
vue-puzzle-vcode与vue-drag-verify纯前端的拼图人机验证、右滑拼图验证
vue-puzzle-vcode与vue-drag-verify纯前端的拼图人机验证、右滑拼图验证
·
纯前端的拼图人机验证、右滑拼图验证
1、vue-puzzle-vcode
github地址:https://github.com/javaLuo/vue-puzzle-vcode
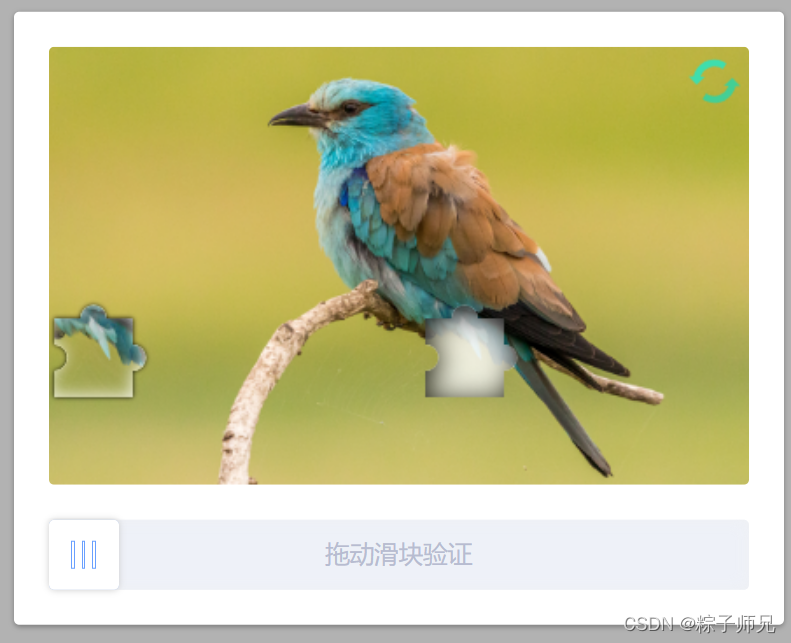
效果图:

示例:
import Vcode from "vue-puzzle-vcode";
<Vcode
:show="isShow"
:canvasWidth="400"
:canvasHeight="250"
:puzzleScale="1"
:sliderSize="40"
:range="10"
:imgs="[Img1, Img2]"
successText="验证成功!"
failText="验证失败,请重试!"
sliderText="拖动滑块验证"
@success="onSuccess"
@fail="onFail"
/>
属性:
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| show | 是否显示验证码弹框 | Boolean | false |
| canvasWidth | 主图区域的宽度,单位 px | Number | 310 |
| canvasHeight | 主图区域的高度,单位 px | Number | 160 |
| puzzleScale | 拼图块(小的拼图)的大小比例,0.2 ~ 2 ,数字越大,拼图越大 | Number | 1 |
| sliderSize | 左下角用户拖动的那个滑块的尺寸,单位 px | Number | 50 |
| range | 判断成功的误差范围,单位 px, 滑动的距离和拼图的距离小于等于此值时,会判定重合 | Number | 10 |
| imgs | 自定义图片 | Array | |
| successText | 验证成功时的提示文字 | String | “验证通过!” |
| failText | 验证失败时的提示文字 | String | “验证失败,请重试” |
| sliderText | 下方滑动条里的文字 | String | “拖动滑块完成拼图” |
事件:
| 事件名 | 返回值 | 说明 |
|---|---|---|
| success | 偏差值 | 验证通过时会触发,返回值是用户移动的距离跟目标距离的偏差值 px |
| fail | 偏差值 | 验证失败时会触发,返回值是用户移动的距离跟目标距离的偏差值 px |
2、vue-drag-verify
github地址:https://github.com/AshleyLv/vue-drag-verify
效果图:

示例:
import dragVerify from "vue-drag-verify";
<drag-verify
:width="300"
:height="50"
text="拖拽滑块右滑验证"
successText="验证成功"
background="#ccc"
color="#fff"
progressBarBg="#ff9"
completedBg="#58bc58"
:circle="true"
handlerIcon="el-icon-thumb"
successIcon="el-icon-check"
handlerBg="#F9B344"
textSize="16px"
@passcallback="onPasscallback"
/>
属性:
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| width | The width of the component | Number | 200 |
| height | The height of the component | Number | 60 |
| text | The text shows on the component | String | swiping to the right side |
| successText | The text shows when it’s successful | String | success |
| background | The background color of the component | String | #ccc |
| color | The color of the text | String | #ffffff |
| progressBarBg | The backgound color of the progress bar | String | #FFFF99 |
| completedBg | The backgound color of the component when the button dragged to the right side | String | #66cc66 |
| circle | If true, the shape of component is round | Boolean | true |
| handlerIcon | The icon of handler | String | |
| successIcon | The icon of handler when the button dragged to the right side | String | |
| handlerBg | The background color of the handler | String | #fff |
| textSize | Font size of prompt message | String | 20px |
事件:
| 事件名 | 说明 |
|---|---|
| passcallback | Emitted when pass verify, the handler dragged to the right side. |
3、基于vue-drag-verify二次开发的vue组件
注意:需对父元素或html设置user-select: none
github地址:https://github.com/yimijianfang/vue-drag-verify
效果图1:

示例1:
import dragVerify from "vue-drag-verify2";
<drag-verify
ref="verify1"
:isPassing="isPassing1"
:width="400"
:height="50"
text="拖拽验证"
successText="验证成功"
background="#ccc"
progressBarBg="#76C61D"
handlerBg="#edebe9"
completedBg="#43a047"
:circle="false"
radius="15px"
handlerIcon="el-icon-d-arrow-right"
successIcon="el-icon-circle-check"
textSize="16px"
textColor="#000"
@passcallback="onPasscallback"
@passfail="onPassfail"
>
<i v-show="!isPassing1" slot="textBefore" class="el-icon-lock"></i>
</drag-verify>
效果图2:

示例2:
import dragVerifyImg from "vue-drag-verify-img";
<drag-verify-img
ref="verify2"
:isPassing="isPassing2"
:imgsrc="Img1"
:width="400"
:height="50"
text="拖拽验证"
successText="验证成功"
background="#ccc"
progressBarBg="#76C61D"
handlerBg="#edebe9"
completedBg="#43a047"
:circle="false"
handlerIcon="el-icon-d-arrow-right"
successIcon="el-icon-circle-check"
textSize="16px"
textColor="#000"
:barWidth="100"
:barHeight="50"
:barRadius="25"
:showRefresh="true"
refreshIcon="el-icon-refresh"
:showTips="true"
successTip="验证成功"
failTip="验证失败,拖动滑块将悬浮图像正确合并"
:diffWidth="10"
@refresh="reset2"
@passcallback="onPasscallback"
@passfail="onPassfail"
/>
效果图3:

示例3:
import dragVerifyImgChip from "vue-drag-verify-img-chip";
<drag-verify-img-chip
ref="verify3"
:isPassing="isPassing3"
:imgsrc="Img2"
:width="400"
:height="50"
text="拖拽验证"
successText="验证成功"
background="#ccc"
progressBarBg="#76C61D"
handlerBg="#edebe9"
completedBg="#43a047"
:circle="false"
handlerIcon="el-icon-d-arrow-right"
successIcon="el-icon-circle-check"
textSize="16px"
textColor="#000"
:barWidth="40"
:barRadius="8"
:showRefresh="true"
refreshIcon="el-icon-refresh"
:showTips="true"
successTip="验证成功"
failTip="验证失败,拖动滑块将悬浮图像正确合并"
:diffWidth="10"
@refresh="reset3"
@passcallback="onPasscallback"
@passfail="onPassfail"
/>
效果图4:

示例4:
import dragVerifyImgRotate from "vue-drag-verify-img-rotate";
<drag-verify-img-rotate
ref="verify4"
:isPassing="isPassing4"
:imgsrc="Img3"
:width="400"
:height="50"
text="拖拽旋转图片"
successText="验证成功"
background="#ccc"
progressBarBg="#76C61D"
handlerBg="#edebe9"
completedBg="#43a047"
:circle="false"
radius="4px"
handlerIcon="el-icon-d-arrow-right"
successIcon="el-icon-circle-check"
textSize="16px"
textColor="#000"
:showRefresh="true"
refreshIcon="el-icon-refresh"
:showTips="true"
successTip="验证成功"
failTip="验证失败,拖动滑块将悬浮图像正确合并"
:diffDegree="10"
:minDegree="90"
:maxDegree="270"
@passcallback="onPasscallback"
@passfail="onPassfail"
/>
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容







所有评论(0)