关于vue+router+webpack项目开发前期报错:找不到 module vue-router
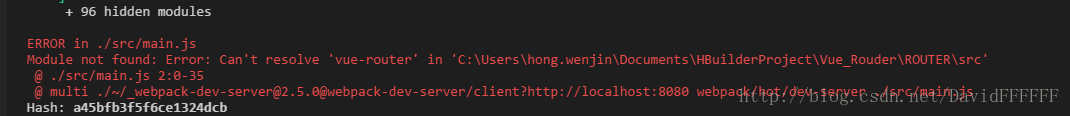
这是报错Can't resolve 'vue-router(找不到路由模块)main.jsimport Vue from 'vue'import VueRouterfrom 'vue-router';import App from './App.vue';Vue.use(VueRouter)import routes from './routers.js'//创建router实例cons
·
这是报错Can't resolve 'vue-router(找不到路由模块)
main.js
import Vue from 'vue'
import VueRouter from 'vue-router';
import App from './App.vue';
Vue.use(VueRouter)
import routes from './routers.js'
//创建router实例
const router = new VueRouter({
//mode指定路由模式,默认'hash',另一种可选的模式是'history'
mode: 'hash',
routes,
});
new Vue({
el: '#app',
router,
render: h => h(App) //用render函数渲染引入的组件App.vue到index.html中的#application元素中
})package.json
{
"name": "router",
"description": "A Vue.js project",
"version": "1.0.0",
"author": "david",
"private": true,
"scripts": {
"dev": "cross-env NODE_ENV=development webpack-dev-server --open --hot",
"build": "cross-env NODE_ENV=production webpack --progress --hide-modules"
},
"dependencies": {
"vue": "^2.3.4"
},
"devDependencies": {
"css-loader": "^0.26.1",
"html-loader": "^0.4.5",
"quick-local-ip": "^1.0.7",
"vue-loader": "^10.0.2",
"vue-template-compiler": "^2.1.8",
"webpack": "^2.6.1",
"webpack-dev-server": "^2.4.2",
"weex-builder": "^0.2.6",
"weex-loader": "^0.4.1"
},
"main": "webpack.config.js",
"license": "ISC"
}看到了吗,dependencies里面只有vue模块,我们所需的vue-router模块并未注入;
所以,报错是必然的;
依赖注入
//初始化package.json
npm init
//安装vue的依赖
npm install vue --save
npm install vue-router --save
//安装webpack的开发依赖
npm install webpack --save-dev
//安装babel的ES6 Loader 的开发依赖
npm install babel --save-dev
npm install babel-core --save-dev
npm install babel-loader --save-dev
npm install babel-preset-es2015 --save-dev
//安装html loacer 的开发依赖
npm install html-loader --save-dev更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容










所有评论(0)