如何成功安装vue.js并初始化一个基于webpack的项目
1、要想安装vue.js,首先得保证你的笔记本安装了node环境以及npm,因为vue.js的安装是需要借助npm的。但是这儿有个问题,我刚开始使用npm安装的时候,因为网速的原因,没有安装成功,因为国内使用npm很慢,所以建议在使用npm安装vue之前将cnpm全局安装上,即在Git-bash中输入命令:npm install -g cnpm。后面凡是使用npm的地方,将npm替换成cnpm就o
·
1、要想安装vue.js,首先得保证你的笔记本安装了node环境以及npm,因为vue.js的安装是需要借助npm的。但是这儿有个问题,我刚开始使用npm安装的时候,因为网速的原因,没有安装成功,因为国内使用npm很慢,所以建议在使用npm安装vue之前将cnpm全局安装上,即在Git-bash中输入命令:npm install -g cnpm。后面凡是使用npm的地方,将npm替换成cnpm就ok。
2、上面配置好了之后,在Git-bash中输入:cnpm install -g vue-cli 。然后等待它安装好,安装好之后就可以在后面看到安装的信息
3、输入命令vue,不报错就说明安装好了
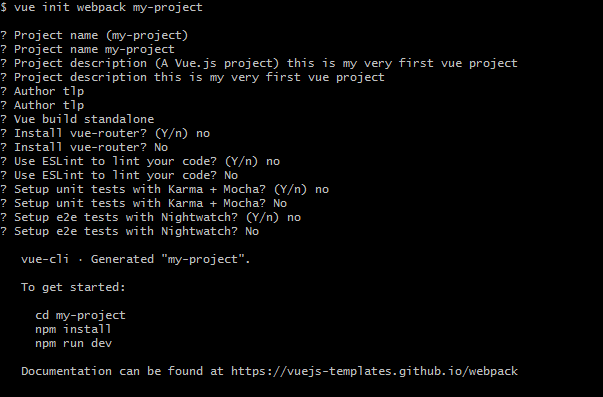
4、创建一个基于webpack模板的新项目,输入命令:vue init webpack my-project,之后 第一句问你项目名称是否就命名为my-project 直接回车就好了,后面接着它给出的问题一条条的回答就好了
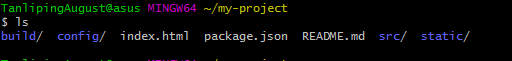
5、cd my-project进入我们刚刚创建的项目
再输入命令ls,就能看见创建项目的目录结构了
至此,安装并初始化就结束了。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容










所有评论(0)