webpack+vue创建简单项目并整合iview
第一步:安装nodejs环境下载地址:nodejs官网 下载后傻瓜式安装即可,安装成功后再控制台输入 node -v 如果安装正确的话 会出现如果没有出现 版本号 而是出现node 不是内部命令的话 需要配置一下环境变量,如果已经出现版本号,此步骤可以忽略。 怎样配置环境变量?将安装node的路径剪切,右键我的电脑-->属性-->高级系统环境设置-->
第一步:安装nodejs环境
下载地址:nodejs官网 下载后傻瓜式安装即可,安装成功后再控制台输入 node -v 如果安装正确的话 会出现
如果没有出现 版本号 而是出现node 不是内部命令的话 需要配置一下环境变量,如果已经出现版本号,此步骤可以忽略。
怎样配置环境变量?将安装node的路径剪切,右键我的电脑-->属性-->高级系统环境设置-->环境变量-->找到path环境变量。将node文件夹的路径粘贴到已有的环境变量后面记得要在环境变量 前面加上 ; 例如 ;C:\Program Files\nodejs\ 即可
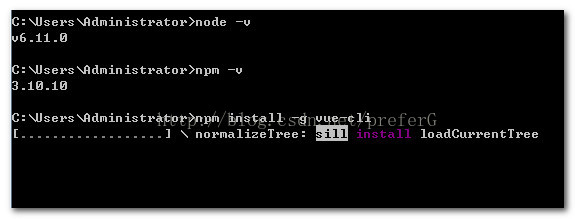
我们可以在控制台在输入一下命令,查看是否已经成功的安装了npm npm -v 如果出现版本号说明已经安装成功,
下面我们就可以进行,vue 的脚手架的安装了 也就是vue-cli
在控制台输入 npm install -g vue-cli
等待完成安装即可。
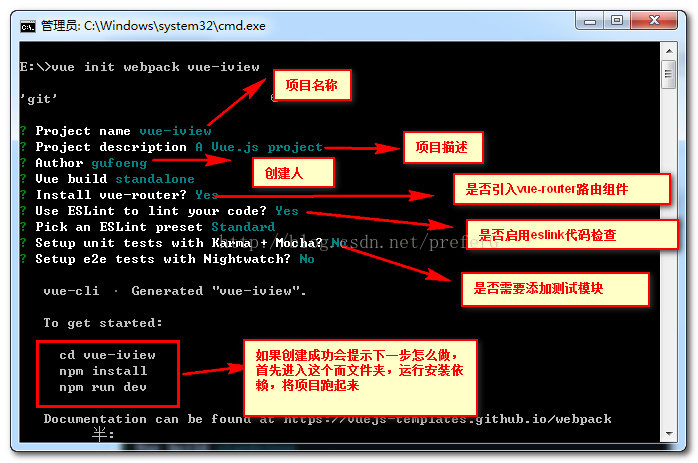
我们使用webpake模板生成一个项目 vue init webpack 文件名称
安装包依赖 npm install
这是一个非常漫长的过程如果感觉太慢可以安装一个阿里的镜像,cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org这样我们可以ctrl+c 结束掉当前下载输入 cnpm install 进行安装。
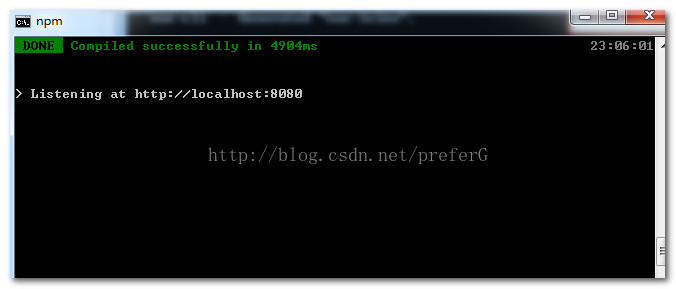
当安装完成后 我们执行,cnpm run dev 进行运行。如果控制台有出现下面情况说明项目已经启动起来了
如果出现这个话面此时及其应该会打开一个网页。默认页面。此时运行成功
会出现这样的画面。下面会有一些vue 的例子。
那么vue我们搭建好了,现在开始集成iview
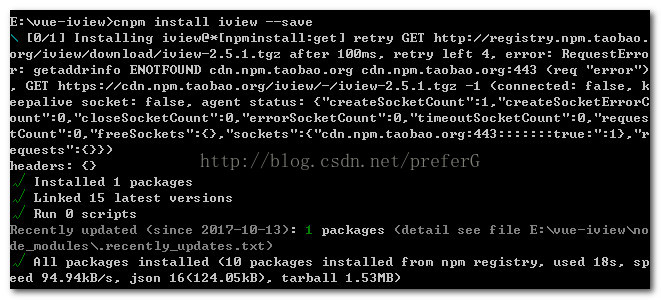
使用脚手架安装iview cnpm install iview save
成功后添加iview-loader加载器 npm install iview-loader --save-dev
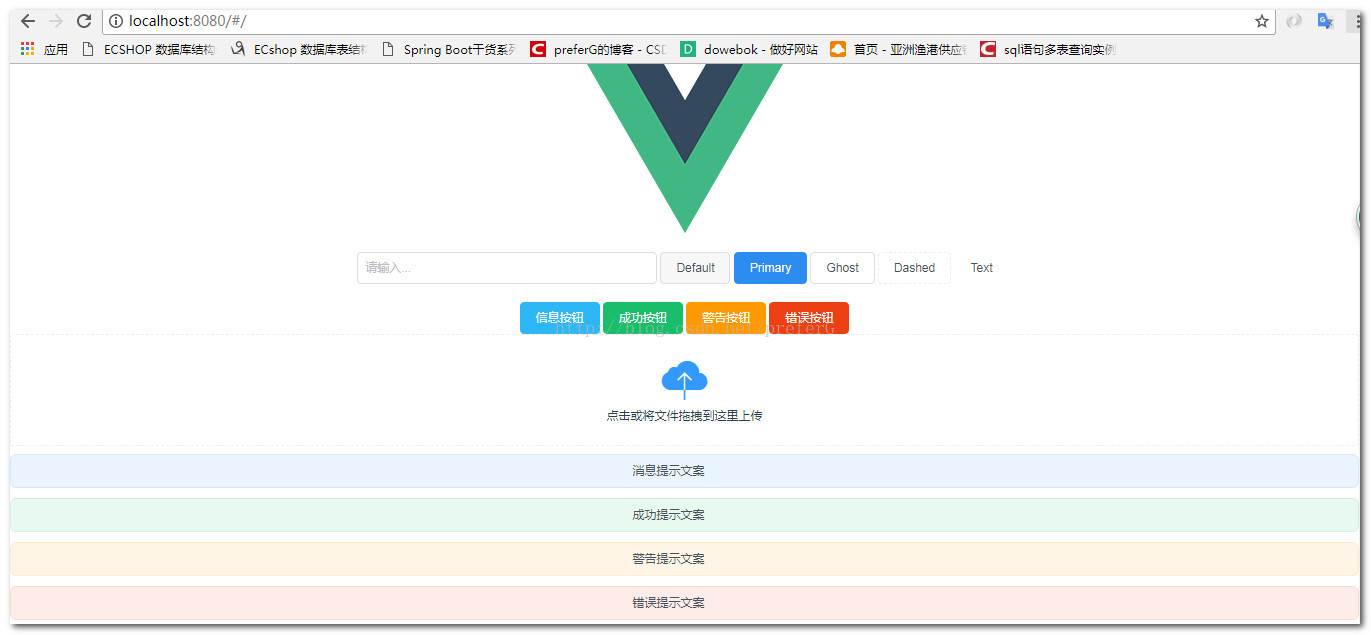
在页面进行测试
大家可以参考iview 文档:文档地址 找到更适合自己的组件进行测试吧。
更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容


















所有评论(0)