在vue中使用sass的配置的方法
1、创建一个基于 webpack 模板的新项目$ vue init webpack myvue12、在当前目录下,安装依赖$ cd myvue$ npm install123、安装sass的依赖包npm install --save-dev sass-loader//sass-loader依赖于node-sassnpm install --save-dev node-sass1234、在bu...
·
1、创建一个基于 webpack 模板的新项目
$ vue init webpack myvue- 1
2、在当前目录下,安装依赖
$ cd myvue
$ npm install- 1
- 2
3、安装sass的依赖包
npm install --save-dev sass-loader
//sass-loader依赖于node-sass
npm install --save-dev node-sass- 1
- 2
- 3
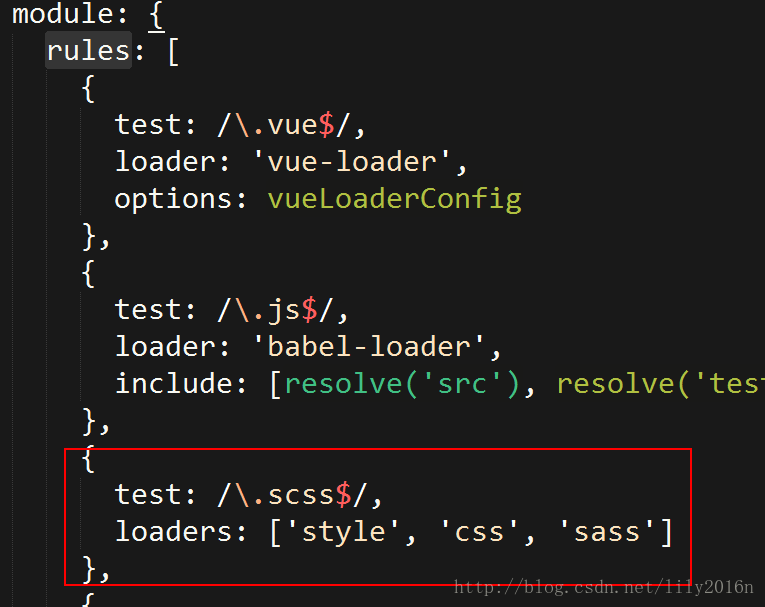
4、在build文件夹下的webpack.base.conf.js的rules里面添加配置
{
test: /\.sass$/,
loaders: ['style', 'css', 'scss']
}- 1
- 2
- 3
- 4
如下图所示:
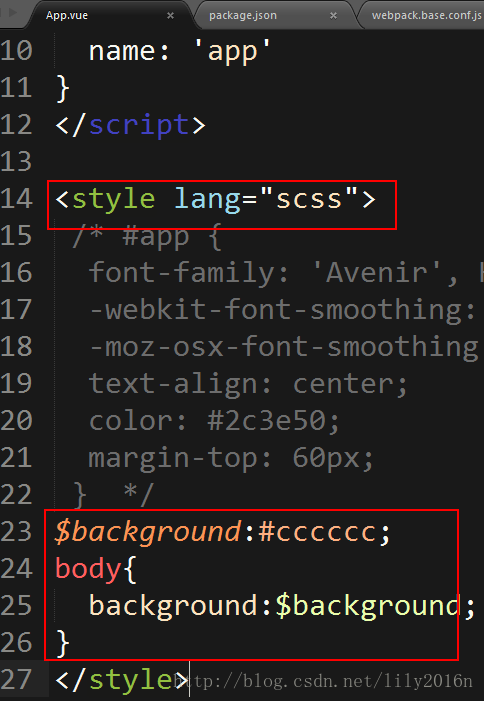
5、在APP.vue中修改style标签
<style lang="scss">- 1
6、然后运行项目
$ npm run dev- 1
7、修改APP.vue的样式,可以看下效果
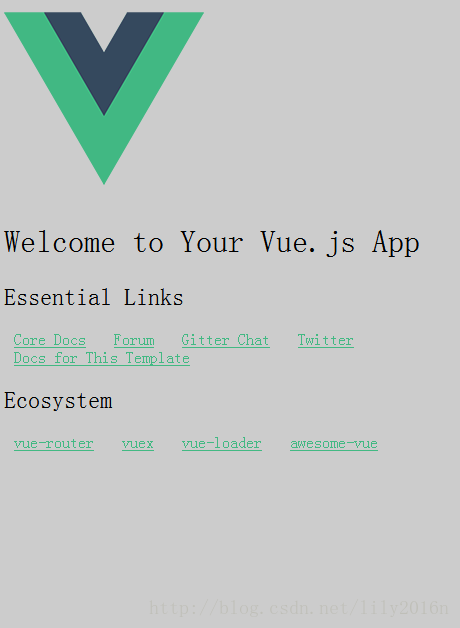
8、运行结果背景变成灰色吗,说明你已成功配置好sass
更多推荐
 已为社区贡献16条内容
已为社区贡献16条内容











所有评论(0)