10vue组件入门_如何写一个最简单的vue组件_vue组件的作用是啥
一、vue组件的概念: 组件 (Component) 是 Vue.js 最强大的功能之一。组件可以扩展 HTML 元素,封装可重用的代码。在较高层面上,组件是自定义标签,所有的 Vue 组件同时也都是 Vue 的实例(对象)。commonJS,AMD,CMD是把JS逻辑进行模块化vue组件是把页面(html代码,CSS代码)进行模块化如下图所示,一个页面分四个部分,每个部分是个vue组
·
一、vue组件的概念:
组件 (Component) 是 Vue.js 最强大的功能之一。组件可以扩展 HTML 元素,封装可重用的代码。在较高层面上,组件是自定义标签,所有的 Vue 组件同时也都是 Vue 的实例(对象)。
commonJS,AMD,CMD是把JS逻辑进行模块化
vue组件是把页面(html代码,CSS代码)进行模块化
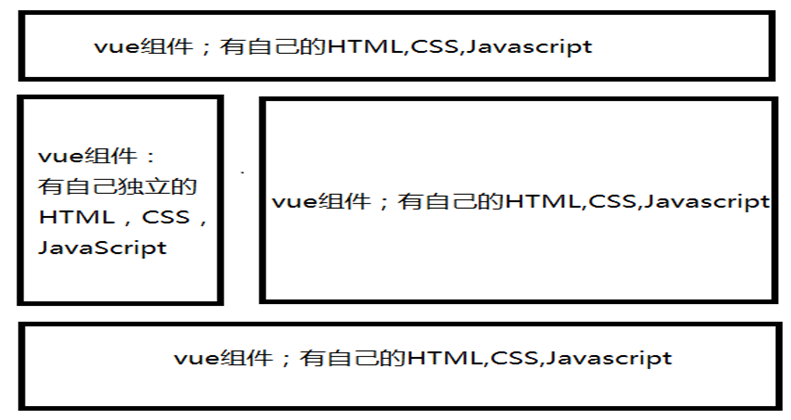
如下图所示,一个页面分四个部分,每个部分是个vue组件,而页面成了vue组件的容器。
二、 使用组件
vue.js中创建组件有三个步骤:创建组件构造器,注册组件以及使用组件1、 定义组件(创建组件构造器)(三种)
2、 注册(声明)组件(两种)
3、 使用组件
示例:
代码示意图:
源代码:
<div id="app1"> <!--在app1里可以使用全局注册的组件my-p --> <my-p></my-p> </div> <div id="app2"> <!--在app2里也可以使用全局注册的组件my-p --> <my-p></my-p> </div> <script type="text/javascript"> //1、定义组件构造器: let myCom = Vue.extend({ template:"<p>我是p</p>" }); //2、注册全局组件(相当于自定义标签) Vue.component("my-p",myCom); //3、创建两个vue实例,都可以使用全局组件 my-p,具体使用的代码在HTML中。 let v1 = new Vue({ el:"#app1" }); let v2 = new Vue({ el:"#app2" }); </script>
更多推荐
 已为社区贡献18条内容
已为社区贡献18条内容









所有评论(0)