.showChildrenMenu = true
},
overChildrenmenu () {
this.showChildrenMenu = -1 // -1代表不显示 因为没有这个id
}
}
}
</script>
鼠标移入移出 @mouseover=“overChildrenmenu(index)” @mouseout=“outChildrenmenu” (index代表移入时要传出来对应id的数据) v-show=“showChildrenMenu===index” 对应相应的id
<li class="first" v-for="(item, index) in allMenuLabel" :key="item.id" @mouseover="overChildrenmenu(index)" @mouseout="outChildrenmenu">
<h3 :style="`background:url(${item.bg_img}) 20px center no-repeat;`">
<router-link :to="'/app/home/list/' + item.id">{{item.name}}</router-link>
</h3>
<!-- display控制二、三级类别菜单显示隐藏 -->
<div class="J_subCata" style="left: 215px; top: 0px;" v-show="showChildrenMenu===index">
<!-- <div class="J_subCata" style="left: 215px; top: 0px;"> -->
<div class="J_subView" >
<div v-for="list in item.sub_cat" :key="list.id">
<dl>
<dt>
<router-link :to="'/app/home/list/' + item.id">{{list.name}}</router-link>
</dt>
<dd>
<router-link :to="'/app/home/list/' + item.id" v-for="childrenList in list.sub_cat" :key="childrenList.id">{{childrenList.name}}</router-link>
</dd>
</dl>
<div class="clear"></div>
</div>
</div>
</div>
</li>
v-for="(item, index) in allMenuLabel" :key=“item.id” 代表循环item里面的值
:style="`background:url(${item.bg_img}) 把图片循环遍历出来
{{item.name}} 把名字循环遍历出来
v-for=“list in item.sub_cat” :key=“list.id” 遍历sub_cat里面的内容
{{childrenList.name}}遍历sub_cat里面的名字
购物车显示移出案例
移入

移出

// 设计功能
<script>
export default{
data () {
return{
showShopCar: false // 购物车控制 默认不显示
}
},
methods: {
overShopCar () {
this.showShopCar = true
},
outShopCar () {
this.showShopCar = false
},
}
}
</script>
移入移出 @mouseover=“overShopCar” @mouseout=“outShopCar”
<div class="hd_cart" id="ECS_CARTINFO" @mouseover="overShopCar" @mouseout="outShopCar">
<a class="tit" href="cart.html" target="_blank">
<b class="iconfont"></b>去购物车结算<span><i class="iconfont"></i></span>
<em class="num" id="hd_cartnum" style="visibility: visible;">2</em>
</a>
<!-- display控制购物车显示隐藏 -->
<div class="list" v-show="showShopCar">
<div class="data">
<dl>
<dt><a href="productDetail.html" target="_blank"><img src="../../../static/images/cart/images/1.jpg"></a></dt>
<dd>
<h4><a href="productDetail.html" target="_blank">白兰瓜</a></h4>
<p><span class="red">5</span> <i>X</i> 1</p>
<a title="删除" class="iconfont del">×</a>
</dd>
</dl>
<dl>
<dt><a href="productDetail.html" target="_blank"><img src="../../../static/images/cart/images/2.jpg"></a></dt>
<dd>
<h4><a href="productDetail.html" target="_blank">田然牛肉大黄瓜条生鲜牛肉</a></h4>
<p><span class="red">88</span> <i>X</i> 1</p>
<a title="删除" class="iconfont del">×</a>
</dd>
</dl>
</div>
<div class="count">共<span class="red" id="hd_cart_count">2</span>件商品哦~
<p>
总价:<span class="red"><em id="hd_cart_total">93</em></span>
<a class="btn" href="cart.html" target="_blank">去结算</a>
</p>
</div>
</div>
</div>
获取后台数据配置方法
一般我们在methods 底下写 created
// 设计功能
<script>
export default{
data () {
return{
showShopCar: false // 购物车控制 默认不显示
}
},
methods: {
overShopCar () {
this.showShopCar = true
},
outShopCar () {
this.showShopCar = false
},
},
// 在这个底下写
created () {
this.getMenu() // 获取菜单
}
}
</script>
然后在methods写方法
// 设计功能
<script>
export default{
data () {
return{
showShopCar: false // 购物车控制 默认不显示
}
},
methods: {
overShopCar () {
this.showShopCar = true
},
outShopCar () {
this.showShopCar = false
},
// 在这写
getMenu () { // 获取菜单
// 里面内容过后在填
}
},
created () {
this.getMenu() // 获取菜单
}
}
</script>
然后我们创建api目录 创建api.js index.js

在api.js里面配置 导入 axios 文件 拦截请求

import axios from 'axios' // 导入ajax拦截的请求
let host = 'http://127.0.0.1:8000' // 向后台发起请求的链接 有后台时使用
let host = '' // 发起假数据的链接 没有后台时使用
配置路径

// export const声明 getCategory变量 携带的参数params
export const getCategory = params => {
// 获取 类别用get请求(登录post 删除delete 更新 patch) 加上本地的服务器和对应的路径 加上携带参数的id
return axios.get(`${host}/categorys/`, params)
}
然后在 index.js 导出api 这样就可以调用了

import * as api from './api'
export default api

将这个复制
然后回到我们的 项目.vue里面导入api

粘贴过来进行导入 同时可以多个导入
import {getCategory} from '../../api/api'
// 设计功能
<script>
export default{
data () {
return{
showShopCar: false, // 购物车控制 默认不显示
allMenuLabel: []
}
},
methods: {
overShopCar () {
this.showShopCar = true
},
outShopCar () {
this.showShopCar = false
},
// 在这写
getMenu () { // 获取菜单
// 将之前的内容 粘贴到这里
getCategory({
// 需要携带参数 就写这个
params: {}
// 发起请求
}).then((response) => {
// 在控制台判断是否得到数据
console.log(response.data)
// 有数据就会赋值给 data () {里面的allMenuLabel
this.allMenuLabel = response.data
// 否则控制台提示错误信息
}).catch(function (error) {
console.log(error)
})
}
},
created () {
this.getMenu() // 获取菜单
}
}
</script>
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容







所有评论(0)